In today’s fast-paced digital world, businesses must have a visually appealing and user-friendly website. In this case, Front-end frameworks are helpful. These frameworks provide developers with a set of tools and libraries to create dynamic and responsive websites quickly and efficiently.
But with so many Front-end frameworks available, it can be overwhelming to choose the right one for your project. In this article, we’ll explore the best Front-end frameworks for web development and their key features to help you make an informed decision.
What is a Front-end Framework?
A Front-end framework is a collection of tools, libraries, and pre-written code that developers use to build the user interface (UI) of a website or web application. It provides a structured approach to designing and developing the front end, or client side, of a web project.
Front-end frameworks typically include components for common UI elements like buttons, forms, navigation bars, and models, as well as layout grids and stylesheets for a consistent design. They also often provide utilities for managing application state, handling user interactions, and optimizing performance.
Using a Front-end framework can help developers save time by providing pre-built components and best practices for organizing code. It can also lead to a more maintainable and scalable codebase, as frameworks often enforce a consistent structure and coding conventions.
Why Use a Front-end Framework for Web Development?
Before we dive into the best Front-end frameworks, let’s first understand why using a Front-end framework is beneficial for web development.
Faster Development Time
Front-end frameworks come with pre-built components and templates, allowing developers to create websites quickly and efficiently. This saves time and effort, especially for larger projects, as developers don’t have to start from scratch.
Consistent Design and User Experience
Front-end frameworks provide a set of design guidelines and components, ensuring a consistent design and user experience across all pages of a website. This is especially useful for teams working on a project, as it maintains a cohesive design and branding.
Responsive Design
With the rise of mobile devices, having a responsive website is crucial. Front-end frameworks offer responsive design features, making it easier for developers to create websites that adapt to different screen sizes and devices.
Cross-Browser Compatibility
Front-end frameworks aim to operate across various browsers, guaranteeing that your website appears and operates identically on all browsers. This saves developers from having to write specific code for each browser, making the development process more efficient.
Stats of Best Front-end Frameworks
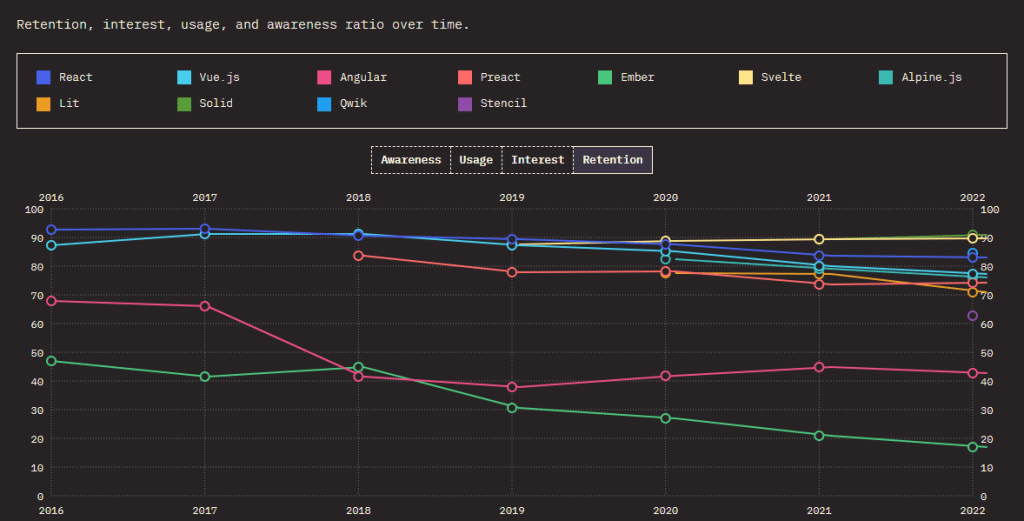
This graph shows the popularity trends of Front-end frameworks over the years, indicating their usage percentages. React, Vue.js, and Angular emerge as the top three frameworks, maintaining their popularity from 2016 to the present.
Apart from these, Svelte, Preact, and Ember also enjoy significant popularity. Svelte’s popularity surged in 2019-20 and has since maintained steady growth. Preact experienced a spike in 2018-19 but declined after 2020. Ember peaked in 2017-18 but has since seen a gradual decrease, remaining among the top six Front-end frameworks.

Image Source: stateofjs.com
Top Frameworks for Web Development
Now that we understand the benefits of using a Front-end framework let’s take a look at the top frameworks available in the market.
Bootstrap
Bootstrap is a powerful and widely used front-end framework that simplifies web development by providing pre-built components, styles, and JavaScript plugins. Developed by Twitter, Bootstrap has become a cornerstone of modern web development, enabling developers to create responsive and visually appealing websites with ease. Incorporating Bootstrap development into Front-end development workflows can significantly enhance productivity and enable developers to focus on creating engaging user experiences while leveraging Bootstrap’s robust features and functionalities.
Key Features:
Responsive Grid System: Bootstrap offers a responsive grid system that allows developers to create flexible layouts that adapt to different screen sizes and devices.
Pre-designed Components: Bootstrap comes with a comprehensive library of pre-designed components, including buttons, forms, navigation bars, and more, which can be easily customized to fit the design of the website.
Customizable Themes: Bootstrap provides a range of customizable themes and templates, allowing developers to quickly prototype and launch websites with a consistent and professional design.
JavaScript Plugins: Bootstrap includes a collection of JavaScript plugins, such as carousels, modals, and tooltips, that enhance the functionality and interactivity of websites without the need for additional coding.
Community Support: Bootstrap has a large and active community of developers who contribute to its ongoing development, provide support, and share resources and best practices.
Pros:
Rapid Development: Bootstrap accelerates the development process by providing ready-to-use components and styles, reducing the need for custom coding and design.
Cross-browser Compatibility: Bootstrap ensures cross-browser compatibility, ensuring that websites look and function consistently across different web browsers.
Responsive Design: With its responsive grid system, Bootstrap enables developers to create websites that adapt seamlessly to various screen sizes and devices, enhancing the user experience.
Consistent Design: Bootstrap’s pre-designed components and themes promote consistency in design, making it easier to maintain brand identity and user experience across different pages and sections of the website.
Accessibility: Bootstrap follows best practices for web accessibility, ensuring that websites built with Bootstrap are usable and navigable for all users, including those with disabilities.
Cons:
Heavy File Size: Bootstrap’s extensive library of components and styles can result in a larger file size, which may impact website loading times, especially on slower internet connections.
Limited Customization: While Bootstrap offers a range of customization options, developers may find it challenging to create highly unique and custom designs without deviating significantly from Bootstrap’s conventions.

Elevate your web development journey today by hiring an experienced web developer!

Pooja Upadhyay
Director Of People Operations & Client Relations
React
React is a JavaScript library developed by Facebook and is used for building user interfaces. It is known for its high performance and is used by popular websites like Facebook, Instagram, and NetfliReact development offers a powerful and efficient way to build modern web applications with interactive and dynamic user interfaces. With its component-based architecture, virtual DOM, JSX syntax, and rich ecosystem of tools and libraries, React empowers developers to create scalable, performant, and maintainable web applications.
Hiring a skilled React developer can significantly accelerate the development process and ensure the success of your React projects. React uses a virtual DOM, which makes it faster than other Front-end frameworks.
Key Features:
Component-Based Architecture: React utilizes a component-based architecture, allowing developers to break down complex UIs into reusable and encapsulated components. This modular approach promotes code reusability, maintainability, and scalability.
Virtual DOM (Document Object Model): React’s virtual DOM is a lightweight representation of the actual DOM, which allows React to efficiently update and render UI components in response to changes in data. This results in faster performance and improved user experience.
JSX (JavaScript XML): JSX is a syntax extension for JavaScript that allows developers to write HTML-like code within JavaScript, making it easier to create and manipulate UI elements in React components. JSX enhances code readability and maintainability, enabling developers to build complex UIs with minimal effort.
Unidirectional Data Flow: React follows a unidirectional data flow architecture, where data flows in a single direction from parent to child components. This helps maintain the predictability of the application’s state and facilitates debugging and testing.
Rich Ecosystem: React has a rich ecosystem of third-party libraries, tools, and frameworks, such as Redux for state management, React Router for routing, and Next.js for server-side rendering. These libraries complement React’s core functionality and enhance its capabilities for building robust web applications.
Pros:
Reusability and Modularity: React’s component-based architecture promotes code reusability and modularity, allowing developers to build complex UIs by composing smaller, reusable components.
Performance: React’s virtual DOM and efficient reconciliation algorithm result in faster rendering and improved performance, even for large-scale applications with dynamic data.
Developer Experience: React’s declarative syntax, JSX, and extensive documentation make it easy for developers to learn and use. Additionally, React’s ecosystem of tools and libraries simplifies common tasks, such as state management, routing, and server-side rendering.
Community and Support: React has a large and active community of developers who contribute to its ongoing development, provide support, and share resources and best practices. This vibrant community ensures that React remains up-to-date, well-supported, and continually evolving.
Cross-Platform Compatibility: React can be used to build web applications, mobile apps (with React Native), and even desktop applications (with frameworks like Electron), enabling developers to leverage their existing skills and codebase across different platforms.
Cons:
Tooling Complexity: Setting up a React development environment with tools like Webpack, Babel, and ESLint can be complex and overwhelming for beginners. However, tools like Create React App provide a streamlined setup process and simplify the development workflow.
SEO (Search Engine Optimization) Challenges: React applications rendered on the client-side may face challenges with SEO, as search engines may have difficulty indexing dynamic content. However, server-side rendering (SSR) with frameworks like Next.js can mitigate these SEO concerns.
Angular
Angular is a JavaScript framework developed by Google and is used for building dynamic and complex web applications. It uses TypeScript, a superset of JavaScript, which adds features like static typing and class-based object-oriented programming. Angular is known for its robustness and is used by companies like Microsoft, Forbes, and Nike.
Incorporating Angular development into your projects can streamline development workflows, enhance code quality, and enable you to build sophisticated and interactive user interfaces. Whether you’re looking to hire Angular developers or embark on Angular development projects yourself, Angular offers the tools and resources you need to succeed in today’s competitive web development landscape.
Key Features:
Two-Way Data Binding: Angular provides two-way data binding, which automatically synchronizes the data between the model and the view, reducing the need for manual DOM manipulation.
Modular Architecture: Angular encourages a modular approach to development, allowing developers to divide the application into reusable and maintainable modules, components, and services.
Dependency Injection: Angular’s dependency injection system makes it easy to manage dependencies and promote code reusability and testability.
Directives: Angular provides a powerful set of built-in directives that extend HTML with additional functionality, such as data binding, event handling, and DOM manipulation.
Routing: Angular’s built-in router enables developers to create single-page applications with multiple views and navigate between them seamlessly.
Pros:
Comprehensive Ecosystem: Angular offers a comprehensive ecosystem of tools, libraries, and resources to support development, testing, and the deployment of web applications.
TypeScript Support: Angular is built with TypeScript, a superset of JavaScript that adds static typing and other advanced features, enhancing code quality and maintainability.
Performance Optimization: Angular’s ahead-of-time (AOT) compilation and tree-shaking capabilities help optimize the performance of web applications, reducing load times and improving user experience.
Community Support: Angular has a large and active community of developers, contributors, and enthusiasts who provide support, share knowledge, and contribute to the ongoing development of the framework.
Scalability: Angular’s modular architecture and built-in tools for dependency injection and routing make it well-suited for building large-scale, enterprise-grade applications.
Cons:
Verbose Syntax: Angular’s syntax can be verbose, leading to larger codebases and potentially impacting readability and maintainability.
Complexity: Angular’s comprehensive feature set and sophisticated architecture may introduce complexity, especially for smaller or simpler projects.

Vue.js
Vue.js is a progressive JavaScript framework that is gaining a lot of traction among developers. It is known for its simplicity and ease of use, so it is a great choice for beginners. Vue.js offers a reactive and composable data model, making it easy to manage and manipulate data.
Incorporating Vue.js development into your projects can streamline development workflows, enhance performance, and enable you to build rich and interactive user experiences. With its growing popularity and active community support, Vue.js is poised to remain a top choice for developers looking to build cutting-edge web applications in the years to come.
Key Features:
Reactive Data Binding: Vue.js offers reactive data binding, which allows developers to establish a connection between the model and the view. Any changes made to the model are automatically reflected in the view, and vice versa, without the need for manual DOM manipulation.
Component-Based Architecture: Vue.js promotes a component-based architecture, allowing developers to create reusable and modular components that can be easily composed to build complex user interfaces.
Virtual DOM: Vue.js uses a virtual DOM to efficiently update the DOM, resulting in faster rendering and improved performance compared to traditional DOM manipulation techniques.
Directives and Templates: Vue.js provides a rich set of built-in directives and templates that simplify common tasks such as data binding, event handling, and conditional rendering.
Vue CLI: Vue.js comes with a command-line interface (CLI) tool that streamlines project setup, scaffolding, and development workflows, enabling developers to get started with Vue.js development quickly and efficiently.
Pros:
Flexibility: Vue.js offers a high degree of flexibility, allowing developers to choose the tools and libraries that best suit their needs. It can be integrated into existing projects or used as a standalone framework for building new applications.
Performance: Vue.js is lightweight and optimized for performance, with a small file size and an efficient rendering mechanism. This results in fast load times and smooth user experiences, even for complex applications.
Community Support: Vue.js has a vibrant and supportive community of developers, contributors, and enthusiasts who provide resources, tutorials, and assistance to help developers succeed with Vue.js development.
Vue Devtools: Vue.js comes with browser dev tools that enable developers to inspect and debug Vue.js applications in real time, making it easier to identify and fix issues during development.
Cons:
Limited Resources: While Vue.js has a growing ecosystem of tools and libraries, it may not have as many resources and third-party integrations as more established frameworks like React or Angular.
Size of Community: Although Vue.js has a large and active community, it may not be as extensive as the communities around other frameworks, which could impact the availability of support and resources in some cases.
Enterprise Adoption: While small, mid and large-scale companies are increasingly adopting Vue.js, it may not have the same level of enterprise adoption or corporate backing as other frameworks, which could influence decision-making in some organizations.
Svelte
Svelte is a relatively new Front-end framework that is gaining traction among developers. It is known for its small size and high performance, making it a great choice for building fast and lightweight websites. Svelte uses a compiler that converts the code into highly efficient JavaScript, resulting in faster load times and better performance.
Svelte empowers developers to create fast, efficient, and maintainable web applications with ease. Whether you’re looking to hire web developers or embark on Svelte development projects yourself, Svelte offers the tools and resources you need to succeed in today’s dynamic web development landscape.
Key Features:
Compiler-Based Approach: Svelte takes a compiler-based approach to web development, where components are compiled into highly optimized JavaScript code during the build process. This results in smaller bundle sizes and faster runtime performance compared to frameworks that rely on virtual DOM manipulation at runtime.
Reactive Declarations: Svelte provides a simple and intuitive syntax for defining reactive data and computations within components. By using reactive declarations, developers can easily create dynamic and responsive user interfaces without the need for complex state management libraries.
CSS Scoped Styles: Svelte supports scoped styles out of the box, allowing developers to encapsulate component-specific styles and prevent style leakage. This makes it easier to maintain and scale CSS codebases in large applications.
Built-in Transition Effects: Svelte provides built-in support for creating smooth transition effects between component state changes. Developers can easily define transition animations using declarative syntax, enhancing the user experience and adding polish to web applications.
Pros:
Small Bundle Sizes: Svelte’s compiler-based approach results in smaller bundle sizes compared to other frameworks, leading to faster load times and improved performance for web applications.
Faster Rendering: By shifting the heavy lifting to compile time, Svelte reduces the amount of JavaScript code that needs to be executed at runtime, resulting in faster rendering and smoother user experiences.
Simplicity: Svelte’s intuitive syntax and declarative API make it easy to learn and use, even for developers new to web development. Its minimalistic approach to building web applications encourages simplicity and reduces boilerplate code.
Developer Experience: Svelte’s compiler and tooling provide a seamless development experience, with features such as hot module replacement, automatic code splitting, and built-in testing utilities. This enables developers to focus on building great user experiences without getting bogged down by configuration or setup.
Active Community: Svelte has a growing and enthusiastic community of developers, contributors, and enthusiasts who actively contribute to its development, share resources, and provide support through forums, tutorials, and documentation.
Cons:
Limited Ecosystem: While Svelte’s ecosystem is growing rapidly, it may not have as many third-party libraries, tools, and resources as more established frameworks like React or Vue.js. This could limit the options available to developers for certain use cases or integrations.
Tooling Maturity: While Svelte’s tooling is robust and feature-rich, it may not be as mature or widely adopted as tooling for other frameworks. This could impact developer productivity and workflow efficiency in some cases.
How to Choose the Right Front-end Framework
With so many Front-end frameworks available, it can be challenging to choose the right one for your project. Here are some factors to consider when making your decision:
Project Requirements
The first step in choosing a Front-end framework is to understand the requirements of your project. If you’re building a simple website, a lightweight framework like Vue.js or Svelte may be a better choice. For more complex projects, a robust framework like Angular or React may be a better fit.
Learning Curve
Some Front-end frameworks, like Angular, have a steep learning curve, while others, like Vue.js, are relatively easy to learn. Consider the skill level of your team and the time you have for learning a new framework when making your decision.
Community and Support
A large and active community is essential when choosing a Front-end framework. It ensures that you have access to resources, support, and updates. Popular frameworks like Bootstrap and React have a large community, making it easier to find solutions to any issues you may encounter.
Integration with Other Tools
Consider the tools and technologies you’re already using and choose a Front-end framework that integrates well with them. For example, if you’re using a CMS like WordPress, you may want to choose a framework that has a WordPress plugin available.
Conclusion
Consider your project requirements, learning curve, community and support, and integration with other tools when choosing the right Front-end framework for your web development project. With the right framework, you can create visually appealing and user-friendly websites that drive business success. When it comes to choosing the best Front-end framework for a project, I’ve found valuable insights from our Front-end developers that are incredibly helpful. Their expertise and experience in working with various Front-end technologies provide invaluable guidance in making informed decisions.
What’s remarkable is that most Front-end frameworks are relatively easy to learn, even for beginners. I recommend seeking advice from an experienced Front-end developer when selecting a Front-end framework for you or hiring our UI developers to develop an amazing user interface for your brand or product website development.
Frequently Asked Questions (FAQs)
Front-end frameworks are tools that provide a pre-built structure for developing the user interface of a website or web application. They include pre-written code for common UI elements like buttons, forms, and navigation menus, making it easier and faster to build interactive and responsive web interfaces.
The most common Front-end frameworks include React, Vue.js, and Angular. These frameworks are widely used in the web development community for building modern, dynamic web applications.
React is currently the most widely used Front-end framework, known for its flexibility, performance, and strong community support. It is maintained by Facebook and used in many popular web applications.
The best Front-end framework for web development in 2024 depends on the specific requirements of your project. React, Vue.js, and Angular are all excellent choices, each with its strengths and weaknesses. It’s important to evaluate your project’s needs and choose the framework that best suits your goals.
It would help if you considered using a Front-end framework when you need to build a complex, interactive web application with dynamic user interfaces. Front-end frameworks can streamline the development process and provide a consistent structure for your code.
React, Vue.js, and Angular are all suitable for building large-scale applications in 2024. These frameworks offer features like component-based architecture, state management, and routing, which are essential for managing complex applications. The choice of framework depends on your team’s familiarity and the specific requirements of your project.

Want to build an attractive website for your business?

Pooja Upadhyay
Director Of People Operations & Client Relations


