Let’s face it. The ecosystem of web application development is pushing the boundaries. With a plethora of new tools, consistently evolving technologies, and a myriad of frameworks available, it is a tedious job for the business to choose the right one!
Among all the available tools, libraries, and frameworks, ReactJS come out as a shining star in recent years. It is the most sought-after JavaScript library that has accelerated web application. Walmart, The New York Times, LinkedIn, Netflix, and many other renowned brands across the world are backboned by ReactJS development.
Let’s look at some of the interesting statistics about ReactJS:
- ReactJS is the most loved web development framework for businesses across the globe. Approximately 74.5% of the developers have a keen interest to use ReactJS for web application development. (Source: Stack Overflow).
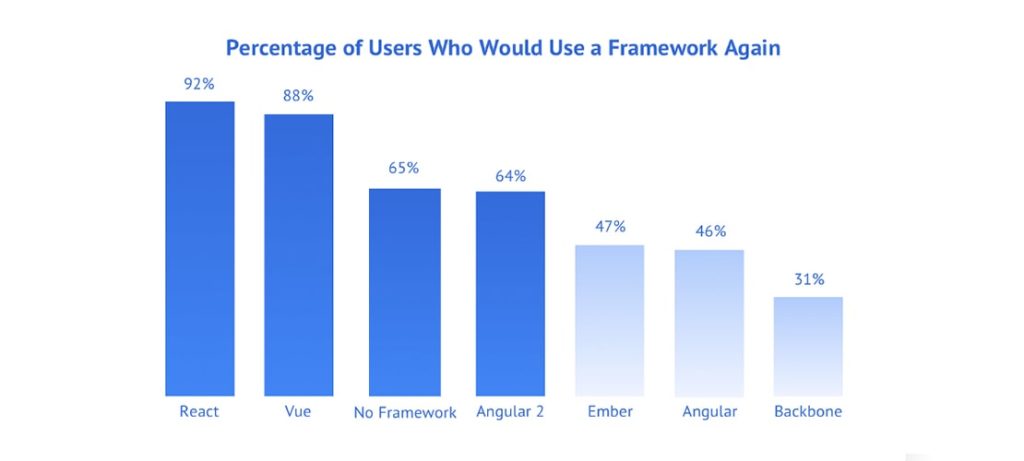
- According to the State of JS report, ReactJS has successfully beaten Vue.js and Angular with 64.8% votes from the developers in terms of satisfaction index.
- The survey from the State of Developer Ecosystem, conducted in 2018, indicates that ReactJS (60%) was the most used framework by the developers.
- In terms of website categories, ReactJS is leading in Top 10K websites, Top 100K, Top 1Million, and the entire web.
These statistics indicate the craze of React native app development among the developers and business owners. With so many such interesting facts and figures, one thing is clear that ReactJS development must be having something unique that has made it the first preference among the organizations and developers for web application development.
Related Reading – Sharing a Little Something That We Know About ‘React Native’
Why Developers’ love it?

- Ease of learning
When it comes to web applications, ReactJS is straightforward and less complicated as compared to other JavaScript libraries. It is easy for the developers to use standard JavaScript coding for developing web applications or for react native app development. With an easy to understand HTML and ReactJS working mechanism, simple syntax, and JSX extension, it is the easiest thing to master for the developers.
- Reusable Code
Most of the time, developers use ReactJS for developing Android apps. With its built-in capability of reusing code, ReactJS allows developers to achieve greater data flow control. This makes it easy for the developers to validate the flow of data using one-way data binding due to a Flux architecture.
- Virtual DOM support
When you deal with ReactJS development, you will come to know that memory data structures are transformed into components, which run the computation tasks to update and modify the browser. With Virtual DOM support, it empowers developers and ReactJS development companies to render the components, data, and elements and process it or utilize it further based on their requirements.
- Single-Way Data Flow
Unidirectional data flow helps developers to streamline the react native app development. It becomes very easy for the developers to pass certain values to components or render them in HTML tags as and when required. Moreover, the callback function makes it easy for the developers to access components and change them instantly.
- Stabilize Code
With its downward data flow, it becomes easy for the developers to develop a web application to accommodate even the smallest change without impacting key data structures. The developers are required to simply change the state of the component; that’s it! This way, it helps developers to improve the performance of the application without worrying about technicality.
Also Read – A Complete Guide To Image & Video Caching In React Native
Why Do Organizations Prefer ReactJS development services for a web application?

- Faster Web Apps
One of the major benefits of using ReactJS development is that it helps businesses to build faster-loading web applications. Since it can run on advanced rendering engines and platforms, ReactJS is more suitable for the development of heavy.
- Immense Flexibility
Compared to any other frameworks or libraries available for web application development, ReactJS code is a lot easier to manage and brings flexibility. This greatly helps businesses to save their precious time and cost to set up and run their online business.
- Rich User Interfaces
One of the greatest challenges for businesses today is to have high-quality user interfaces to attract their target audience. And it is possible to React! It helps businesses to leverage high-quality rich user interfaces using ReactJS’s creative components.
- It is SEO-Friendly
For the businesses struggling to establish their online presence, ReactJS could be a lifesaver. Due to its excellent SEO computability, it is easy for businesses to tackle their common search engine optimization failures.
- Excellent Community Support
With immense support from Facebook and Instagram, it becomes easy for the businesses to find excellent technical support as and when required.
Concluding Remarks
From the above discussion, ReactJS development brings excellent technical and business benefits when it comes to web application development. So, if you are planning to have your business website, forums, blogs, job boards, or e-learning website, you can hire ReactJS developers or can connect with a professional ReactJS development company like us. Hit a comment or share your requirements with our team to know how our skillful team can be a helping hand for your ReactJS development venture.
Frequently Asked Questions
ReactJS is a JavaScript library developed by Facebook for building user interfaces. It is considered ideal for web application development due to its efficiency, modularity, and ability to create interactive and dynamic user interfaces.
ReactJS enhances efficiency through its virtual DOM (Document Object Model) implementation. This allows React to update only the necessary components when data changes, reducing unnecessary re-rendering and improving application performance.
ReactJS promotes a component-based architecture, allowing developers to create modular and reusable components. Components encapsulate specific functionalities, making it easier to maintain, update, and reuse code across different parts of the application.
The virtual DOM is a lightweight copy of the actual DOM. When data changes, React first updates the virtual DOM, calculates the difference (diffing), and then selectively updates only the changed parts of the actual DOM. This process significantly reduces rendering time and improves performance.
Yes, ReactJS can be easily integrated with other libraries or frameworks. It is often used with libraries like Redux for state management and frameworks like Next.js for server-side rendering. React’s flexibility allows developers to choose complementary tools based on project requirements.
ReactJS follows one-way data binding, meaning that data flows in a single direction—from parent components to child components. This simplifies state management, making it easier to trace the flow of data and understand how changes in one part of the application affect others.
Yes, ReactJS has a robust and active community of developers. This community contributes to the library’s growth, provides extensive documentation, shares best practices, and offers support through forums and online communities.