Flutter and React Native are the most popular frameworks for developing cross-platform mobile applications. Both offer powerful tools and features that make app development faster, more efficient, and cost-effective. However, the question of which one to use often arises, as both have unique strengths and weaknesses. This blog post will compare Flutter vs. React Native, exploring their features, advantages, and limitations. We will also discuss why it’s important to consider these factors when choosing a framework for your mobile app development project. By the end of this article, you’ll better understand the pros and cons of each framework and be able to make an informed decision about which one is right for your needs.

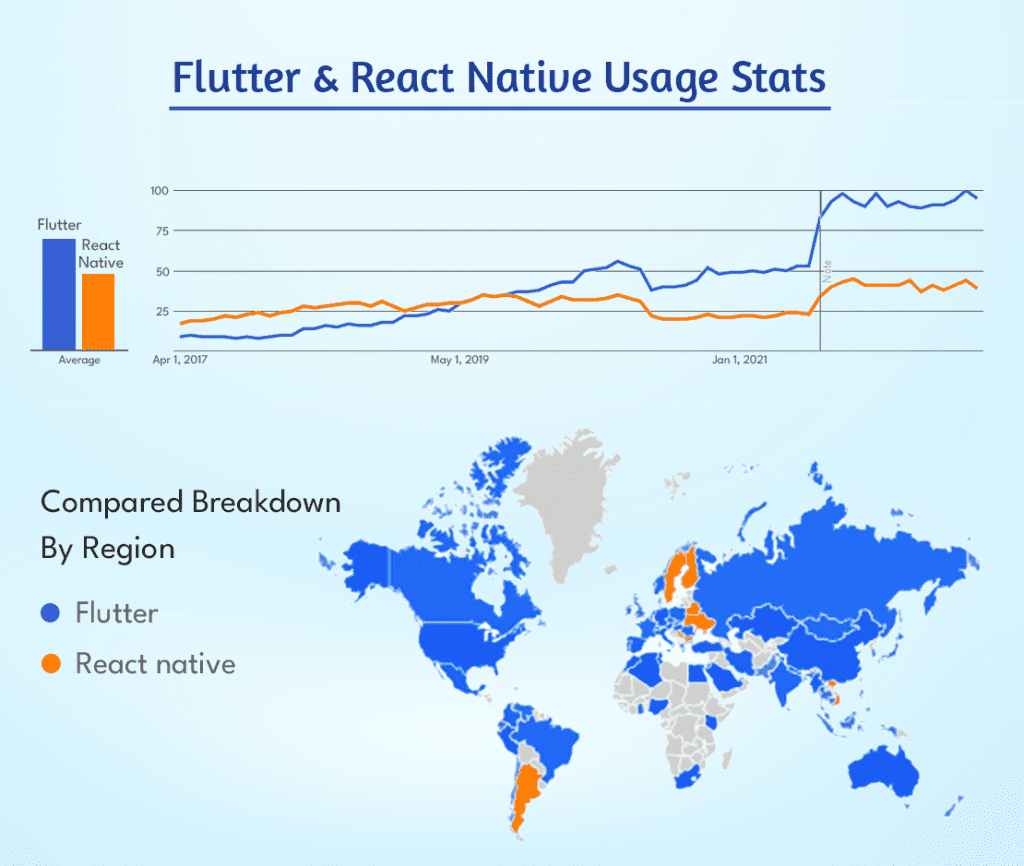
According to Google Trends, interest in Flutter and React Native has steadily increased.

Comparing Flutter and React Native – Pros & Cons of Each Framework
Flutter and React Native have their strengths and weaknesses. While Flutter offers a faster development process and more flexible UI development, React Native has a wider range of third-party library support and a larger community. Ultimately, the choice between the two will depend on the specific needs of your mobile app project.
What is Flutter?
Flutter is an open-source mobile application development framework created by Google that allows developers to build natively compiled, high-performance mobile applications for Android, iOS, web, and desktop platforms from a single codebase. Flutter uses the Dart programming language and offers a wide range of pre-built widgets, tools, and libraries that make building beautiful, responsive user interfaces easier and faster.
Flutter Pros & Cons:
Flutter offers many advantages for mobile app development, but it also has some disadvantages that should be considered before choosing the framework for a project. These disadvantages include a lack of maturity, a smaller talent pool, limited platform support, larger app sizes, and potential UI consistency issues.
Flutter Pros:
Fast Development: Flutter’s Hot Reload feature allows developers to see the results of their code changes in real-time, speeding up the development process and making it easier to iterate and experiment with different design and functionality ideas.
Single Codebase for Multiple Platforms: Flutter allows developers to build natively compiled applications for multiple platforms, including Android, iOS, web, and desktop, all from a single codebase, which reduces development time and effort.
High Performance: Flutter’s architecture is optimized for performance. It can use hardware acceleration and compiled machine code for faster execution, making building high-performance apps with smooth animations and fast rendering times possible.
Customizable Widgets: Flutter has a wide range of customizable and flexible widgets that make it easier to build complex user interfaces quickly and easily. This allows developers to create unique and engaging user experiences that stand out.
Growing Community: Flutter has a growing community of developers actively contributing to the framework by creating plugins, libraries, and tools that make it easier to build applications. This means developers can access a wide range of resources and support when building applications with Flutter.
Support for Multiple IDEs: Flutter supports multiple integrated development environments (IDEs), including Android Studio, Visual Studio Code, and IntelliJ IDEA, which makes it easier for developers to use their preferred development environment.
Flutter Cons:
Lack of Maturity: Flutter is a relatively new technology. While it is growing in popularity, it may not have the same level of maturity and stability as other frameworks that have been around for longer.
Smaller Talent Pool: As Flutter is a newer technology, there may be a smaller pool of developers who are experienced with the framework. This could make finding and hiring experienced Flutter developers for a project more difficult.
Limited Platform Support: While Flutter supports multiple platforms, it may not have the same level of support and integration with certain platforms as other frameworks. This means it may not be the best choice for projects requiring deep integration with specific platform features.
Large App Size: Flutter apps can have a larger file size than apps built with other frameworks, which may concern users with limited storage space on their devices.
UI Consistency: While Flutter offers many customizable widgets, the framework’s design guidelines may not be consistent with the platform-specific guidelines for iOS and Android. Creating applications with a consistent look and feel across different platforms can make it more difficult.
What is React Native?
React Native is an open-source framework for building cross-platform mobile applications. It was developed by Facebook and released in 2015. The framework allows developers to build mobile apps for iOS and Android using a single codebase written in JavaScript. React Native uses native components, which helps the resulting app to have a native look and feel on both platforms.
React Native uses a declarative programming model that allows developers to define the desired outcome, and the framework handles the underlying logic. This makes it easier and faster to develop mobile apps. Additionally, React Native supports hot reloading, which allows developers to see the changes they make in real time and speeds up the development process.
React Native Pros & Cons
React Native has many advantages for mobile app development. Still, it has some disadvantages, including performance limitations, limited customization options, third-party dependencies, a steep learning curve, and platform-specific differences. However, these limitations can be mitigated with proper planning, development, and testing.
React Native Pros:
Cross-Platform Development: React Native allows developers to build apps for multiple platforms using a single codebase, including iOS and Android. This saves time and effort in developing separate apps for each platform.
Reusable Code: React Native allows developers to reuse code across different platforms, saving time and effort in developing apps.
Native Look and Feel: React Native uses native components for iOS and Android, which gives the app a native look and feel and ensures better performance.
Hot Reloading: React Native allows React developers to see their changes in real time, speeding up the development process.
Large Community Support: React Native has a large and active community of developers who contribute to the framework by creating plugins, libraries, and tools, which makes it easier for developers to build applications.
Fast Development: React Native has a simple and intuitive user interface, which makes it easy for developers to learn and use. It also has a Hot Reload feature that allows developers to see the changes they make in real time, speeding up the development process.
Access to Native APIs: React Native provides access to many native APIs, which allows developers to access device features like the camera, GPS, and other sensors. This makes building apps with rich and engaging user experiences possible.

React Native Cons:
Performance Limitations: Although React Native uses native components, the app’s performance may not be as fast as a fully native app. This is because the communication between JavaScript and the native code may cause app performance lags.
Limited Customization: React Native has limitations when customizing the app’s user interface. Some customizations may require additional coding, which can be time-consuming.
Third-Party Dependency: React Native relies heavily on third-party libraries and plugins, which can lead to compatibility issues and increase the project’s complexity.
Steep Learning Curve: Although React Native has a simple and intuitive user interface, developers must have a strong understanding of JavaScript and React concepts, making it difficult for beginners to learn.
Platform-Specific Differences: React Native tries to abstract away the platform-specific differences, but some differences still exist, which can cause issues during development and testing.
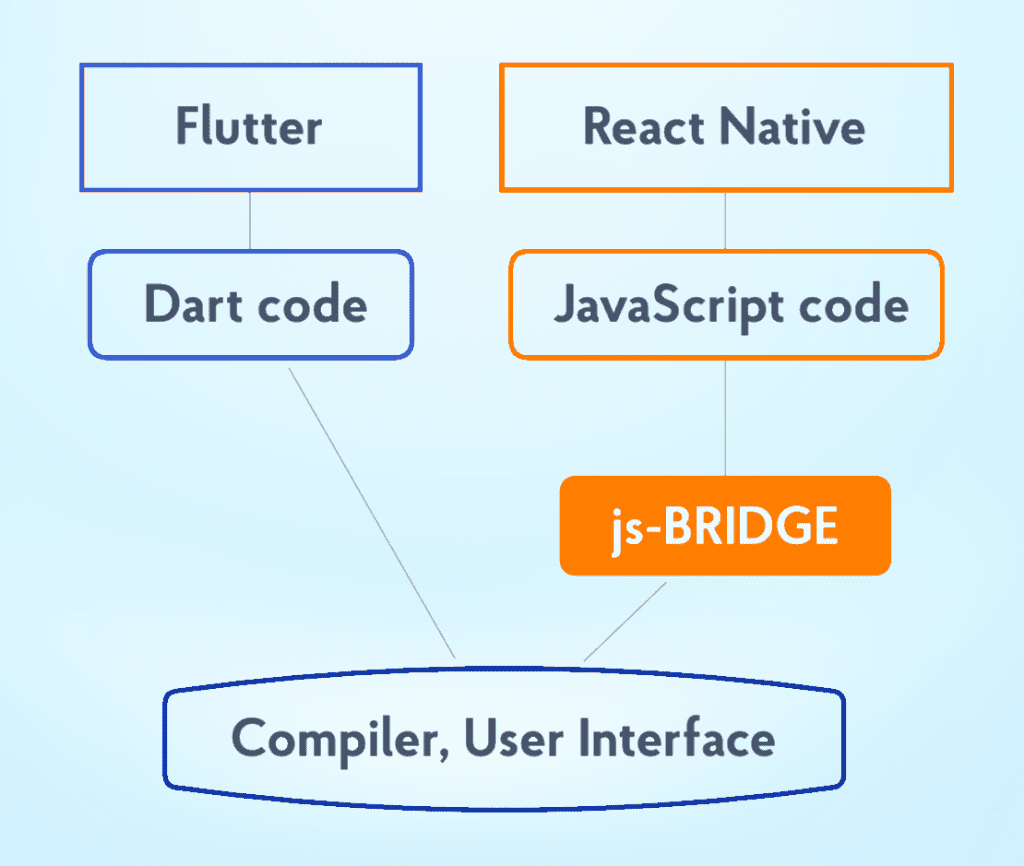
Architecture and operational principles of Flutter & React Native frameworks.
Flutter and React Native have their unique architectures and operational principles. Understanding these principles can help developers choose the right mobile app development project framework.

Flutter:
Flutter is based on a reactive programming model, meaning the user interface reacts to real-time events and changes.
Flutter’s architecture is composed of four main layers:
Dart Framework Layer: This layer contains the Dart language for developing Flutter applications. It also includes Flutter’s widgets, which create the user interface.
Flutter Engine Layer: This layer contains the core libraries, rendering engine, and widget framework that allows Flutter to run on different platforms.
Platform Layer: This layer contains platform-specific code and APIs for each platform Flutter supports (Android, iOS, web, desktop, etc.).
Application Layer: This layer contains the code that defines the application’s behavior and logic. It uses the Dart Framework Layer widgets to create the user interface and communicates with the Flutter Engine Layer to handle platform-specific tasks.
Flutter’s operational principles include the following:
Hot Reload: Flutter allows developers to make changes to the code and see the results immediately through the Hot Reload feature, which speeds up the development process.
Widgets: Flutter’s widgets are customizable and flexible, allowing developers to create complex user interfaces quickly and easily.
High-Performance: Flutter uses Skia, a 2D graphics library, to render graphics, which ensures high-performance and smooth animations.
React Native:
React Native’s architecture is based on JavaScript and the React framework. It uses a component-based architecture, where each component represents a piece of the user interface.
React Native’s architecture is composed of three main layers:
JavaScript Layer: This layer contains the application’s logic and behavior code. It uses the React framework to create the user interface.
React Native Bridge Layer: This layer connects the JavaScript code to the native code on each platform (Android, iOS, etc.) through a bridge, which allows communication between the two.
Native Layer: This layer contains the platform-specific code and APIs for each platform that React Native supports.
React Native’s operational principles include the following:
Reusability: React Native’s component-based architecture allows developers to reuse components across different platforms, which saves development time and effort.
Performance: React Native uses native components on each platform to ensure high-performance and smooth animations.
Hot Reloading: React Native also supports Hot Reloading, which allows developers to see the results of their code changes in real time.
The Battle of Performance & Security – Who Comes Out on Top?
Both Flutter and React Native have strengths and weaknesses in terms of performance and security. Let’s examine each framework’s performance and security capabilities.
Performance:
Flutter uses its rendering engine, Skia, which provides excellent performance and allows for smooth animations and transitions. Additionally, Flutter’s Dart language is compiled into native code, making the resulting app fast and efficient. Flutter is great for building high-performance apps requiring complex animations and transitions.
React Native, however, uses a bridge to communicate between JavaScript and the native components. This can cause some lag in performance, especially in complex apps that require a lot of data processing. However, React Native has significantly improved performance in recent years, and using native components allows for better performance than pure JavaScript solutions.
Overall, Flutter has the edge in terms of performance due to its rendering engine and native code compilation.
Security
Flutter and React Native both provide a good level of security for mobile app development. Both frameworks use secure communication protocols and encryption to protect data in transit and at rest. Both frameworks also have active communities that provide regular security updates and patches. However, it’s important to note that the security of a mobile app depends on more than just the framework used to build it. Security measures such as secure coding practices and regular security testing should be implemented during development.
In conclusion, while Flutter has the edge in terms of performance due to its rendering engine and native code compilation, both Flutter and React Native provide reasonable security for mobile app development. Proper security measures should consistently be implemented to ensure the safety and privacy of user data.
Conclusion: Which Framework Will Win the Battle of Cross-Platform App Development?
The battle between Flutter and React Native for cross-platform app development is ongoing, and it’s hard to predict a clear winner. Both frameworks have strengths and weaknesses, and the choice ultimately comes down to the project’s specific requirements and goals.
Flutter has a powerful and flexible UI toolkit, excellent performance, and fast development. It’s great for building complex, high-performance apps with custom user interfaces.
React Native has a large community, a vast ecosystem, and compatibility with web technologies. It’s a great choice for building apps with features like social media integrations, e-commerce, and existing web app support.
Ultimately, the choice between Flutter and React Native depends on the project’s requirements, the development team’s skill set, and the desired outcome
In today’s digital world, businesses must have a mobile app to stay competitive. As a leading Flutter app development company, we help businesses in cross-platform app development in several ways. With our expertise in Flutter, we create high-quality, custom apps tailored to businesses’ unique needs. We ensure the app is scalable, reliable, and secure, following industry-standard coding practices and using the latest tools and technologies. As a leading Flutter development agency, we also deliver apps quickly, reducing the time to market for businesses. We also provide maintenance and support services to ensure the app runs smoothly and is bug-free.
Frequently Asked Questions
Flutter and React Native are popular cross-platform app development frameworks for mobile app development. Google developed Flutter, while Facebook maintained React Native. Both allow developers to write code once and deploy it on iOS and Android platforms.
Flutter is known for its high performance due to its use of the Dart programming language and its unique architecture. React Native also performs well but may require native modules for computationally intensive tasks.
Flutter uses Dart, a language developed by Google, while React Native primarily uses JavaScript and React. Dart has a strong static type system, while JavaScript is dynamically typed
Flutter has a widget-based architecture where everything is a widget, allowing for a highly customizable UI. React Native uses native components, which can offer a more native look and feel.
Both frameworks offer good development environments. Flutter has a feature-rich IDE called Flutter DevTools, and React Native integrates well with popular editors like Visual Studio Code.
Yes, many apps are built with both frameworks. Flutter is known for apps like Google Ads and Alibaba, while React Native is used by Facebook, Instagram, and Airbnb.
Flutter tends to have a more stable release cycle, with frequent updates and improvements. React Native may have a faster release cycle but may occasionally introduce breaking changes.

Still, Having Confusion About Which Framework Is Right for Your Next Project?

Pooja Upadhyay
Director Of People Operations & Client Relations

