The business market that you stand in today is not anymore just limited to your locality, state or even your country. It’s a global market today that you’re competing with, no matter what industry do you belong to. In order to stand out and be recognized in such a crowded-global market, one needs to be extraordinary in all possible facets. And your website is one such most significant facet from the few core ones. A good and extraordinary website can make your brand/business stand out in a market of millions. Or else, it takes no time for a website to lost in the loop of similar-looking websites. The ultimate solution to have a remarkable website is to have a customized theme for your website.
The need for a customized website depends on how wide or variable is your business website’s requirement. A custom theme of the website is what defines the look and feel of any website. Your website is constructed with the layout and coding at the backend, while the custom theme decorates the space that your visitor is going to see and use. The size and type of the font on the website, the color scheme and every other such aspect of the website are taken care by the custom theme. This is how you a custom theme can help your website stand out from others by giving it a personal touch.
By the way, if you are wondering which tech-stack to pick for creating the customized website, believe us from our experience, SilverStripe should definitely be high on your list. Let us share let us share the steps and a pictorial guide on the how to create a custom theme in SilverStripe.
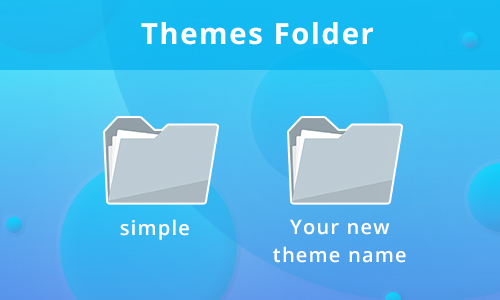
Step 1: Create a Folder in the ‘Themes’ Folder

Step 2: Create Another Folder in ‘Your Theme’ Folder
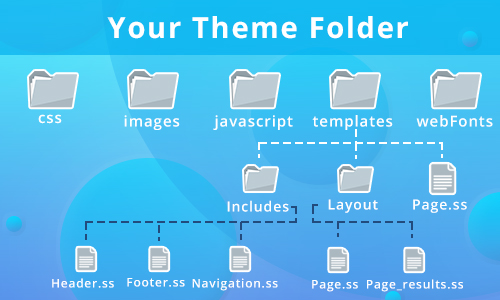
Now, you’re required to create a list of folders as presented below:

- CSS:
- The CSS folder contains all the CSS files, which is used throughout the website for design.
- Images:
- The images’ folder contains image files which are used for the design.
- Javascript:
- The javascript folder contain all the script files which are used in the website.
- Templates:
- The templates folder contain two additional folders and a file. This folder contains all the files with .ss extension.
- The includes folder contains .ss extension file for the header, footer, navigation, and sidebar menu.
- The layout folder includes the file that one witnesses as the website’s layout.
- The page.ss file defines the HTML structure for a website.
- Web Fonts :
- This folder contains all your font files and images which are used throughout the website.
Step 3: Now set your custom theme in theme.yml file:
Like,
SilverStripe\View\SSViewer: themes: - your_theme_name // To activate your custom theme - '$default'
Does this sound helpful in creating your own custom theme website in SilverStripe? If yes, go ahead and create one, yourself. If not, shoot us your queries and we promise to help you with whatever share of knowledge and expertise we’ve of SilverStripe. Code on!