Take a moment to imagine something!
A whole new website is designed and developed for your client. As with every site, your client intends to bring value to the customer experience by providing something unusual and never seen before!
Being a quality assurance squad member, you would perform all the necessary test cases to ensure it works smoothly. Then, a site goes live, and a boom! The customers are unable to find a simple checkout button on a website!!! The client is furious, and after investigation, it is found that the checkout button was hidden by a text box when a user tries to access the website from the mobile device. Since it was not detected in the testing phase, you’ve been blamed by everyone.
Here comes visual testing..! It is the answer to all your UI testing-related worries. It ensures that the application user interface appears perfectly to the target audience. Right from the web page size, UI element’s shape, and position to all the other UI aspects, visual testing checks everything.
Visual testing using Cypress has been a key component in UI testing, which has significantly reduced the Manual task force required to inspect all the major and minor elements of the site. It thus helps ensure that your site looks exactly as intended.
Disadvantages of Manual Visual Testing:
The very idea of relying on human abilities to perform tedious and monotonous work has its limitations. Pushing manual testing beyond its limit will cause various problems, including scalability issues, change blindness, limitations in terms of regression testing, and test execution speed, specifically when it comes to visual testing.
It is a lot of time-consuming. With each functional or visual change that you make to your website, the possibility that your other aspects of site design have been disturbed is high. In addition, websites nowadays contain web pages that run in hundreds and web elements that run in thousands. Therefore, the time, manpower, and effort required to cover the entire website would be enormous.
Want to know how manual visual testing could be time-consuming and tedious? Let’s take a look at the picture below. The task is very simple; you have to identify the differences in identical images and that too within a predefined time!

Image Source: Google
Also Read: Beginner’s Guide to Cypress Getting started with End to End Testing
Did you find any difference? Or do you need more time? Wondering why does it take so long? The answer is very simple – “Some differences are difficult to spot at first”. In other words, our eyes trick us into finding differences that don’t exist.
And here comes automated visual testing. Automation powers some of the essential processes in UI testing. Right from regression testing, screenshot comparison, and end-to-end testing, automation testing brings a lot of flexibility.
Why use Automated Visual testing
Here is when automated visual testing comes into the picture. It uses software code to automate the process of comparing visual elements across various screen combinations to uncover visual defects.
Automated Visual tests help generate, analyze, and compare browser snapshots to detect if any of the pixels have changed. These pixel differences are called visual diffs (sometimes called perceptual diffs, pdiffs, CSS diffs, and UI diffs).
How Automated Visual Testing works:
Automation visual testing usually works using Assertions and Snapshot comparisons.
- Working through Snapshot comparisons:
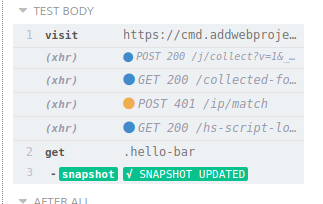
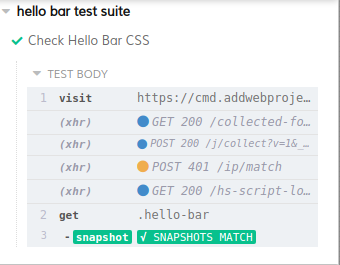
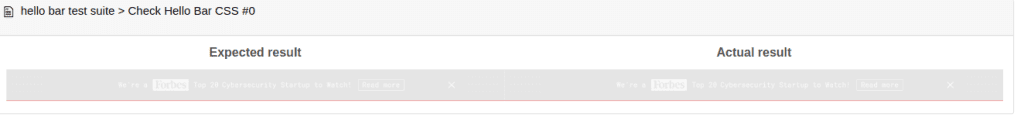
When Snapshot comparison code runs for the first time in the background, the web element needed to be compared is taken as the Baseline image, and then whenever a change is encountered, a screenshot is captured. Then each screenshot is compared to the baseline image corresponding to that particular section of the code and the software. If differences occur between the images, the test is considered as failed. A QA person can also review all the photos that have been diagnosed as changed from their baseline. For example, take a look at the image below.



The market has some renowned plugins such as Percy.io and Applitools that integrate well with Cypress and helps accomplish Snapshot comparison tasks.

Installation of the plugins are easy and can be easily done using minimal configurations. Please review the below link for more details:
- Working through Assertions:
Assertions are a set of steps that ensures that an automated case is succeeding or not. It ensures the accuracy of the site by comparing the CSS attributes, Class, or State.
Cypress provides a wide range of assertions which can be very handy during UI automation. Some of the most widely used Cypress assertions are:
Length: Validate the number of elements returned by the previously chained command. Example:
cy.get('.demo-frame > ul > li').should('have.length',19);Class: Validating whether the element does have or doesn’t have the mentioned class. Example:
cy.get('form').find('input').should('not.have.class', 'disabled')Value: Validate element contains a specific value. Example:
cy.get('textarea').should('have.value', ‘QA’)Text Content: Validating element to have a specified text. Example:
cy.get('a').parent('span').should('contain', 'QA')Visibility: Validating whether the element is visible or not. Example:
cy.get('button').should('be.visible')Existence: Validating whether the element exists in the DOM. Example:
cy.get('#loader').should('not.exist')State: Validate state for radio or checkboxes. Example:
cy.get(':radio').should('be.checked')CSS: Validate CSS characteristics of the element. Example:
cy.get('.loader').should('have.css', 'text-highlight')cy.get('#accordion').should('not.have.css', 'display', 'none')Cypress also bundles with the popular Chai assertion library, as well as helpful extensions for Sinon and jQuery, bringing you dozens of powerful assertions for free.
Conclusion
There is no denying Cypress is a great growing tool when it comes to visual testing. It provides a good execution environment and faster testing. Moreover, it generates robust and reliable test scripts for the testers. AddWeb Solution makes testing with Cypress even better with end-to-end and continuous testing support. Get in touch with our experts to know how we can help you with your visual testing requirements.
Frequently Asked Questions
It’s like adding special tools to your toolkit. Plugins in Cypress extend functionality, making visual testing more powerful. Integrating plugins is user-friendly; you can enhance your tests with additional features without extensive coding.
Think of them as the guardians of design. Assertions in visual testing check if specific elements or layouts match the expected appearance. They help maintain design consistency and catch any unexpected changes during development.
Absolutely! It’s like having a vigilant assistant. Automated visual testing in Cypress allows you to set up tests that run automatically, capturing and comparing visuals. This simplifies the testing process and ensures quick identification of any design discrepancies.
Think of it as choosing your favorite apps. Cypress has plugins like Percy and Applitools that are beginner-friendly and seamlessly integrate with your visual testing workflow. These plugins simplify the process of capturing and managing visual changes.
It’s like trying on different outfits. Cypress allows you to test visual changes on various screen sizes by capturing snapshots for different viewports. This ensures that your website looks great across a range of devices.
Absolutely! It’s like having a design checkpoint in every step. Integrating visual testing into a CI pipeline allows you to catch design issues early in the development process. This ensures a consistent user experience with each code change.
Absolutely! It’s like capturing moments in real-time. Visual testing in Cypress can handle dynamic content by allowing you to wait for specific elements to stabilize before taking snapshots. This ensures accurate visual comparisons even on dynamic websites.
Think of it as a time machine for your design. Cypress allows you to compare design changes between different versions by capturing snapshots at different stages of development. This ensures that your design evolves smoothly and maintains consistency.
