Let’s start with the introduction of Blade and how Laravel supports it strongly.
Laravel provides a simple and powerful templating engine like as blade. You can also use PHP code in blade template views. In fact, all blade views are compiled into plain PHP code. Blade view files use the “ .blade.php “ extension and it stored in “ resources/views “ directory.
Template Inheritance:
When defining a view you use the Blade @extends directive to extend the blade layout and blade all section using @section directives.
@extends('layouts.app')
@section('title', 'Page sidebar')
@section('sidebarDemo')
@parent
<p>This is sidebar demo.</p>
@endsection
@section('content')
<p>This is body content.</p>
@endsectionHere, we are extending layouts.app blade view so we use all section @section directives @parent directive is an append directive to the layout’s sidebar
Blade view may be returned from routes.
Route::get(blade/name, function () {
return view('blade.name');
});Displaying Data:-
You may Display data in blade bypass the variable in curly braces like:
Route::get('bladeDemo', function () {
return view('welcome', ['name' => 'Addweb']);
});Here, we add the ‘Data’ in name variable so, we display the name like,
Hello {{ $name }}.
It has not limited to displaying content, in fact, you can also put any PHP code and result of any PHP functions inside of blade echo statement.
{{ isset($name) ? $name : Test }}
Here, we use the ternary operator to check the name is exist or not. if a name exists and set so it displays name and not set name so it can display Default.
Control Structures:-
The blade provides the displaying data but in additionally blade also provides the convenient shortcut of PHP control structure such as conditional statement and loops.
If statement:-
You may use the @if, @elseif, @else, @endif directives for the if construct.These directives function identically to their PHP counterparts.
@if (count($records) === 1)
I have one record!
@elseif (count($records) > 1)
I have multiple records!
@else
I don't have any records!
@endif Loops:-
Blade provides simple directive parts for a looping and it is identical to their PHP counterparts
@for ($i = 0; $i < 10; $i++)
The current value is {{ $i }}
@endfor
@foreach ($demos as $demo)
<p>This is demo{{ $demo->id }}</p>
@endforeach
@forelse ($demos as $demo)
<li>{{ $demo->name }}</li>
@empty
<p>No users</p>
@endforelse
@while (true)
<p>I'm looping forever.</p>
@endwhileThe Loop variables:-
When a loop is working a $loop is available inside of a loop. This variable provides some variable to use bits of information such as the current loop of an index and first or last iteration of a loop.
@foreach ($demos as $demo)
@if ($loop->first)
This is the first iteration.
@endif
@if ($loop->last)
This is the last iteration.
@endif
<p>This is user {{ $demo->id }}</p>
@endforeachHere, $loop is an access parent’s variable and via the parent property
The $loop variable have also some other variety of other useful properties like,
$loop->index – This property display current iteration of loop
$loop->first – This property display first iteration through the loop
$loop->last – This property display last iteration through the loop
$loop->count – This property display total number of item
$loop->iteration – The current loop iteration
$loop->remaining – The iteration remaining in the loop
$loop->depth – The nesting level of current loop
$loop->parent – when a nested loop, the parent’s loop variable
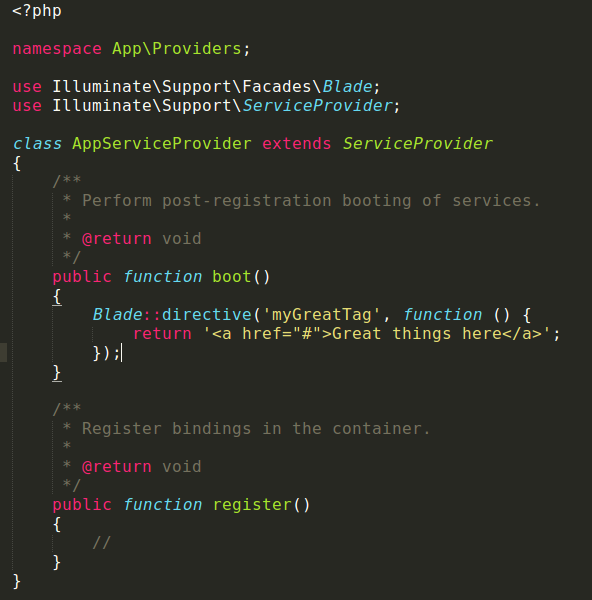
Extending Blade:-
The blade has some own custom directives and its use directive method. When Blade compiles own custom directives it will call the provided callback with expression.

In above example we have added the custom directive method ‘myGreatTag’ and we return an anchor tag in a link.
For more details please refer this document.
Hope this helped you to get most out of the system. Feel free to share your reviews or need assistance for Hire Laravel Developer then get in touch with us. Pick the best answer for your requirements.
Frequently Asked Questions
Blade templates in Laravel are lightweight yet powerful templating engines. They simplify the process of designing views in web applications. They are crucial for separating the logic of a web page from its presentation, making code cleaner and more maintainable.
Blade is designed to be easy and expressive. It provides a simple syntax while offering powerful features. Unlike other engines, Blade is intuitive for beginners and flexible for advanced users.
Absolutely! Blade allows you to use plain PHP code seamlessly. Additionally, it provides convenient shortcuts and syntax to make your code more concise and readable.
Blade directives are shortcuts that simplify everyday coding tasks. For example, @foreach makes it easy to loop through arrays, and @if simplifies conditional statements. They enhance readability and save development time.
Yes, Blade provides a variety of control structures like @if, @else, @elseif, and @unless. These make it easy to implement conditional logic within your templates.
Absolutely! The @include directive allows you to insert sub-views or partials into your main views. This promotes code reusability and modular design.
Blade takes care of this automatically! By default, all output in Blade is automatically escaped to prevent XSS attacks. However, you can use the {!! !!} syntax to output raw, unescaped data when needed.
While Blade is designed for Laravel, there are community packages that enable its use in non-Laravel projects. However, for optimal integration and features, using Blade within the Laravel framework is recommended.