Vue.js has become a popular choice for front-end development in recent years. It is a JavaScript framework that offers developers a simple and flexible approach to building user interfaces. In this blog, we will explore why Vue.js is a powerful tool for front-end development. We will cover every aspect of Vue.js, including its features, benefits, and compatibility with other technologies. Whether you are a seasoned developer or just starting, this blog will provide a comprehensive overview of why Vue.js is a great choice for modern and responsive web application development.
Vue.js Overview
Vue.js is a progressive and popular JavaScript framework for building user interfaces. Developed by Evan You in 2014, Vue.js has gained popularity recently due to its simplicity, flexibility, and reactivity. It allows developers to easily create complex web applications using HTML, CSS, and JavaScript.
Vue.js is known for its “reactivity,” which means that when the data changes, the user interface automatically updates to reflect the new data. This is done using a virtual DOM (Document Object Model), which allows for the efficient rendering of changes without updating the entire page.
Vue.js offers developers various features, including components, templates, directives, and computed properties. Components are reusable and modular, allowing developers to create complex interfaces using small, self-contained pieces of code. Templates provide a simple syntax for rendering data, while directives allow developers to add additional functionality to their components.
Vue.js Statistics and Market Share
Vue.js is a rapidly growing and popular framework gaining traction in web development. Its ease of use, flexibility and reactive nature makes it an attractive option for building modern and responsive web applications. Here are some statistics and market share information related to Vue.js:
- According to a survey, Vue.js has been rated as the second most loved framework, with a satisfaction rate of 73.6%.
- Vue.js has over 183,000 stars on GitHub, making it one of the most popular open-source projects.
- Vue.js has a growing community of developers, with over 1,500 contributors and 191,000 questions tagged on Stack Overflow as of March 2023.
- Several high-profile companies use Vue.js, including Alibaba, Xiaomi, and Baidu, use Vue.js.
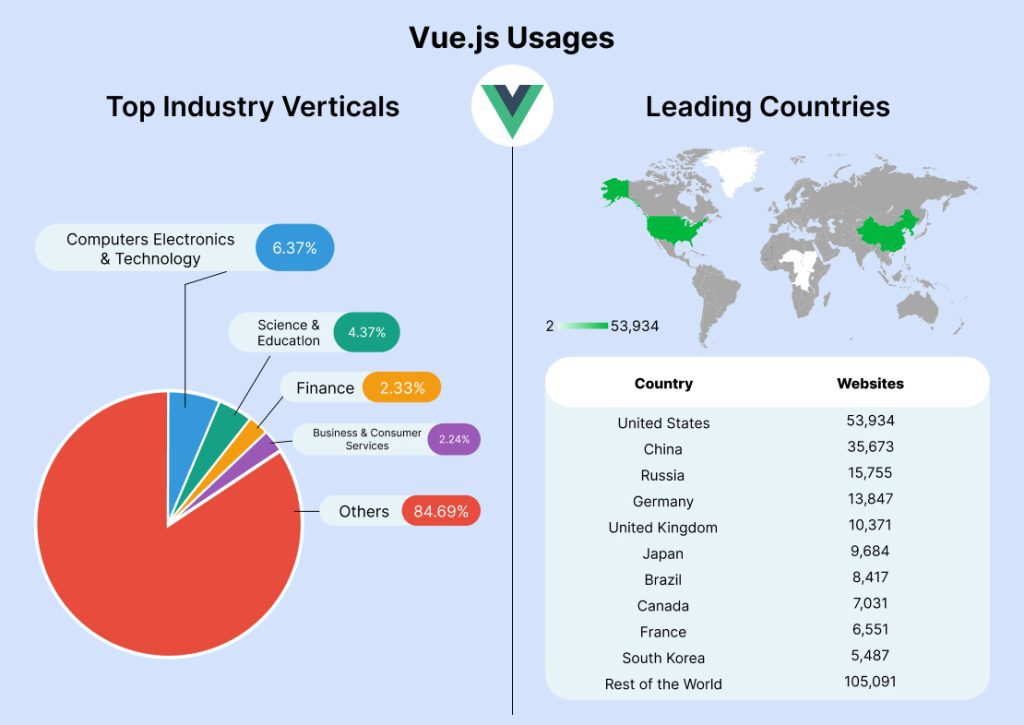
- According to BuiltWith, as of March 2023, Vue.js is used by approximately 7% of the top 10,000 websites and 1.5% of the top million websites.

Image Source: SimilarTech
Why Vue.js?
Vue.js has been gaining popularity over the years and is set to become even more popular in the coming years. One of the reasons for this is its simplicity and ease of use, which makes it an ideal choice for web development projects of all sizes. With its modular and scalable structure, Vue.js allows developers to break down applications into smaller components, making it easy to manage and update code. Additionally, Vue.js offers high-performance and fast rendering, making it ideal for building responsive and performant web applications. With a large and active community, Vue.js also offers great support and resources for developers, making it a smart choice for web development projects in the coming years.
Related Article: Working with PWAs & Vue JS Know How It Benefits Your Business
Vue.js for Web App Development:
Due to its flexibility, modular structure, and performance, Vue.js is an ideal choice for building web applications. It allows developers to build complex web applications that can be easily managed and updated. Vue.js also provides tools and features that make developing real-time, responsive, and interactive web applications easy.
Modular and Scalable: Vue.js is a modular framework that allows developers to easily break down their applications into smaller components, making it easy to manage and update code. This makes it ideal for building complex web applications requiring frequent updates.
Flexibility: Vue.js can build a wide range of web applications, from single-page to complex enterprise applications. It can also be easily integrated with JavaScript libraries and frameworks like Vuex, React, and Angular.
Reactive and Declarative: Vue.js uses a reactive and declarative approach to building web applications, which makes it easy to manage and update data in real-time. This makes it ideal for building web applications requiring real-time data updates and interactivity.
Progressive Web Apps with Vue.js Framework:
Vue.js can also be used to build Progressive Web Apps (PWAs) that provide an app-like experience to users. PWAs offer the benefits of a native app, such as offline access, push notifications, and installability, while still being accessible through a web browser. Vue.js provides several tools and features that make it easy to build PWAs, including the Vue CLI, Vue Router, and Vuex.
Easy to Learn and Use: Vue.js is designed to be simple and intuitive, making it easy for developers to learn and use. This makes it an ideal choice for building PWAs requiring web and mobile development skills.
Lightweight and Fast: Vue.js is a lightweight framework that offers fast rendering and high performance, making it ideal for building PWAs that are responsive and performant.
Modular and Scalable: Vue.js is a modular framework that allows developers to easily break down their applications into smaller components, making it easy to manage and update code. This makes it an ideal choice for building PWAs, which can be complex and require frequent updates.
Integration with Web APIs: Vue.js allows developers to integrate with web APIs, providing access to device hardware and software, such as a camera, accelerometer, and GPS. This makes it easy to build PWAs that provide a native app-like experience to users.
Support for Offline Access: Vue.js provides several tools and features that make it easy to build offline PWAs, including service workers and local storage. This allows PWAs to provide a seamless user experience without an internet connection.
Vue Native for Mobile App Development:
Vue Native is a framework that allows developers to build native mobile applications using Vue.js. Vue Native uses the same syntax and structure as Vue.js, making it easy for developers to transfer their skills from web development to mobile development. Vue Native offers several advantages over other mobile app development frameworks, including faster development times, lower development costs, and easier maintenance.
Familiar Syntax and Structure: Vue Native uses the same syntax and structure as Vue.js, making it easy for web developers to transition to mobile app development without learning a new language or framework.
Cross-Platform Development: Vue Native allows developers to build native mobile apps for both iOS and Android platforms using a single codebase, which can save time and development costs.
Reusable Components: Vue Native uses reusable components that can be shared across multiple platforms, making it easy to develop consistent UIs and improve development efficiency.
High Performance: Vue Native is designed to offer high performance and fast rendering, which can lead to better user experiences and higher user engagement.
Integration with Native APIs: Vue Native allows developers to integrate with native APIs, which can provide access to device hardware and software, such as a camera, accelerometer, and GPS.
Understanding the Application Structure of Vue.js
Vue.js is a progressive JavaScript framework for building user interfaces. It is designed to be flexible and easy to use, allowing developers to create complex applications quickly and efficiently. To understand the application structure of Vue.js, let’s break it down into its major components.

Templates: Vue.js uses templates to define the structure of your application’s user interface. Templates are HTML and can contain placeholders for dynamic data using Vue’s data binding syntax.
Components: Vue.js allows you to create reusable components that encapsulate your application’s structure and behaviour. Components are written in JavaScript and can contain templates, data, methods, and other properties.
Data: Vue.js uses a reactive data system, meaning changes to your application’s data automatically update the user interface. You can define data properties on your Vue instances or components using the data option.
Methods: Vue.js allows you to define methods that can be used to manipulate your application’s data or respond to user interactions. Methods are written in JavaScript and can be defined using the methods option on your Vue instances or components.
Directives: Vue.js provides a set of built-in directives that can be used to manipulate the DOM or apply conditional logic to your templates. Directives are written in HTML and start with the v- prefix.
Lifecycle Hooks: Vue.js provides a set of lifecycle hooks that allow you to run code at specific points in your application’s lifecycle, such as when a component is created, mounted, or destroyed.
Routing: Vue.js provides a routing system that allows you to define URLs for different parts of your application and navigate between them using links or programmatic navigation.
State Management: Vue.js provides tools for managing your application’s state, such as Vuex, a state management library that allows you to define a centralized store for your application’s data.
Vue.js provides a flexible and modular structure for building complex applications, allowing you to separate your application into reusable components with a clear separation of concerns. You can create efficient and scalable Vue.js applications by understanding these major components.
How does Vue Architecture work?
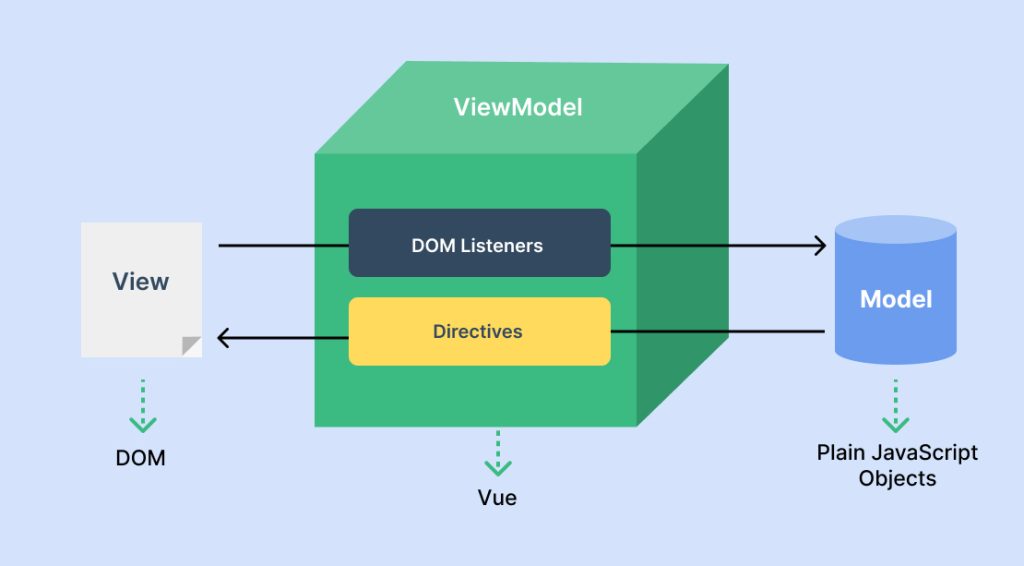
Vue.js is based on a component-based architecture, meaning your application’s user interface is broken down into small, reusable components. Each component has its own data set, methods, and templates, making it easy to manage and update.

Image Source: vuejs.org
The core of Vue.js is the Vue instance, which acts as the entry point for your application. The Vue instance contains your application’s data and methods and configuration options that control the behaviour of Vue.js.
The data in Vue.js is reactive, which means that changes to the data are automatically reflected in the user interface. This is achieved by using getters and setters that Vue.js automatically generates.
Vue.js also provides a set of directives that can be used to manipulate the DOM or apply conditional logic to your templates. Directives are written in HTML and start with the v- prefix.
To create a Vue.js application, you typically start by defining a Vue instance and mounting it to a DOM element in your HTML file. You can then define components, which can be used to encapsulate reusable parts of your user interface.
Components can have their data and methods, and templates that define the structure of the component’s user interface. Components can also communicate with each other using props and events, making it easy to build complex user interfaces.
Vue.js also provides a routing system that allows you to define URLs for different parts of your application and navigate between them using links or programmatic navigation.
Vue.js provides a flexible and modular architecture for building complex applications, making it easy to manage and update your code as your application grows. By understanding the core concepts of Vue.js, you can create efficient and scalable Vue.js applications.
Related Article: Top 9 Open Source Frameworks You Should Consider for Your Next Development
Types of Web Apps that can be built with Vue.js
Vue.js can be used to build various types of web applications, from simple SPAs to complex enterprise applications. Its flexibility, scalability, and ease of use make it an ideal choice for modern web development. Vue.js is a versatile framework that can be used to build various types of web applications, including:
Single-page Applications (SPAs): Vue.js is ideal for building SPAs that provide a seamless user experience by dynamically updating the content of a single page in response to user interactions.
Progressive Web Apps (PWAs): Vue.js can be used to build PWAs, web applications that provide an app-like experience to users, including offline capabilities, push notifications, and other native app features.
eCommerce Websites: Vue.js is well-suited for building e-commerce websites that require real-time updates and dynamic content, such as product recommendations and customer reviews.
Social Networking Sites: Vue.js can be used to build social networking sites that require real-time updates and interactive features, such as commenting, liking, and sharing.
Content Management Systems (CMS): Vue.js can be used to build CMSs that allow users to create, manage, and publish content on the web.
Data Visualization Dashboards: Vue.js can be used to build data visualization dashboards that provide real-time insights and analytics, such as sales reports and website traffic data.
Web Games: Vue.js can build interactive web games requiring real-time updates and user interactions.
When You Shouldn’t Use Vue.js?
While Vue.js is a powerful and flexible framework, there are some situations where it may not be the best choice. Here are a few scenarios where you might want to consider using an alternative technology instead of Vue.js:
Simple Websites: If you build a simple website with static content and minimal interactivity, Vue.js may be overkill. Consider using a static site generator like Jekyll or Hugo in this case.
Large-scale Applications: While Vue.js is suitable for building large applications, there may be cases where a more robust framework like Angular or React would be a better fit. For example, if you are building a complex enterprise application with multiple teams, you may need the additional features and tools these frameworks provide.
Legacy Browser Support: Vue.js requires modern web technologies like ES6 and CSS3, which older browsers may not support. If you need to support legacy browsers, consider using a framework that provides polyfills or fallbacks for these technologies.
Tight Deadlines: While Vue.js is designed to be easy to learn and use, a learning curve is still involved. If you are working on a tight deadline and need to finish a project quickly, consider using a simpler technology like jQuery or vanilla JavaScript.
Conclusion
In conclusion, Vue.js is a highly efficient JavaScript framework for front-end development that has recently gained immense popularity among developers. This blog has covered all the aspects of Vue.js development and highlighted its advantages, including ease of use, flexibility, scalability, and high performance. Vue.js developers can easily leverage its modular structure and simple syntax to build complex web applications, while its reactive and declarative approach enables real-time data updates and interactivity. With the help of leading Vue.js development companies, businesses can receive expert Vue.js development services tailored to their specific needs, ensuring they receive high-quality solutions that meet their objectives. Overall, Vue.js is a powerful framework that can help developers to build performant, reliable, and scalable web applications.
We have experienced and skilled developers who are well-versed in Vue.js development. This ensures that businesses receive high-quality services and solutions that meet your requirements. We provide custom Vue.js development services tailored to the unique needs of businesses. This includes creating custom components, building templates, and integrating Vue.js with other frameworks and technologies. We offer full-cycle Vue.js development services, from ideation and prototyping to development, testing, deployment, and maintenance. This ensures that businesses receive end-to-end solutions that are fully optimized and efficient.
Frequently Asked Questions
Vue.js is a progressive JavaScript framework used for building user interfaces. It is gaining popularity for its simplicity, flexibility, and ease of integration, making it a preferred choice for frontend development.
Vue.js stands out with its approachable design and incremental adoption. Unlike some frameworks, developers can integrate Vue.js gradually into existing projects. It provides a clear and organized structure, making it easy for developers to pick up and use.
Yes, Vue.js is suitable for both small-scale projects and large-scale applications. It offers scalability features such as component-based architecture, state management options like Vuex, and the ability to handle complex UIs efficiently.
Vue.js supports reactive data binding, enabling automatic synchronization between the model and the view. When the underlying data changes, the UI is automatically updated, making creating dynamic and responsive user interfaces easy.
Vue.js provides built-in tools for handling transitions and animations. The transition system allows developers to apply animations to elements entering or leaving the DOM, enhancing the visual appeal of the frontend.
Vuex is the state management library for Vue.js. It centralizes the state of an application, making it easier to manage and synchronize data across components. In larger projects, Vuex helps maintain a predictable state flow.
Vue.js excels in creating single-page applications (SPAs) by providing a reactive architecture and a router system. SPAs built with Vue.js offer enhanced performance as they load once and dynamically update content as users interact with the application.
