Integration of React with Drupal allows the creation of interactive and dynamic user interfaces that leverage Drupal’s powerful backend for managing content, which is essential for Drupal Commerce Development to create modern web applications.
This blog will cover the fundamentals of React, the distinctions between Decoupled and progressively detached architectures, and how you can connect React to the Drupal template or module.
Participants will also get hands-on experience retrieving and manipulating data from Drupal with JSON: API, managing authentication with OAuth, and designing completely detached React applications.
What is Decoupled Drupal?
The word “decoupled” means to be separated or detached. In the context of Drupal, the term refers to an unattached frontend to an existing Drupal architecture. In the case of a detached Drupal architecture, the content is controlled through Drupal, while the frontend could include any frontend technology, such as React, AngularJS, VueJS, etc.
A decoupled Drupal, which is headless, is also referred to as Drupal.
Traditional CMS VS Decoupled CMS
There are some key differences among conventional Drupal as opposed to decoupled Drupal:
- Traditional Drupal utilizes Twig as a frontend tool, whereas decoupled Drupal can utilize any of the currently mentioned frontend technologies.
- Traditional Drupal comes with numerous features available out of the box, such as content preview and layout builder. However, developing these features will require more effort when using decoupled Drupal.
- Traditional Drupal is characterized by average page speed, while decoupled Drupal has average or rapid page speeds.
- Traditional Drupal utilizes monolithic architecture, while decoupled Drupal can use microservices and monolithic architecture.
- The level of technology complexity is typical for traditional Drupal; however, it’s extremely complicated in decoupled Drupal.
Headless Drupal – Embedded React Comparison
We will first discuss two possible options for using React with Drupal. One is in which Drupal is just on the backend side, while React creates the front end. In this scenario, all the frontend structures must be converted into an application using React. Making a React application wherever we want in Drupal is possible as a third option.
Headless Drupal & React Frontend
In this case, Drupal is utilized for the backend and independent of its user interface. React is the front end that creates the whole interface. The two systems are identical. JSON: API and GraphQL communicate through REST.
- You can make a Progressive Web App (PWA) for mobile device users.
- You can build one-page applications that store information in Drupal.
- Suppose you’re using a massive CRM system built using Drupal with employees who wish to oversee local stores. In that case, these companies may require an interface to manage their CRM that they can utilize without confusion. In this scenario, it is possible to use Headset and React Frontend for a customized interface tailored to the requirements.
- You can build an individual website that draws specific data from a more extensive website. For instance, you could only display news from particular areas in a giant newspaper.
Strategies to Integrate React with Drupal
There are three methods to integrate Drupal and React. It is described below.
First Approach: Integrate React with Drupal.
Our first method is one where React and Drupal are separate entities. This allows React to work with Drupal as a “voice” to fetch information and update content.
Decoupled architecture differentiates React and Drupal, with Drupal being a headless CMS.
The significant advantages of this method are its large flexibility, scalability, and the potential to create sophisticated web applications that feature interactive user interfaces. However, it is at the expense of introducing issues related to SEO and previewing capabilities for content since these features require close integration between the front and backend systems.
Second Approach: Progressively Decoupled Architecture
What about a gradual approach? If yes, then progressive decoupling is what you’re looking for! This technique combines total decoupling of the front and backend while maintaining a degree of integration.
It permits the gradual shift from traditional Drupal-generated material to React’s dynamic elements. This method suits projects requiring enhanced user interaction without completely altering the current CMS infrastructure.
Third Approach: Fully Integrated Approach
You requested both. We are confident you’ll find a way to balance them. Full integration allows you to keep the traditional Drupal templates and will enable you to include React elements if required.
This method lets you retain all the benefits of Drupal and add the flavor of React! The fully integrated system may be best suited for simple projects with little interaction and only basic needs for content presentation.

Build Drupal platform with the AddWeb Solution team.

Pooja Upadhyay
Director Of People Operations & Client Relations
Step By Step Procedure to connect the Headless Drupal with React
This is the procedure followed by the ReactJS development company for connecting the headless Drupal with React and React, which allows you to build robust, dynamic web-based applications. So, hire dedicated ReactJS developers to ensure a successful integration of both.
Setting Up Drupal as a Headless CMS
- Install and Configure Drupal
Begin by installing Drupal. It is available for download from the official Drupal website or by using Composer:
Composer create-project drupal/recommended-project my_site_name_dir
Go into Your Drupal installation directory and then run the wizard to set it up. Once you have installed Drupal, log into the administrator panel.
- Enable Necessary Modules
To make Drupal headless, turn on the JSON.
In addition to the RESTful Web Services Modules. These modules enable Drupal to make available content through RESTful APIs.
drush en JSON API -y
drush en rest -y
- Configure Permissions
Ensure that the appropriate permissions are in place to access the API endpoints. Navigate to “People” > “Permissions” and set permissions for authentic and anonymous users according to their needs.
- Create Content Types and Fields
To organize your content, create fields and types of content. For instance, you could make an “Article” content type with fields such as “Title,” “Body,” and “Image.”
- Add Sample Content
Create your content types by populating them with some examples of data. This is useful for testing API endpoints.
Exposing Drupal Data via JSON
JSON is a standard for creating APIs using JSON. Drupal’s JSON module provides RESTful endpoints to all content entities.
- Accessing Content Through JSON
Endpoints
Access your content using JSON endpoints. For instance, if you want to retrieve all content, you could make use of the following endpoint:
http://your-drupal-site.com/jsonapi/node/article
Example API Requests
Here’s a sample of articles that are awe-inspiring:
curl http://your-drupal-site.com/jsonapi/node/article
You should get a JSON response that contains your content.
Setting Up a React Project
- Create a New React Project
Creating a React App is a great way to start your React project.
npx create-react-app my-react-app
Cd my-react-app
- Project Structure Overview
Create React App provides an essential structure for projects. Get familiar with the most important directories and files.
- Install Necessary Dependencies
Install axios to send API requests as well as react-router for managing routing:
npm install axios react-router-dom

Drupal Data is Being Fetched in React
- Introduction to Axios for API Requests
Axios is a promise-based HTTP client for browsers and Node.js. It helps to make API requests simpler to manage.
- Fetching Data from Drupal into React
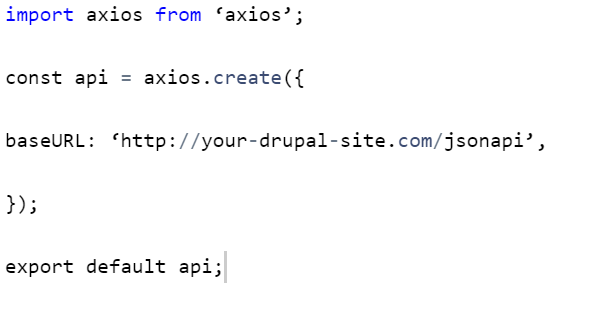
Set up Axios in your React project. Create the file called src/api.js to set up Axios:

- Making GET Requests to JSON
Endpoints
Within your React components, it is now possible to utilize Axios to fetch information. Here’s an example of an element:
import React, { useEffect, useState } from ‘react’;
import api from ‘./api’;
const Articles = () => {
const [articles, setArticles] = useState([]);
useEffect(() => {
api.get(‘/node/article’)
.then(response => {
setArticles(response.data.data);
})
.catch(error => {
console.error(‘Error fetching articles:’, error);
});
}, []);
return (
<div>
<h1>Articles</h1>
{articles.map(article => (
<div key={article.id}>
<h2>{article.attributes.title}</h2>
<p>{article.attributes.body.value}</p>
</div>
))}
</div>
);
};
export default Articles;
- Handling Responses and Errors
Be sure to address errors promptly to enhance the user experience.
Displaying Drupal Content in React Components
- Creating Components for Different Content Types
Develop React parts for every type of content. For instance, create an Article component that shows each article.
- Mapping Drupal Data to React State
Utilize React’s useState and useEffect hooks to manage and display the data retrieved from Drupal.
- Rendering Data in Components
Then, render the data that you fetched in your components. Then, iterate over arrays to create lists that show data.
Implementing Routing in React
- Introduction to React Router
React Router is an open-source library for routing within React. It allows you to navigate between the various views of different components.
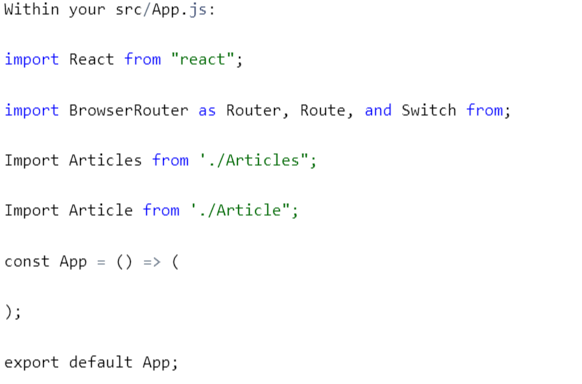
- Setting Up Routes for Different Content Types and Items

Example Routes and Components
Determine the routes of your components and then pass essential parameters through the URL.
Handling Authentication and Permissions
- Overview of Authentication Methods
Drupal supports a variety of authentication methods, such as Basic Auth and OAuth.
- Setting Up Authentication in Drupal
Install and configure the correct security module for authentication in Drupal.
- Handling Authenticated Requests in React
Add authentication tokens to your API requests using React.

Example of Protected Routes and Conditional Rendering
Implement protected routes within React rendering components dependent on the authentication state.
Adding Interactivity and Enhancing User Experience
Adding Forms and Handling Form Submissions
Create forms using React to create and update content. Utilize controlled components to control the state of the form.
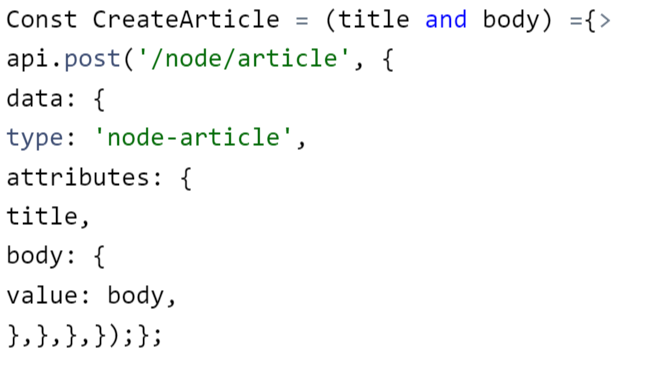
- Creating New Content
Form submission example to create new content:

- Implementing Search Functionality
Include search functions to filter content based on the user’s input.
- Adding Loading States and Error Handling
Enhance the user experience by incorporating loading indicators and error messages.
React App Embedded in Drupal: Checklist of Tips and Best Practices
The integration of React and Drupal improves users’ experience by making the website more interactive and engaging. We provide a list of tricks and best methods for effortlessly incorporating React into Drupal. To ensure a successful integration of Drupal with React, you can hire dedicated Drupal developer from AddWeb.
- Choose from the three strategies we discussed before.
Continue reading to find out what approach is best for you based on your needs and the extent of your undertaking.
- Create a brand new custom module using Drupal.
This allows you to manage React assets and components separately.
- Make use of the version control system.
It is possible to use Git to build Drupal or React applications. This can help ensure code integrity and allow developers to collaborate.
- Use yarn or npm to manage dependencies.
Be sure to keep track of the version to ensure consistency.
- Make use of frontend build tools.
You can utilize Webpack and Parcel to organize and optimize the resources in your React application to increase production.
- Do not cause conflicts with the existing Drupal features or libraries.
Naming your React components with care, making sure to avoid names that conflict with existing Drupal libraries.
- React’s and Drupal’s Routing
If you’re using React Router for client routing, ensure it doesn’t conflict with Drupal’s route. It is also essential to manage rendering on the server side.
- Optimize Your React App
Cut down on HTTP requests and utilize lazy loading of the components.
- Use CSS-in-JS or CSS
CSS-in-JS or the scoped CSS libraries enable you to avoid CSS style conflicts incompatible with Drupal’s CSS. For better encapsulation, use CSS modules.
- Utilize Drupal API to access data. Drupal API to access information from the backend
This will ensure proper authentication and data security.
- Configure CORS settings in Drupal
The correct settings can help your React application communicate with Drupal’s RESTful API.
- Check that you have React components that are easily accessible and adhere to the WCAG guidelines.
React components must comply with the most current WCAG guidelines to ensure a website is accessible to everyone.
- Write integration and unit tests for React components.
It is possible to use testing libraries such as Jest and Enzyme to accomplish this.
- Establish Continuous Integration (CI)
Install an integrated continuous delivery pipeline that automates tests and deployment. This will assist you to ensure the stability and effectiveness of your code.
- Document the entire process of integration.
While developing, write down the design, integration process, and all custom APIs, configurations, or other features you use and document the process step-by-step. As time goes on, it will facilitate the maintenance of the project and new features.
- Be aware of security measures.
When designing your project, adhere to the most secure methods to work securely with your data, such as cross-site scripting protection and cross-site request forgery.
- Make sure you update your React application and Drupal modules frequently.
This allows users to use the modules’ new and improved features.
Following this step-by-step guideline, you can successfully integrate your React application into Drupal. This will give an unbeatable user experience using the strengths of both technologies. Every project is different and comes with its tasks and demands, so please don’t hesitate to modify the checklist and adapt it to your requirements.
Conclusion
The current trend in the market towards API-first architectures and the rise of new frontend applications to improve the Drupal Development Services to customers and the potential to make use of Drupal capabilities in conjunction with other highly efficient architectures and the headless/decoupled Drupal is an essential step towards this.
Presently, there is a lack of documentation on decoupled architecture based on best practices and the difficulty of obtaining data from frequently used Drupal tools like the paragraph module, layout builder, etc. It makes it challenging to create an entirely decoupled site. Dries Buytaert (founder of Drupal) has suggested that a gradual decoupling is currently the best option.
The decision to choose decoupled architecture has both advantages and drawbacks. It’s an issue which is more critical to the final product.

Still struggling to hire an experienced Drupal developer? AddWeb Solution staffing solutions can help.

Pooja Upadhyay
Director Of People Operations & Client Relations

