Drupal Layout Builder is a robust tool introduced in Drupal 8 and further enhanced in Drupal 9, aimed at simplifying designing and structuring page layouts within Drupal websites. It empowers site builders and content editors to visually design and customize the structure of web pages using a drag-and-drop interface. This intuitive approach eliminates the need for extensive coding knowledge, allowing users to arrange and configure content elements such as text, images, blocks, and other components directly on the page.
Drupal Layout Builder in Drupal 8 and Drupal 9:
- Drupal 8: Introduced as an experimental module, the Layout Builder allowed site builders to create custom layouts for individual content types and entity displays. It provided a drag-and-drop interface to arrange fields, blocks, and other content elements within a predefined layout.
- Drupal 9: Building upon its predecessor, Drupal 9 improved the stability and performance of the Layout Builder. It also integrated additional features and refinements based on community feedback, making it a more robust tool for content management and layout customization.
Layout Manager in Drupal:
- The Layout Manager in Drupal refers to the administrative interface where site administrators and builders can manage and configure layouts using the Layout Builder tool. It includes options to create, edit, and delete layouts and assign layouts to different content types, view modes, or individual entities.
Drupal Page Layout:
- Drupal Page Layout refers to the visual structure and arrangement of content elements on a web page within a Drupal website. With the Drupal Layout Builder, administrators and content editors can define and modify page layouts directly through a visual editor, eliminating the need for manual coding or complex theming.
Key Features and Capabilities of the Drupal Layout Builder
The Drupal Layout Builder offers a range of powerful features and capabilities that empower site builders and content editors to create dynamic and visually appealing page layouts without extensive coding. Here are some key features and capabilities of the Drupal Layout Builder:
Drag-and-Drop Interface: Provides an intuitive visual interface where users can drag and drop various content elements (such as text, images, blocks, etc.) onto the page layout canvas.
Flexible Grid System: Utilizes a grid-based layout system that allows users to define and customize the arrangement of content elements within responsive columns and rows.
Inline Editing: Enables users to edit content directly within the layout preview, streamlining the content creation and editing process.
Customizable Sections and Blocks: Allows for creating custom sections and reusable blocks that can be easily added to multiple pages or content types.
Responsive Design: Ensures layouts created with the Layout Builder are responsive by default, adapting seamlessly to different screen sizes and devices.
Preview and Revision Control: Provides real-time previews of layout changes and supports versioning and revision control, allowing users to revert to previous versions if needed.
Integration with Drupal Core and Contributed Modules: Integrates seamlessly with Drupal’s core functionalities and can be extended with contributed modules to add additional features and capabilities.
Accessibility Features: Includes enhancements to ensure compliance with web accessibility standards, making websites more inclusive and usable for all users.
Exportable Configurations: Allows configurations created with the Layout Builder to be exported and reused across Drupal instances or shared with other developers.
Support for Layout Overrides: This enables site builders to define different layouts for specific content types, view modes, or individual entities, providing flexibility in how content is presented.
Modules Required & How to Use Them?
The below modules enhance the Drupal experience by empowering users to create dynamic and visually compelling layouts for their content types, improving usability and customization capabilities.
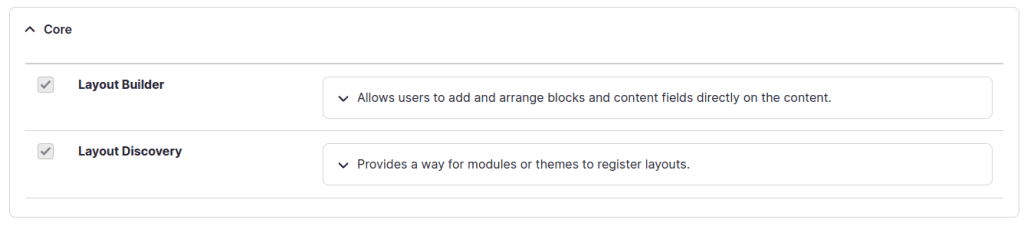
Layout Builder Module:
The Layout Builder module in Drupal allows for flexible and customizable layouts for content types. It enables users to visually design their content layouts directly from the content editing interface.
Steps to Use:
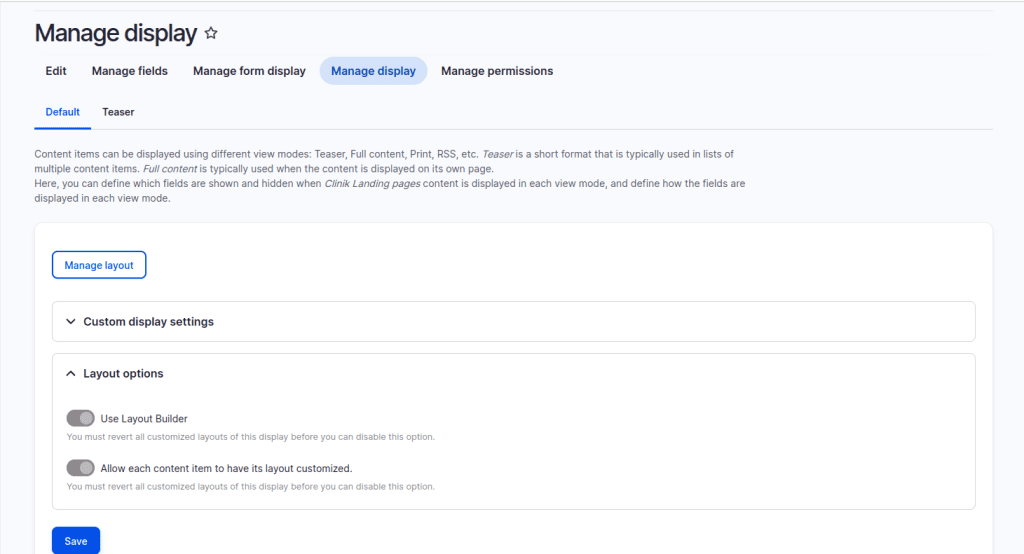
- Enable the Module: Enable Layout Builder for your content type by navigating to the “Manage Display” settings of the content type.
- Customize Layouts: Once enabled, each content item of the enabled content type can customise its layout using drag-and-drop functionality.
Dependencies:
Requires the Layout Discovery module to function correctly.
Layout Discovery Module
The Layout Discovery module is essential for the Layout Builder module to work. It provides the necessary infrastructure for defining and managing layouts.
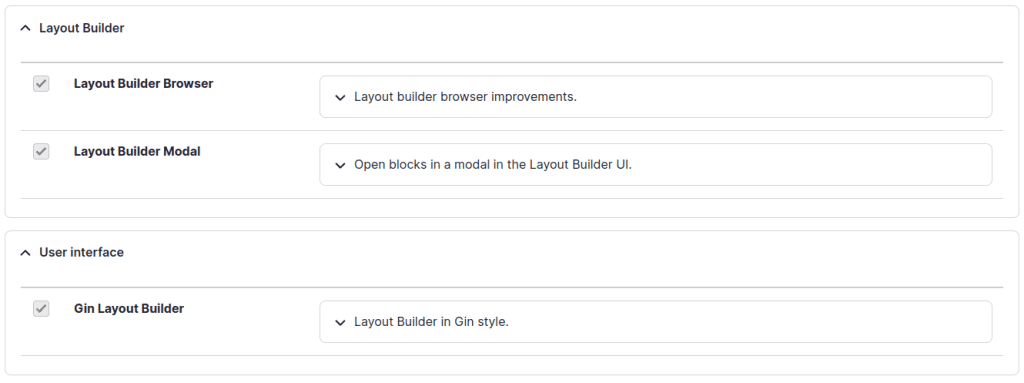
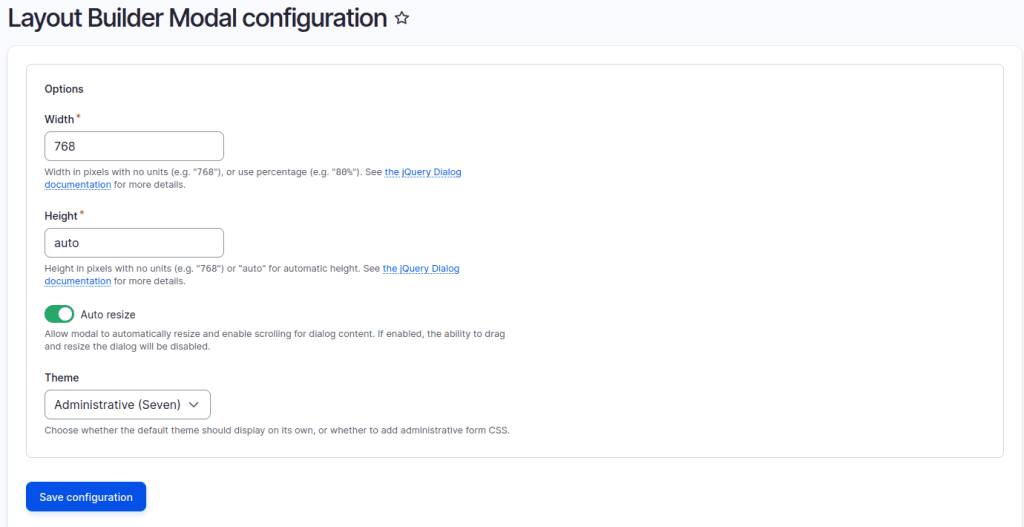
Layout Builder Modal
The Layout Builder Modal module enhances the user experience by allowing block placement via a pop-up modal interface within the Layout Builder.
Steps to Use:
- Enable the Module: Simply enable the Layout Builder Modal module.
- Configuration: Configure settings as per specific requirements, such as default behaviours or styling.
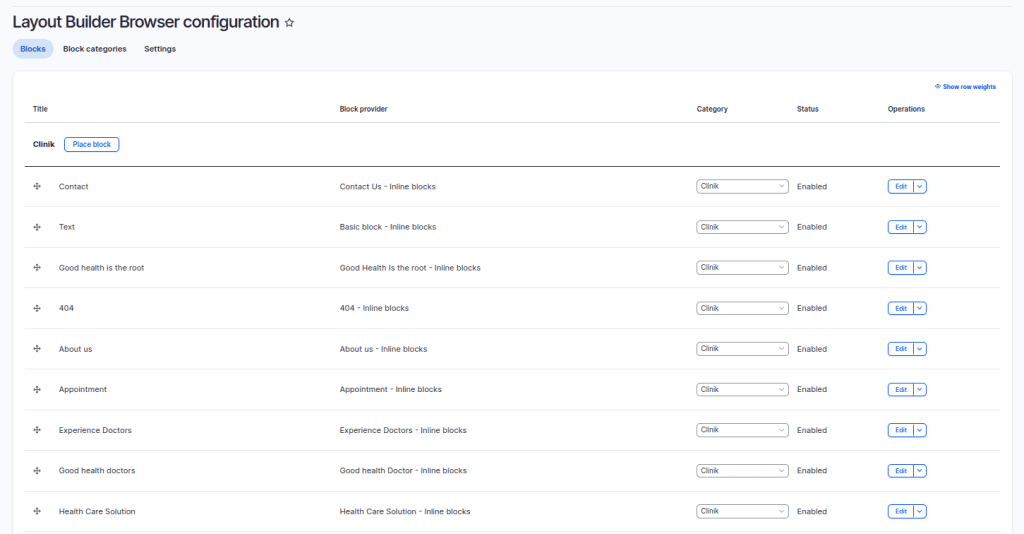
Layout Builder Browser
The Layout Builder Browser module enhances the usability of Layout Builder by organizing blocks into categories and simplifying the process of adding content blocks to layouts.
Steps to Use:
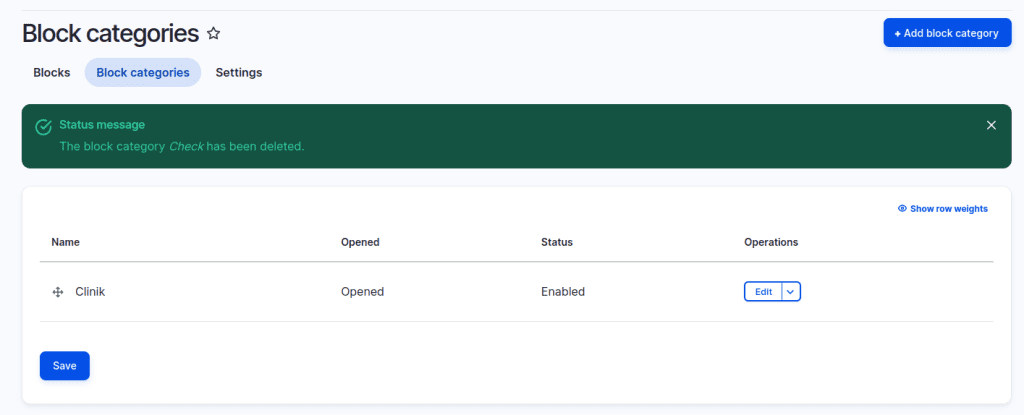
- Setup Block Categories: Create and organize block categories to group related blocks.
- Simplified Block Management: Helps users focus on relevant blocks for their layouts, improving efficiency.
Gin Layout Builder
Gin Layout Builder provides a user-friendly interface for managing layouts using the Gin theme in Drupal.
Key Features:
- Improved Interface: Offers a visually appealing interface for creating and managing layouts.
- Enhanced Usability: Integrates seamlessly with the Gin theme, providing a cohesive user experience.
Dependencies:
Requires the Gin theme to be installed and enabled.

Setting up the Drupal Layout Builder
Setting up the Drupal Layout Builder involves several steps to ensure you can effectively create and manage custom layouts for your content types. Here’s a detailed guide to get you started:
Enable and Configure Modules: Enable the required modules and configure their settings per your site’s needs.



Enable Layout Builder for Content-Type: Navigate to the Manage Display section and enable the Layout Builder for the desired content type. Ensure that the “Customize for each node” option is enabled for flexibility.

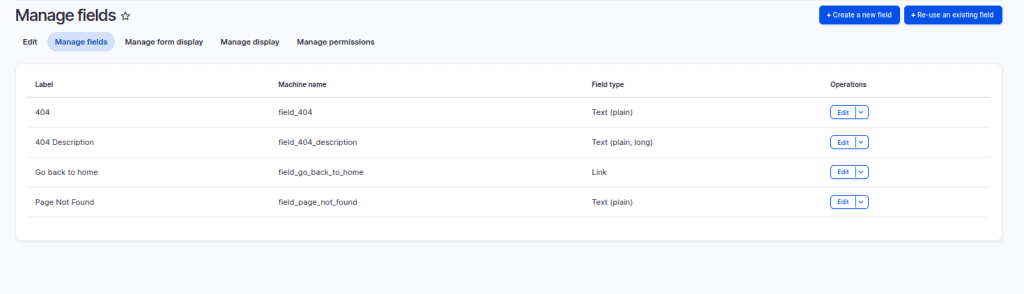
Create Custom Block Type: Create a new block type with fields such as title, body, and image field to suit your content requirements.

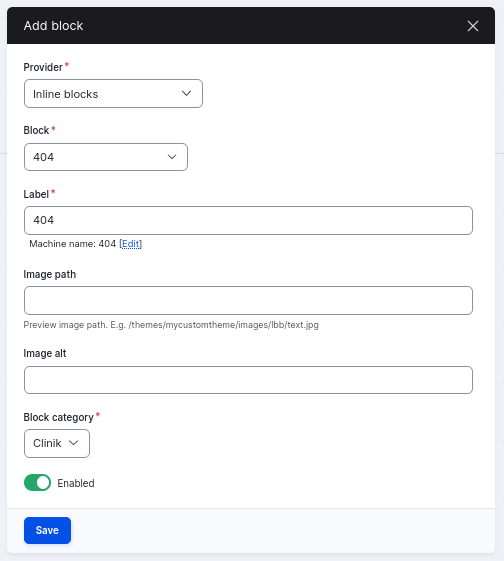
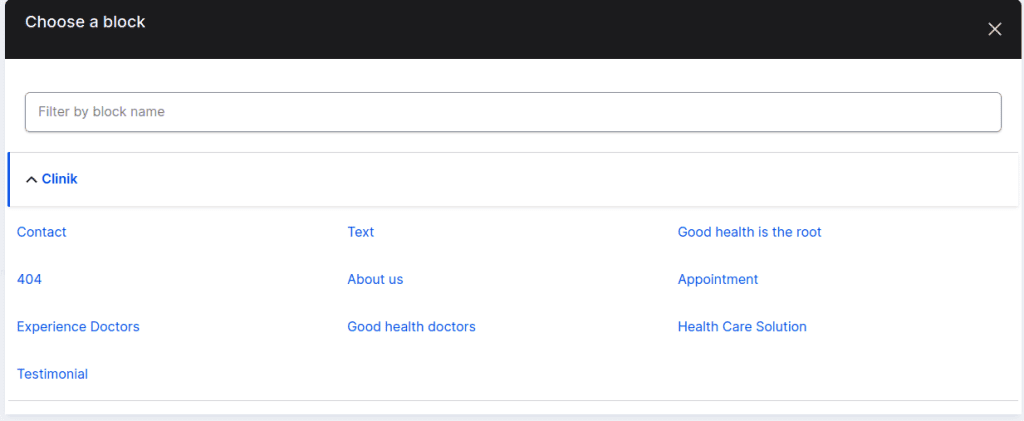
Organize Blocks in Layout Builder Browser: Establish a block category in the Layout Builder Browser and place the newly created block. Configure the block settings to display inline for seamless integration within the page content.



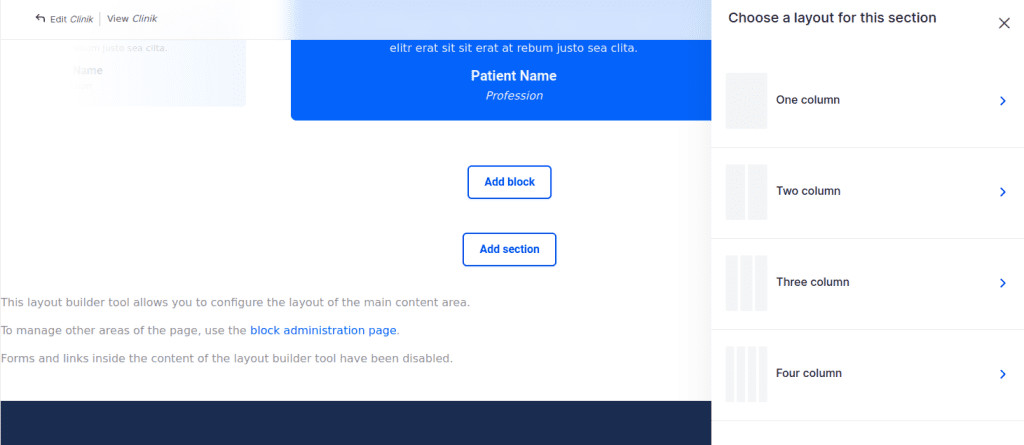
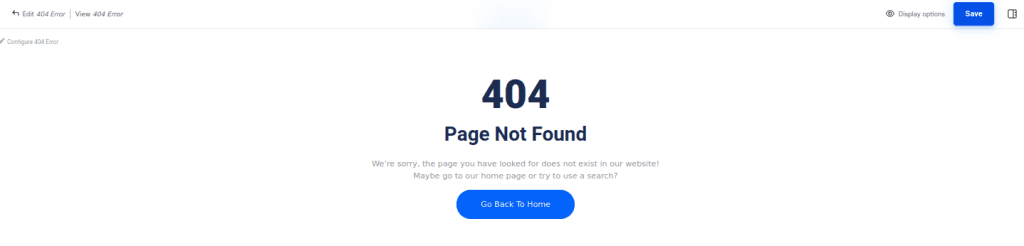
Configure Layout for Content Node: Create or edit a content node of the designated content type. Access the layout configuration section of the node.

Add and Configure Sections: Begin by adding a section to the layout. Customize the section to accommodate your layout needs, such as selecting a single-column layout. Place the previously configured block within this section.


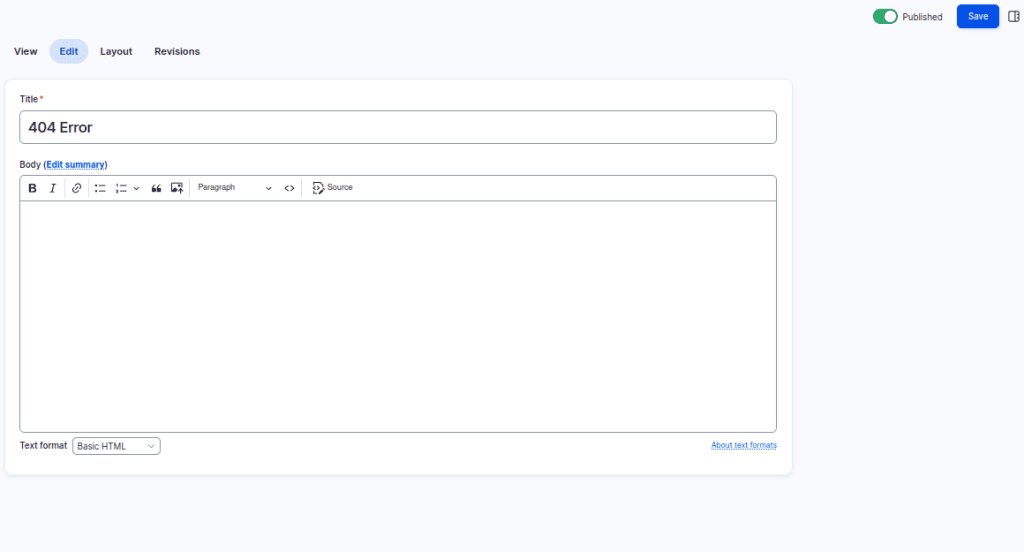
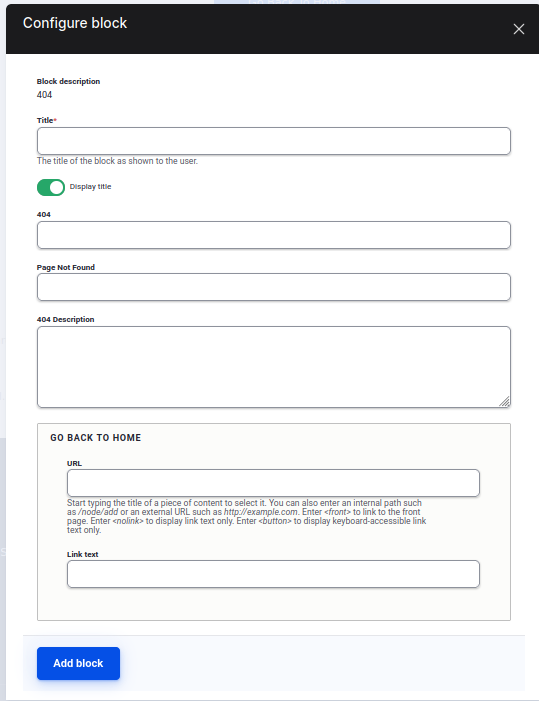
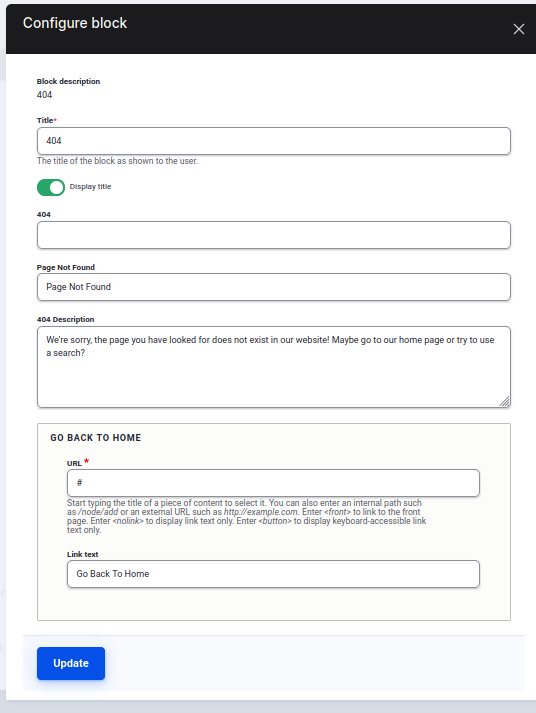
Populate Block Content: Select the block within the section and populate it with relevant content. Utilize the provided popup interface to add and customize content directly within the block.


Save Layout and Content: Once the content is added and settings are adjusted, save the block and the Layout Builder configuration for the content node.

Manage Blocks Using Builder Browser: Manage block content directly from the node interface using the Builder Browser. This allows for easy updates, edits, or removals of content blocks as needed.

Cons of Drupal Layout Builder
These cons highlight some challenges users may encounter when implementing and managing layouts with Drupal’s Layout Builder, aiming to provide a comprehensive perspective on its limitations and considerations.
Learning Curve: Despite its user-friendly interface, Drupal’s Layout Builder still poses a learning curve, especially for newcomers unfamiliar with Drupal’s terminology and concepts.
Performance Issues with Complex Layouts: Complex layouts comprising numerous blocks and sections can potentially impact performance, particularly on larger websites. Rendering multiple custom layouts and blocks can lead to slower page load times.
Dependency on JavaScript: The drag-and-drop functionality of Layout Builder heavily depends on JavaScript. Users with disabled or outdated JavaScript in their browsers may encounter usability issues.
Complex Permission Management: Managing permissions for Layout Builder can be intricate, particularly on extensive sites with multiple user roles and varied access needs. Fine-tuning access controls to ensure proper permissions can present challenges.
Limited Theme Compatibility: Depending on the theme used, Layout Builder may have varying levels of compatibility. Themes not explicitly designed to support Layout Builder may require additional customization efforts to achieve desired layouts and styling.
Version Compatibility Concerns: Updating Drupal core or modules can sometimes disrupt Layout Builder functionality, requiring thorough testing and potential adjustments to ensure compatibility with the latest versions.
Conclusion
Unlocking the full potential of the Drupal Layout Builder involves leveraging its robust features to create dynamic and highly customizable layouts that elevate user experience and streamline content management. A leading Drupal development company plays a crucial role in this process by harnessing its expertise in module integration, customized design, and optimization strategies. They adeptly integrate Layout Builder with essential Drupal modules like SEO tools, media management systems, Views, and Commerce, ensuring seamless functionality across diverse website requirements.
Through collaborative planning and meticulous execution, these experts design layouts that enhance visual appeal and optimize performance and SEO. They craft intuitive user interfaces using drag-and-drop functionalities to arrange content blocks effectively, improving site navigation and engagement. Moreover, by integrating media management modules, they seamlessly embed multimedia elements into layouts, enriching content presentation. This approach enhances user interaction and supports dynamic content displays tailored to specific audience segments, thereby maximizing the website’s impact and achieving business objectives effectively. Ultimately, partnering with a proficient Drupal development company empowers businesses to harness the full potential of Layout Builder, delivering websites that are both visually compelling and functionally robust.

Want to enhance your Drupal’s website design and functionality? Hire our Drupal developers now.

Pooja Upadhyay
Director Of People Operations & Client Relations