- Cypress is an open source front end testing tool
- It tests anything that runs on web browsers
- It allows to write, run and debug tests
- The tests are written in javascript
- It is built on Node.js and comes packaged as an npm module
- The surprising part is that the major part of the coding can be done using
- Cypress inbuilt commands, which are easy to understand.
- It also includes bundles with jQuery and inherits many of jQuery methods for UI components identification and simplifies HTML DOM tree traversal and manipulation, event handling, CSS animation, and Ajax.
Who Uses It?
Developers and QA engineers who use Javascript frameworks for web applications development use Cypress.
Why and What It Covers
- End to end testing
- Integration testing
- Unit testing
- Visual testing
- It can be installed on Mac, Windows and Linux
- It supports browsers: Canary, Chrome, Chromium, Edge, Edge Beta, Edge Canary, Electron, Firefox, Firefox Developer Edition, Firefox Nightly. It automatically detects the browsers installed in the system
- We can run specific tests in specific browsers
- We can use a cron schedule to run tests periodically
- Continuous integration is achievable
- Used for debugging
- Parallelization: can save your team time and money when you run tests parallel across many virtual machines.
- Can take screenshots automatically on failure
- Can record videos of the entire test suite
- Runs tests faster
- The next-generation End to End testing tool designed for the modern web.
Advantages of Cypress
- Timeline tracking
- No wait commands
- Automatic scrolling
- Earlier, Cypress supported only Chrome testing.
- Execution in real-time.
- Cypress dashboard and Cypress carries excellent documentation.
Setup/ Installation
This article guides how users can install Cypress on their systems to started with test automation.
Cypress is a desktop-based application that is installed on your local computer system. The desktop-based application supports the below-operating systems:
- macOS 10.9 and above (64-bit only)
- Linux Ubuntu 12.04 and above, Also Fedora 21 and Debian 8 (64-bit only)
- Windows 7 and above
If npm is used for installing the Cypress, then the user can use
- Node.js 10 or 12 and above
For Linux Users:
Ubuntu/Debian
$apt-get install libgtk2.0-0 libgtk-3-0 libgbm-dev libnotify-dev
libgconf-2-4 libnss3 libxss1 libasound2 libxtst6 xauth xvfbCentOS
$ install -y xorg-x11-server-Xvfb gtk2-devel gtk3-devel libnotify-devel
GConf2 nss libXScrnSaver alsa-libInstall Cypress via npm:
cd /your/project/path
npm install cypress --save-devThis will install Cypress in a local system as a dev dependency for your project.
If you wish to directly download Cypress, then the below link can be used: download cypress
Opening Cypress
If you’re using npm to install, Cypress has now been installed to your ./node_modules system directory, with its binary executable accessible from
./node_modules/.bin.Now you can open Cypress from your project root directory by one of the following ways:
The long way with the full path
./node_modules/.bin/cypress openOr with the shortcut using npm bin
$(npm bin)/cypress open
Or by using npx
FYI: npx is included with npm > v5.2 or can be installed separately.
npx cypress open
Or by using yarn
yarn run cypress open
After taking sometime, the Cypress Test Runner will launch.
Cypress runner
To run the Cypress tests, cypress provides a runner from which users can run the tests written in the editor. To run the Cypress runner, the user need to run the below commands in the terminal:
Run commands in Terminal for Cypress:
Code to run Cypress: ./node_modules/.bin/cypress open
Headless mode run: /node_modules/.bin/cypress run
To execute the cases in Cypress dashboard: ./node_modules/.bin/cypress run --record
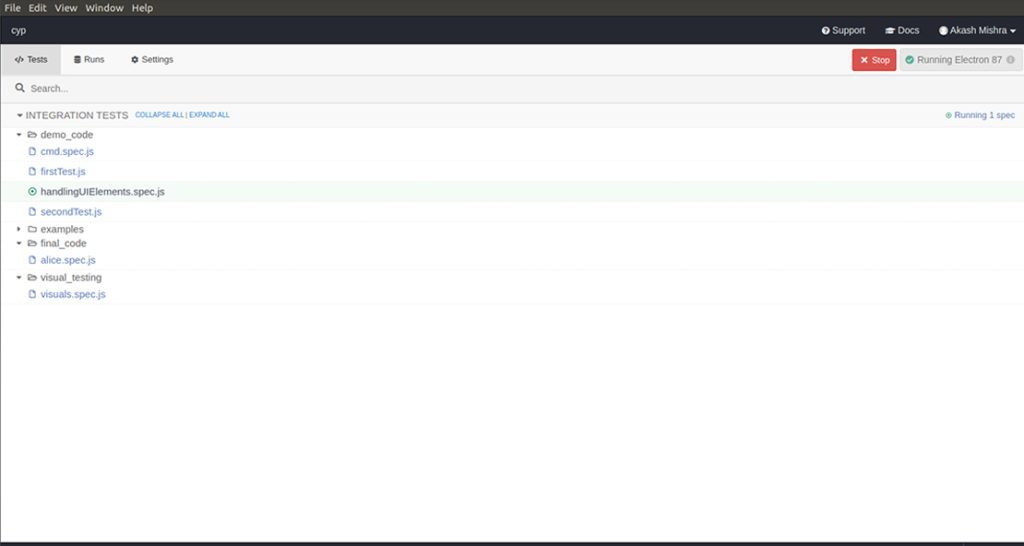
--key 3554230a-fdea-4f74-a835-63b2cfdf0b28Once the user opens the runner, the user can click on the Testcase name to start executing the test case. Please see the below screen, a similar screen will be visible at your end:

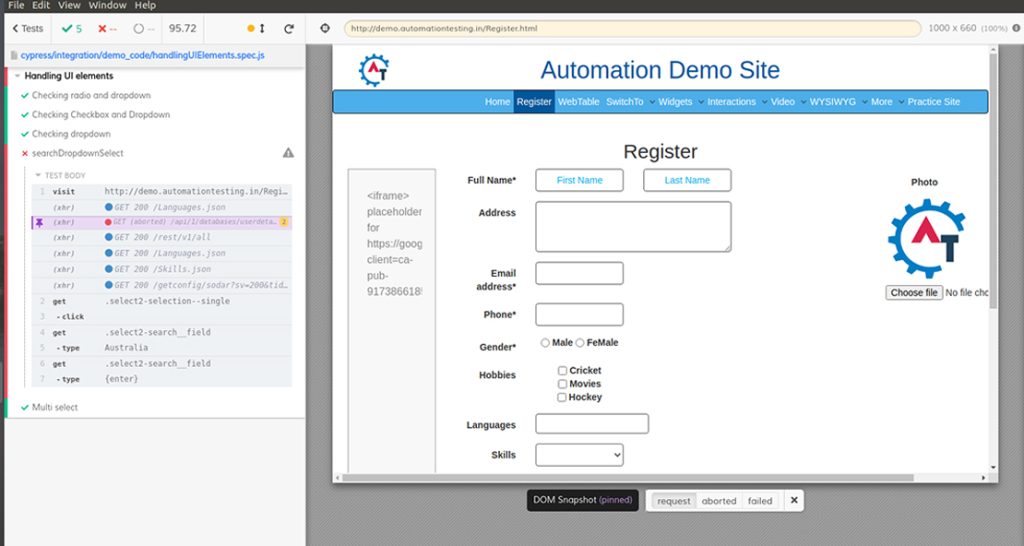
The Cypress test runner will display all the features of the test on the left side console section of the Runner and the execution details on the right-hand side console. A few of the essential call-outs are:
- Test Suite and Test Case: The above screenshot represents the Test Suite and the Test cases in that Test Suites. “API” is the title of the Test Suite… As there are multiple Test Suite and Test Case in our specific file, the Cypress Test Runner will show screenshots only for which the test is run.
- Steps of Test: Also, the Left panel will show details of all the steps performed, as defined in the Test Case. It is marked with one indicator in the preceding screenshot. See the below screenshot:

- Current URL: URL of the web page on the right-side board. It is marked with indicator 2 in the preceding screenshot.
- Browser Size: The browser size (Indicator 3) when the test case was running shows in the top right corner. It is set as default in Cypress configuration and can override as per test specifications.
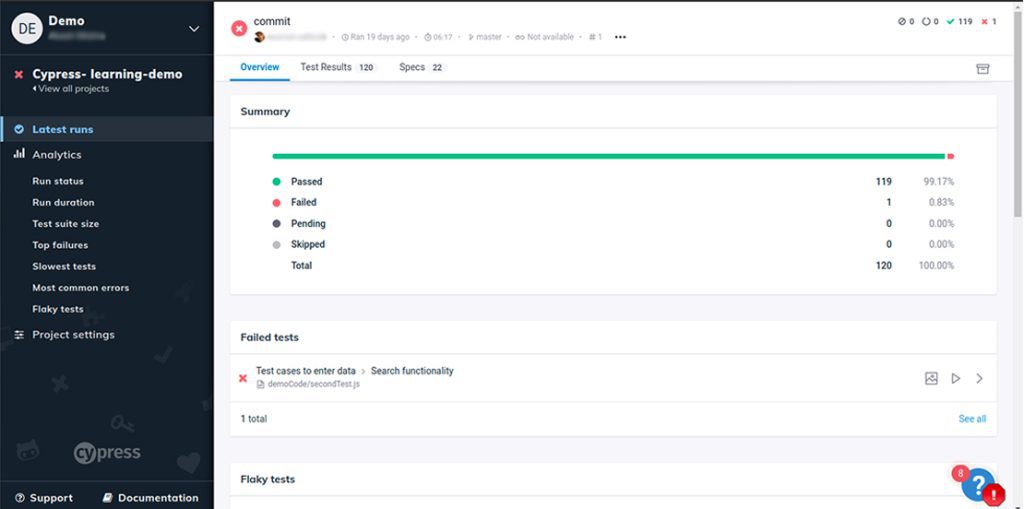
Cypress Dashboard
This Service is a web-based component (optional) that provides various features related to projects and test runs in Cypress.

Below are some of the Features provided by Cypress Dashboard:
| Feature | Description |
| Test Stats | Users can view the number and details of all failed, passed, pending, and skipped tests |
| Stack Trace | Users can view the complete stack trace of the failed test cases |
| View Screenshots | Users can view all the screenshots taken for the test cases during the test run. |
| View Video | Users can watch a complete video of the test run. Additionally, Users can also watch just a clip out of the entire test run. |
| Parallel Tests | Users can run multiple tests in parallel while running them on CI. |
| Grouping Tests | Users can group tests based on specific parameters and run them in one test run. |
| Cancel Test Runs | Users can cancel a specific test run from the Cypress Dashboard. |
Frequently Asked Questions
Cypress is an open-source JavaScript-based testing framework designed for end-to-end testing. It’s known for its simplicity, speed, and ability to provide real-time feedback, making it a popular choice for testing web applications.
While basic programming knowledge is helpful, Cypress is designed to be beginner- friendly. It utilizes JavaScript, a language widely used in web development, and provides a straightforward syntax for testing.
Cypress offers a unique architecture that allows for faster and more reliable testing. Its real-time interactive interface, automatic waiting, and ability to test directly in the browser contribute to its growing popularity.
Yes, Cypress is versatile and can be used to test various web applications, including single-page applications, traditional multi-page apps, and complex enterprise-level applications.
Setting up Cypress is straightforward. After installing Node.js, you can use npm to install Cypress. The official documentation provides detailed instructions for different operating systems.
The Cypress Dashboard is a service that provides features like test recording, team collaboration, and insights into test runs. It enhances testing capabilities by offering a centralized management platform to analyze test results.
Cypress can be easily integrated with popular CI/CD tools like Jenkins, Travis CI, and GitHub Actions. This allows for automated testing as part of the continuous integration and deployment.
Cypress is designed to have a minimal learning curve, especially for those familiar with JavaScript. The framework’s documentation provides clear examples and guides, making it accessible for beginners.
Cypress excels in handling asynchronous tasks inherent in web applications. It automatically waits for commands and assertions to complete, eliminating the need for manual timeouts and improving test reliability.