When it comes to the online business, you always feel sceptical about using the technology stack that benefits you the most. And with rising mobile usage, it is essential to make sure you have a tight grip on the web and mobile too! Progressive web applications are a great solution to address the problem of catering to the smartphone audience.
PWAs are faster, engaging, and reliable, and there is no denying it. Progressive web application development helps businesses get good results. They help businesses increase traffic, improve user engagement, decrease page loads, and help lower bounce rates. All of these lead to an increased conversion rate and, yes, it means HIGHER revenue!
Industries leveraging from Progressive Web Application Development

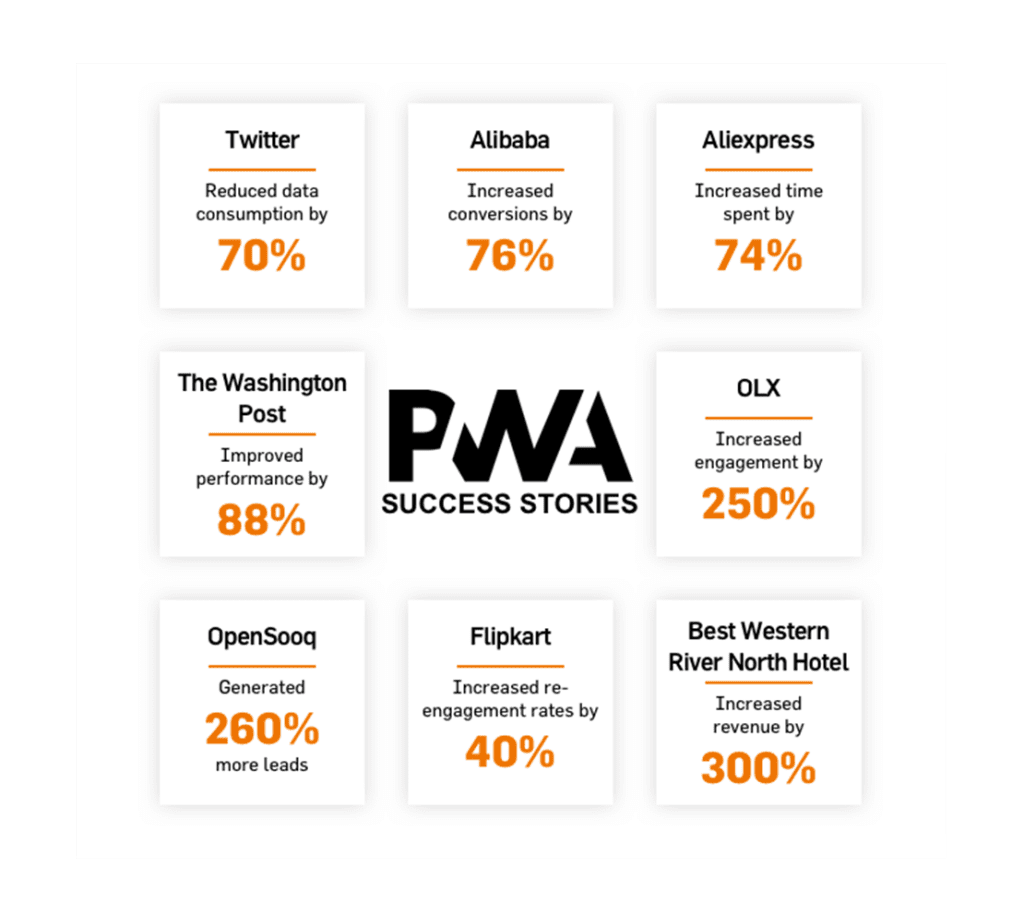
How Popular Brands Benefit from PWAs?
Some of the most digitally advanced organizations have leveraged from PWAs and are using them with complete confidence. Starting from Twitter, Instagram, and Uber, various popular brands across the world benefited from it. Twitter has observed a 75% increase in the total number of tweets and a 20% decrease in bounce rates.
Another famous brand, Flipkart, has launched the Flipkart Lite app using PWA and has improved engagement rate up to 40% compared to the previous mobile experience. Similarly, Forbes’ progressive web app for its new mobile site loads in 0.8 seconds compared to the 3-12 seconds of its earlier version.
You’re flattened for progressive web application development! But have you ever given a thought to using PWA and vue.js? These days many businesses owning web apps convert it into a PWA or build a PWA using vue.js. There are a couple of prerequisites for progressive web application development – a Service Worker and a Web Manifest. And Vue brings all such things together with the help of its CLI.

Image Source: Scandiweb
Using PWA and Vue JS TOGETHER – How It Benefits Businesses?

Super PERFORMANCE
When it comes to performance, PWA and Vue JS work hand-in-hand. While PWAs are faster to respond to user interactions and page scrolls, Vue.JS is a light framework offering exceptional performance with the help of its progressive nature. When using Vue JS development along with PWAs, you can leverage offline access features provided by PWAs.
Related Article: Why should eCommerce businesses invest in Progressive Web Apps (PWA)
Enhanced SECURITY
Security is the significant aspect that every business considers when developing web or mobile apps to promote their product or services. Developing a PWA using vue.js or transforming your vua.js into a PWA enforces transport layer security to encrypt all the sensitive information and data. Moreover, PWA restricts device hardware access without users’ consent, which helps the Vue JS development agency to use trusted JavaScript libraries for the Vue JS development.
Native App LIKE feel
Vue.JS is known to develop single-page applications and user interfaces. However, using Vue.JS for progressive web application development empowers you to build native-like apps. It is possible to use JSON files to alter various application elements, including app icon, theme, colour, etc. Using these properties, you get complete control over the process of developing web or mobile apps to compete with native apps.
Leverage LOWER DEVELOPMENT COST
Another great benefit of using PWA and Vue JS is that you can bring down the development cost a lot! With progressive web application development, you can use the same stack for both mobile and web. This greatly eliminates the need to learn new languages and frameworks. Also, it is helpful to reuse the same code as much as possible. This, in the end, helps businesses lower the overall development cost for the web or mobile app.
Small SIZE and FASTER installation
Yes, it is true! One common thing between PWAs and Vue JS is that both are smaller in size. It is hardly in KBs. It helps businesses to leverage faster installation than any other frameworks or libraries. Such small size and quicker installation have grabbed many companies worldwide and left many popular frameworks behind.
Gain SEO Benefits
We all know that Vue JS is not so SEO-friendly. With page load speeds, difficulty updating Meta, sitemap, and canonicals has made Vue JS tedious to optimize for SEO. However, converting Vue JS applications into PWAs can help businesses optimize their web apps for SEO. Since PWAs are linkable, it is possible to optimize them for search engines quickly. This greatly eliminates the limitations posed by Vue JS.
Apart from these benefits, you can also make more flexible and scalable web or mobile apps when merging Vue JS and PWAs.
We can do a lot more by converting your Vue JS web apps into PWAs or building PWAs using Vue JS. Are you looking for a certified Vue JS development agency having expertise in converting typical web apps into progressive web apps? We’re a click away! Get in touch with our transformation experts now!
Frequently Asked Questions
Vue JS is a JavaScript framework that excels in building user interfaces. When combined with the capabilities of service workers, Vue JS can enhance the development of PWAs by enabling efficient data caching, background sync, and improved performance.
PWAs offer benefits such as improved user engagement, faster loading times, offline functionality, and the ability to reach a broader audience. They provide a seamless experience similar to native apps without needing installation.
One of the strengths of PWAs built with Vue JS is their cross-browser compatibility and responsiveness. They are designed to work seamlessly across various devices, browsers, and screen sizes.
PWAs improve user engagement by providing a fast and reliable experience. Features like push notifications keep users informed, and the ability to add the app to the home screen enhances accessibility, increasing user retention.
Yes, Vue JS, when combined with service workers, enables the implementation of offline functionality in PWAs. Users can access certain features and content even when not connected to the internet.
Service workers are scripts that run in the background and enable features like offline caching, push notifications, and background sync in PWAs. Vue JS works seamlessly with service workers to enhance PWA functionality.
Vue JS is known for its simplicity and flexibility, making it an ideal choice for PWA development. Its progressive nature allows developers to adopt it incrementally, and its clear and concise syntax accelerates the development process.
An existing Vue JS web app can be converted into a PWA. While the process involves adding service worker functionality and ensuring a responsive design, Vue JS’s modular structure makes the transition relatively straightforward.
