With a staggering 1.13 billion websites scattered across the globe, the web development market has witnessed a remarkable transformational journey in recent years. Of course, traditional web development supported by monolithic architecture certainly has its share of advantages.
However, these benefits have been overshadowed by significant drawbacks detrimental to the success of both enterprises and startups alike.
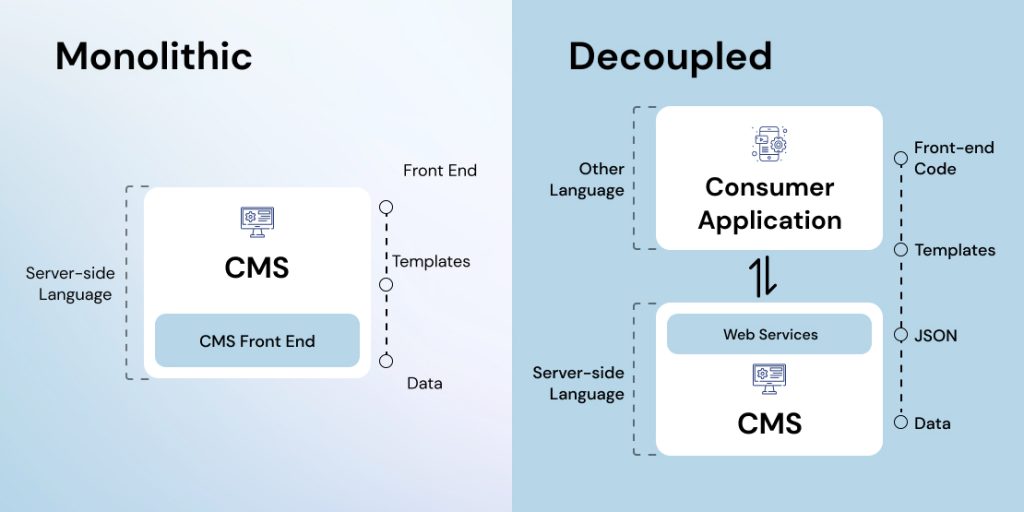
Built as a single block, monolithic web development fails to provide the scale and flexibility that modern websites demand. The inflexibility ingrained within the monolithic architecture has proven to be its downfall, paving the way for the emergence of headless CMS.
In this post, we discuss how Drupal decoupling can benefit your business growth and how to choose between React and Vue.
What Is Drupal Decoupling?
Imagine a CMS that effortlessly separates how content is stored and managed from how it’s presented to users. That’s what happens with a decoupled Drupal website where the back-end and front-end function separately, connected only via an API.
In the case of the traditional, monolithic CMS, one platform controls every piece of content published to the web, which makes it hard to manage, ensure user experience and scale. Historically, Drupal has embodied the monolithic CMS approach. Content would be entered into Drupal, and Drupal would dutifully render it for the user.
However, Drupal, with the API-first initiative, welcomed JSON: API into the Drupal Core since Drupal 8.5. This powerful addition provided a seamless pathway to decouple the front end of the website from its back end.
Decoupling vs. Headless
You may have also heard the term “headless” thrown around when discussing decoupled architecture. It refers to cutting off the CMS’s head, i.e., the front end. Headless Drupal and decoupled Drupal essentially mean the same thing. However, in the Drupal community, the preferred term is decoupled Drupal.

In the dynamic realm of Drupal decoupling, content management has evolved into an adaptable, flexible landscape where the back and front ends deliver exceptional user experiences and boundless opportunities for innovation.
So, next time you talk to your Drupal developer, use Drupal decoupling in your conversations and not headless.
Related Article: How to Optimize Your Drupal Website for SEO: A Comprehensive Guide with Tips
Advantages of Drupal Decoupling
Compared to the traditional monolithic architecture, the advantages of decoupled CMS are numerous. It also becomes strategically important for businesses to embrace this as it helps them scale their business.
Some of the most impressive benefits of decoupled CMS are:
Agile content updates
With a decoupled CMS, you can experience Agile content updates like never before with decoupled CMS. You can make backend changes without affecting the front end, test on a staging server, and seamlessly publish updates to the delivery tier. This ensures that your business can scale your content marketing seamlessly.
Security
Security takes centre stage with decoupled architecture. You can safeguard your network with a firewall between content development and delivery, ensuring third-party access only after publication. With a decoupled CMS, SQL injection risks, denial-of-service attacks, etc., become a thing of the past.
Performance
You can enhance your site performance considerably with decoupled architecture. You can shed the CMS overhead on each web server to ensure lightning-fast delivery. Use cost-effective hardware to scale your website and deliver consistent content delivery fast.
Ease of upgrades
This is another strategic advantage of decoupled CMS since it allows you to update the CMS application without impacting your live website. No risks of breaking the site or CMS customizations. We are sure you will love the worry-free update experience.
Availability
Availability takes centre stage in the decoupled CMS realm. If the backend CMS software needs maintenance or experiences downtime, don’t worry. Your live website will continue to operate seamlessly. The load-balancing software keeps the website running smoothly, even during scheduled server maintenance.
Multi-site management
Decoupled architecture opens a world of flexibility. Publish multiple websites using different servers and technologies and embrace the power of multi-site management. Keep content in sync with a robust replication system.
Flexible deployment
Flexibility reaches new heights with a decoupled CMS. Deploy your content anywhere, including another server, a cloud-based environment, or a content delivery network (CDN). You can also easily set up development, test, staging, and publishing servers as deployment locations for seamless content lifecycle management.
If you are a business that struggles with publishing content, these advantages of decoupled CMS will encourage you to hire a Drupal development company and decouple your CMS.
Drupal Decoupling: React vs Vue?
Decoupling the Drupal CMS is crucial for a business to ensure growth and scalability. This can be done by using either React or Vue. While both frameworks have their advantages, it becomes confusing for most businesses to choose between them.
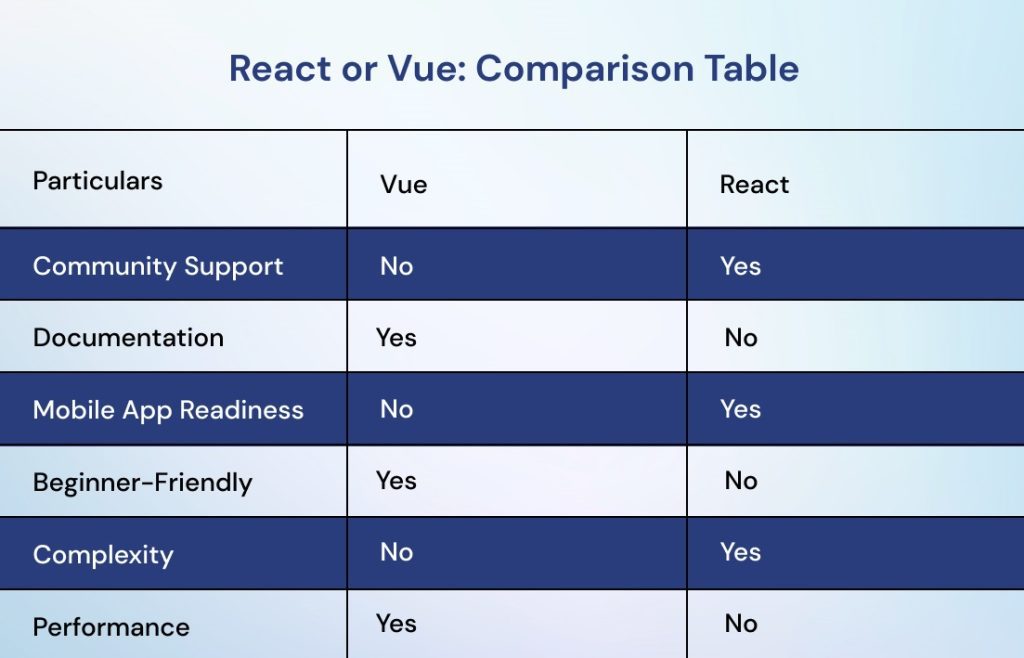
Here is a comparative analysis between React and Vue, which will help you make the right choice and hire a Vue or React native app development company to help you.

Community support
As React has a larger community, it naturally offers more support for businesses that want to do the whole decoupling process using React. You may not get similar support with Vue.
Documentation
Vue has one of the best documentation in the market regarding front-end libraries and frameworks. Although React has often been criticized for mediocre documentation, things look better now.
Mobile app readiness
Thanks to its React Native Framework, React wins this round as it can be leveraged for quick mobile app development and support. Hence, you can confidently hire React developers for your project. Vue has to take a step back in this regard.
Beginner friendly
Despite being easy to learn and work with, both frameworks do not offer similar beginner-friendly services. Vue is much more beginner-friendly than React, which uses JSX to the detriment of beginner developers.
Complexity
React is more suitable for building complex and large applications. Hence, if you want to build a complex ecommerce or content management business, React is the best.
Performance
Vue is often regarded for its small size and optimized framework to deliver better performance than the React framework can. Hence, Vue has a huge advantage over the React framework in this category.
As you can see here, neither React nor Vue has a clear win over each other. Whether you want React or Vue depends on your business and development requirements. When looking for Drupal developers for hire, you can check with them to make the final decision.
How to Decouple Drupal with React?
Let’s describe the process of a project we recently worked on.
This was a website that the business already decoupled partially. It was set up with React and Drupal. The brand used React for the website’s dynamic elements. As such, the core element of the project was Drupal’s JSON: API.
Thanks to Drupal’s strong architecture, our experts quickly integrated the app with React. We also planned the separation process thoroughly, ensuring that new React developers can work on the same without learning about it.
We also went with React to develop the website dashboard since we did not find Drupal themes helpful. The predefined component library of React complemented this, as it made the interface development quick and easy to manage. Likewise, we also use React to enable each product to call the API for various options.
We also did not use server-side rendering, as the data searches were happening with another API.
How to Decouple Drupal with Vue?
In one of our project, we developed a product finder that allows for dynamic result filtration with changes. In addition to this, we added a couple more filtering options at the top of the page for a more efficient search function.
The Drupal platform was greatly helpful as it does not require any custom code to obtain requested data and display it quickly with the help of Vue. Vue was particularly helpful in this regard as it enables the creation of dynamic components without affecting other elements except those that undergo the modification. This saved the user from reloading the page, often ensuring a better user experience.
We did not have any considerable challenges to the project. However, we paid great care to build the filters and display the same for the best results. With the same, we did not go with the usual OR/OR combination. Instead, we chose the most suitable logic for the project and ensured the best filter results.
Related Article: Drupal Migration Simplified: A Comprehensive Guide
How to Choose the Best Drupal Development Company?
Selecting the ideal partner for your Drupal ventures can shape the future of your growth endeavours. Here are a few factors to consider while choosing the best Drupal development agency.
Expertise and experience
Seek out companies with a wealth of expertise and a proven track record. Look for their experience handling diverse projects, understanding of Drupal’s intricacies, and ability to deliver outstanding results. A seasoned team can navigate the Drupal landscape with finesse, ensuring your project is in capable hands.
Portfolio and case studies
Delve into a company’s portfolio and case studies. Examine their previous projects to gauge their versatility and ability to tackle challenges like yours. A rich and diverse portfolio reflects a company’s depth of experience and its knack for delivering effective solutions.
Client testimonials and reviews
The testimonials and reviews of a company’s clients can provide valuable insights. Look for feedback from their previous and current clients to gauge their satisfaction level, professionalism, and adherence to deadlines. A company with a lot of positive reviews is always a trustworthy partner.
Technical expertise
Drupal is a complex ecosystem, so assessing a company’s technical prowess is crucial. Check for certifications, partnerships with Drupal community leaders, and active participation in Drupal events. Your best option is a company that stays abreast of the latest trends and developments in the Drupal world.
Communication and Collaboration
Smooth communication and collaboration are vital for a successful partnership. Evaluate the company’s communication channels, responsiveness, and ability to understand and address your needs. An open line of communication fosters transparency and paves the way for fruitful project completion.
Scalability and support
Assess the company’s ability to scale and support your project as it grows. A reliable partner will provide ongoing support, regular updates, and maintenance services to keep your Drupal-powered solution running smoothly.
Budget and cost-effectiveness
While quality is paramount, finding a company that aligns with your budget is essential. Check transparency in their pricing structure and discuss your project’s requirements to obtain accurate estimates. Remember, the best Drupal development company provides value for your investment.
Conclusion
It would help if you worked with a reliable Drupal development agency with trained and skilled Drupal experts to get the best results for your Drupal decoupling. Hence you must take all the necessary steps to hire React.js developers for your Drupal project. And if you are looking for a reliable business, AddWeb Solution is your best choice.
An experienced and reliable React native app development services provider, we have over a decade of experience in the field. We have also delivered top-notch services to clients from various business sectors and industries. Hire our React native app development company to expedite your process of Drupal decoupling and grow your business.
