There is the “beforeShowDay” option available for jQuery UI datepicker which makes a function call for each date and returns true/false based on value is allowed or not.
beforeShowDay: This function takes a date as a parameter and returns an array with 0th index as true/false indicating whether or not this date is selectable. It is called for each day in the datepicker before is it displayed.
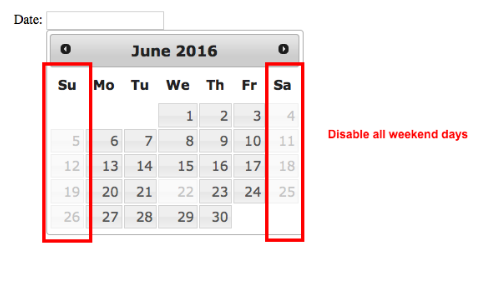
There is in-built param value “noWeekends” which returns false value for weekend days. In addition to weekend days we can overwrite “beforeShowDay” value with custom function call.
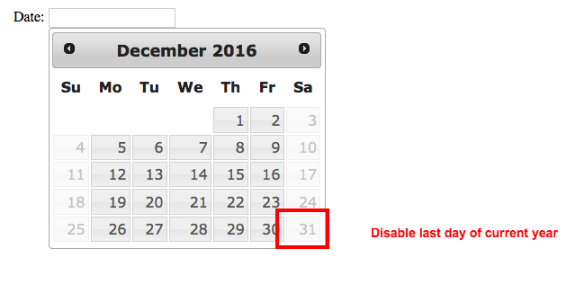
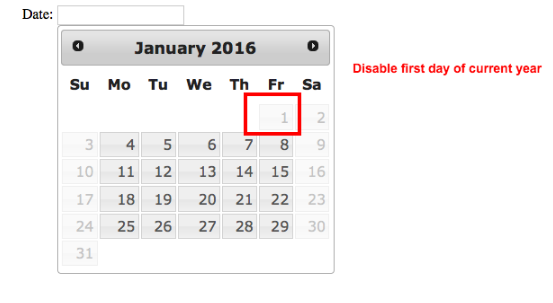
Here is the example which disables First day of current year, Current day and Last day of current year.
Here is the example for datepicker initialization and custom function call named “noWeekendsOrOtherDays”
// Datepicker
$(function() {
$("#datepicker").datepicker({
beforeShowDay: noWeekendsOrOtherDays, // Calls to user defined function for disabling days
});
});
Custom function call definition.
// User defined function to disable specific dates and weekend days
function noWeekendsOrOtherDays(date) {
var noWeekend = $.datepicker.noWeekends(date);
if (noWeekend[0]) {
return getDisableDays(date);
} else {
return noWeekend;
}
}Get list of disable days
// Define array for list of disable dates in n,d,Y format
// Disable first day of Year, Current Day and Last Day of Year
var disabledDays = [[1,1,],[],[12,31,]];
// Get list of all disable dates
function getDisableDays(date) {
var m = date.getMonth();
var d = date.getDate();
var y = date.getFullYear();
for (i = 0; i < disabledDays.length; i++) {
if ((m == disabledDays[i][0] - 1) && (d == disabledDays[i][1]) && (y == disabledDays[i][2]))
{
return [false];
}
}
return [true];
} This will functioning something like below.
Disable all Weekend days.Open configuration options

Disable first day of current year.

Disable last day of the current year.
Need more assistance regarding Web Design Services Contact us now!