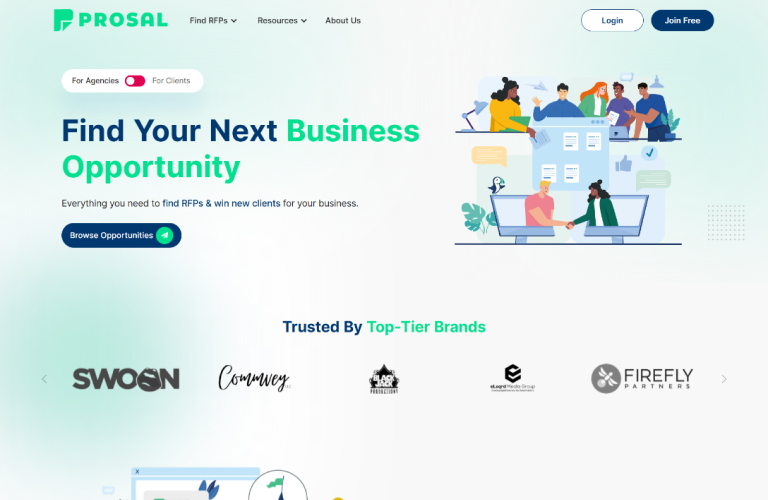
Prosal – Crafting RFPs for Impact
Discover how our Webflow developers helped Prosal to optimize performance and enhance user experience.
The Business Needs
A deep dive into Prosal’s clients’ obstacles to their website re-design needs.
Prosal was dissatisfied with their previous site’s design and performance, particularly the slow page load speeds, which hindered user experience. They sought a creative UI overhaul and needed an expert in Webflow to bring their vision to life. Their goals included redesigning selected pages and adding new sections to their existing website, aiming for a fresh, dynamic, and engaging platform.
About Our Client: Prosal is a place for agencies of all sizes to discover good RFPs and scale with intent. The main purpose of Prosal is to make it easier for companies and individuals to find the right professionals to help them with their business RFPs. It helps users save time by connecting them with experts in various fields.
Our Approach
A strategic and collaborative approach to delivering a creative & feature-rich website that aligned with Prosal’s goal.
When we started working with Prosal, our main goal was to understand exactly what they needed and find the best way to help them. We kicked things off with brainstorming sessions, where we worked closely with Prosal to discuss their ideas and challenges. This helped us understand their vision and made sure we were on the same page before moving forward.
Clear and constant communication was key throughout the project. We kept in touch with Prosal at every step, making sure to listen to their feedback and make changes as needed. This way, we could ensure that the final result truly met their needs. To keep everything organized and on track, we created a detailed plan for the project. This roadmap helped us break down the project into clear tasks and set deadlines for each stage. It also helped us solve problems early, so we could stay on schedule and avoid delays.
Throughout the project, we had a skilled team dedicated to delivering the best results. Our UI/UX Designers brought their expertise in creating user-centered designs that were both visually appealing and easy to navigate. Meanwhile, our WebFlow Developers used their advanced skills in WebFlow to implement the designs with precision, ensuring the website was both functional and scalable.
Now we are all set to provide the creative blend of solutions to prosal’s needs.
The Solution
Enhance Prosal’s digital impact with speed, design, and seamless functionality.
To help Prosal enhance its digital presence and improve user experience, we implemented a range of strategic solutions aimed at both performance and design. Here’s how we made it happen:
- Design Refinement with Figma
Understanding the importance of design, we created detailed Figma prototypes for several of Prosal’s pages. These design mockups were crafted with user experience in mind, ensuring that the site is visually appealing and intuitive to navigate. - Implementation of New Designs in WebFlow
Once the designs were finalized in Figma, we moved on to implementing them on the live site using WebFlow. This allowed us to bring the new designs to life seamlessly while maintaining the flexibility and responsiveness needed for a modern website. - Development of New Pages
We also developed several new pages to enhance Prosal’s content and offerings. These included:
- A menu redesign to improve site navigation.
- A new marketing page to better promote Prosal’s services.
- Case study pages to showcase successful client stories.
- Dedicated pages like smd2024 and federal to target specific initiatives and audiences.
- Page Speed Optimization
One of the key improvements we focused on was enhancing the website’s page speed. We significantly boosted Prosal’s mobile page speed score from a low 19 to an impressive 49. This optimization ensures that users have a smoother and faster experience when browsing the site, which is crucial for user satisfaction and search engine rankings. - Unique Animation Features
We added animations to key page sections to give the site a dynamic and engaging feel. These animations provide visual interest and help guide users through the site, making the experience more interactive and enjoyable.
As part of our comprehensive solution for Prosal, we also focused on enhancing their marketing strategy through effective HubSpot Management. HubSpot’s powerful marketing tools allowed us to streamline and automate various aspects of Prosal’s digital marketing efforts, ensuring greater efficiency and higher engagement with their audience.
Through a combination of page speed optimization, design improvements, new content, and dynamic animations, we created a more engaging, faster, and user-friendly website for Prosal. These upgrades not only enhanced the site’s performance but also ensured that Prosal’s digital presence aligned with the brand’s vision and goals.
Features
Here’s a list of notable features from Prosal’s website.
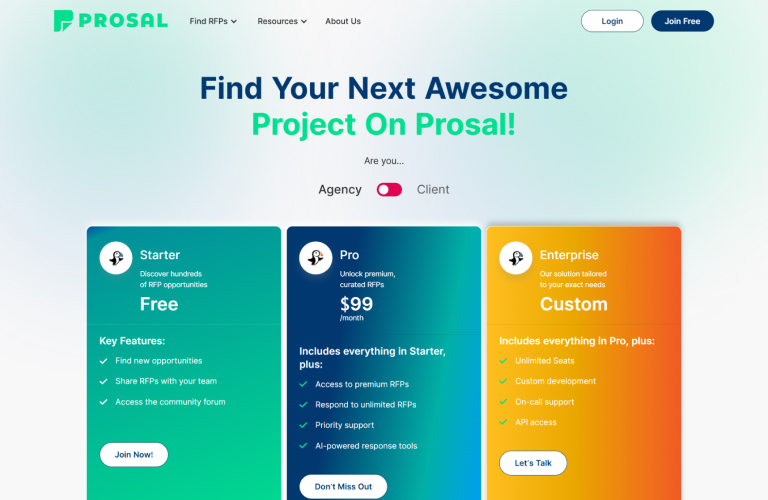
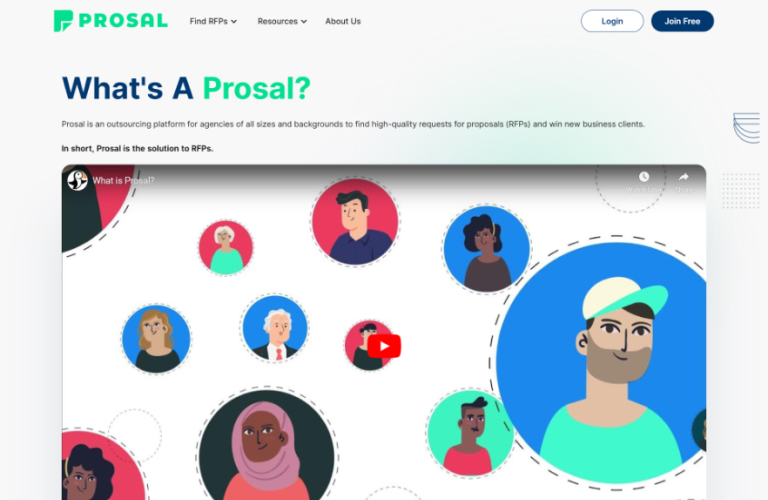
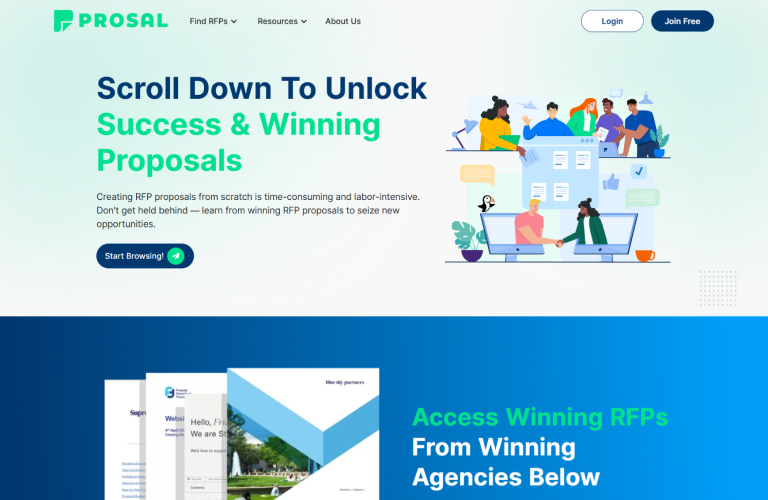
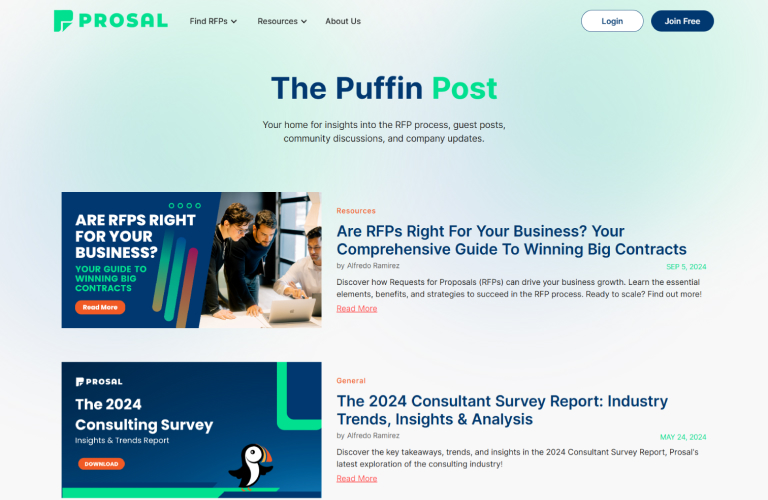
Screenshots
Discover how Prosal’s creative designs come to life through screenshots.
Clients Speak-Stories from our Clients
How our work is driving success for prosal.
Final Outcome
The positive changes Prosal experienced after launch.
After implementing our solution, Prosal saw a substantial transformation in its website’s performance and user experience. The page speed improvements enhanced loading times, particularly on mobile devices, contributing to a more seamless browsing experience that kept visitors engaged. The fresh, modernized UI design and new, dedicated pages—such as the marketing and project-specific pages—allowed Prosal to showcase its platform’s value better, attracting and retaining a broader audience. Additionally, the interactive animations brought a dynamic quality to the site, making it visually compelling and highly engaging. Overall, our work enabled Prosal to achieve a website that aligned with their growth ambitions and positioned them as a forward-thinking, community-driven platform in the RFP space.