Currently, for the good quality of the website, Selenium IDE is used for regression testing. Everyone has to face problem to make an IDE script in below cases:-
- Pagination
- Mouseover
- Drag And Drop
Here, we have described the usage of commands on your website for the above cases.
Steps to test pagination on your website with the Selenium IDE:
Scenario: These are the no. of pages or a Pagination, on which user wants to go.

Follow the below mentioned steps:
Step-1:
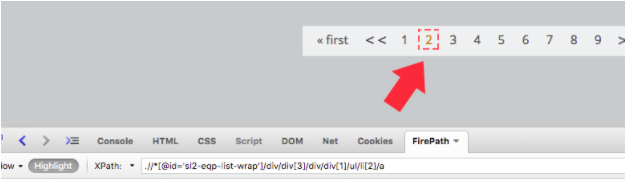
- Right click on the page no.
- Select ‘Inspect in FirePath’.
- Select the XPath is used for page no. 2
- Copy shown XPath.

Step-2:
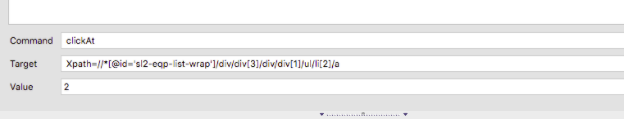
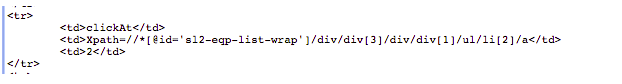
- Go to the Selenium Script table and use commands.
- Command: click & Also you can use clickAndWait
- Target: XPath of page(as described above image)
- Value: Value of page

Or else add a command to a source file as shown below.

Steps to test Mouseover on your website with the Selenium IDE
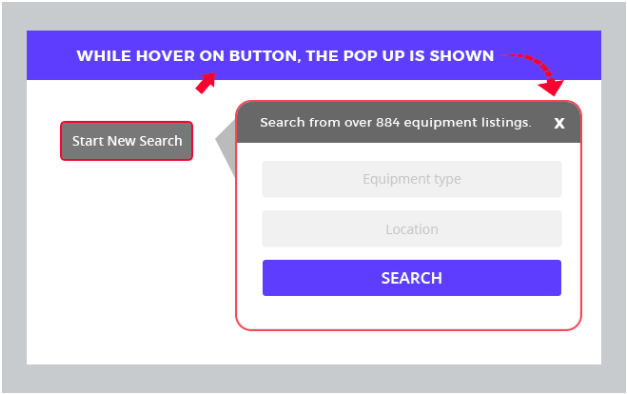
Scenario: Here, is the popup, which is opened while hovering the button.

Follow the below mentioned steps:
Step-1:
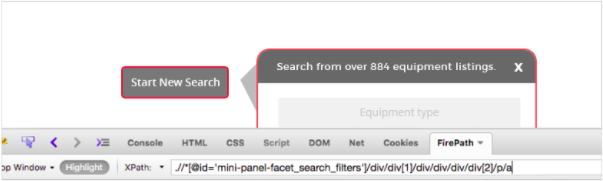
- Right click on the Start New Search button. the XPath is used the button were shown. Copy it.
- Select ‘Inspect in FirePath’.
- The XPath is used for the button were shown.
- Copy shown XPath.

Step-2:
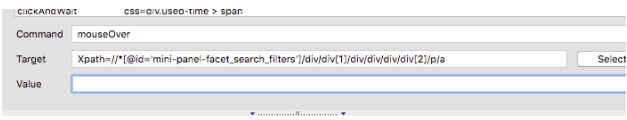
- Go to Selenium Script table use below commands.
- Command: mouseOver
- Target: XPath of button(as described above image)

Or else add command in source file as shown below.

Steps to use dragAndDrop command to move one location to another location in any Block
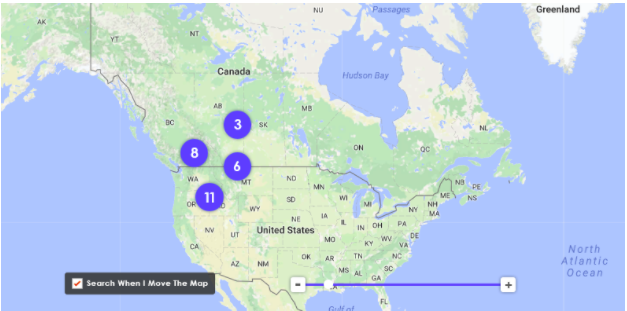
Scenario: Here is the Map, which is clickable in any area on a map to find clusters or Take other Example like Review slider.

Step-1:
- Drag anywhere on Map to check the clusters at any place.
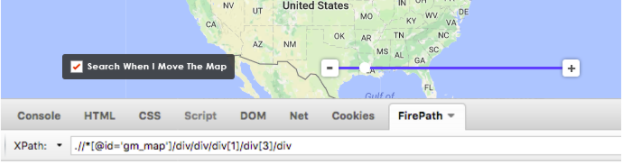
- Select ‘Inspect in FirePath’.
- Copy the XPath of Map which is used to move from one place to another place on a map.

Step-2:
- Go to Selenium Script table use below commands.
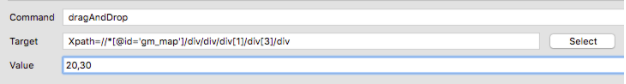
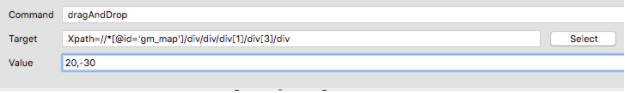
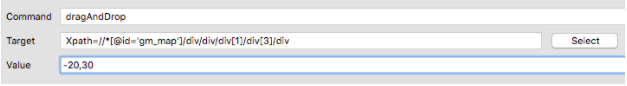
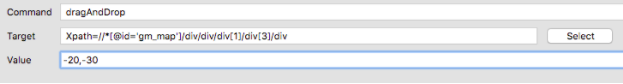
- Command: dragAndDrop
- Target : XPath of page(as described above image)
- Value : Value of page [(x-pixels),(y-pixels)]


Check below examples for more:
- The Value of page (x-pixels and y-pixels) is the location to drag and drop the locator from one location to another location.
- We can use the Value as –
- 20,30 which moves the location to 20 pixels right and 30 pixels upper on ma a in your system screen.

2. 20,-30 which moves the location to 20 pixels right and -30 pixels down on Map in your system screen.

3. -20,30 which moves the location to -20 pixels left and 30 pixels upper on Map in your system screen.

4. -20,-30 which moves the location to -20 pixels left and -30 pixels down on Map in your system screen.

Hope you find this info. regarding Selenium helpful and need more QA assistance then contact us now. Feel free to give your reviews on it.
Frequently Asked Questions
Selenium IDE simplifies things! It provides a friendly environment where you can record your actions on a website, and it magically transforms them into an automation script, saving you time and effort.
Nope! That’s the beauty of it. Selenium IDE allows you to create automation scripts without being a coding wizard. You can start with point-and-click actions, and Selenium IDE does the scriptwriting for you.
Think of it as a robot following your recorded steps. The script contains instructions on what actions to perform and in what order. When you run the script, Selenium IDE translates these instructions into actions on the web page.
Yes, you have the power! While Selenium IDE does a great job of creating scripts automatically, you can go in and tweak them. Add conditions and loops, or make adjustments to suit your specific needs.
Not at all! While Selenium IDE is widely used for testing, you can also create scripts for web scraping, data extraction, or any task where automating actions on a website would save you time.
It’s easy! Install Selenium IDE, open it in your browser, record your actions, and play them back. Plenty of tutorials online guide you through the process, making it a fun and learning-friendly experience.
Absolutely! Selenium IDE is a fantastic starting point for beginners. Its user-friendly interface and ability to generate scripts without coding make it an ideal tool for those taking their first steps into automation.