Introduction:-
- Social Authentication used for users signup and login with a social provider such as Facebook, G+ in Laravel.
- Socialite currently supports to authentication with Facebook, Twitter, LinkedIn, Google, GitHub and Bitbucket.
- It can be handle almost the boilerplate social authentication code you are writing.
- I use laravel/socialite for social authentication.
Configure Socialite:-
We’ll first require the package.

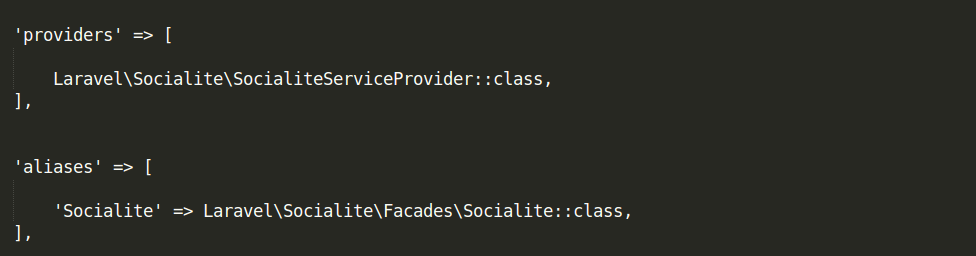
After installing this Socialite package, register the Laravel\Socialite\SocialiteServiceProvider in your config/app.php configuration file.
Then add the Socialite facade to the aliases array in your app configuration file like this: config/app.php

App Registration:-
- You will need to add credentials for the OAuth services your application utilizes. These credentials should be placed in your config/services.php configuration file and should use the key facebook, twitter, linkedIn, Google, GitHub or bitbucket, depending on the providers your application requires. For example:
- So we will register our app on Twitter so we can get the client_id and client_secret.
- We should set the callback URL for our app.
- Visit this link to register your new app.
- You have logged in order to register an app on Twitter.
- Set callback URL to (i.e http://localhost:8000/auth/twitter/callback)
- Once the app has been created click on the keys and access tokens tab to get your Customer API Key and Customer API Secret.
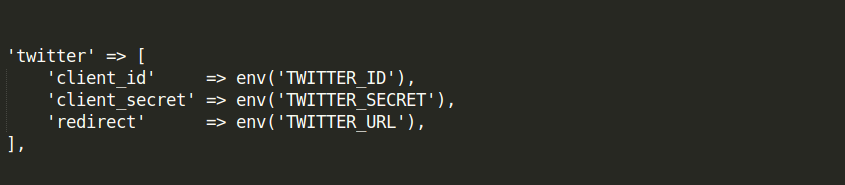
- Add Twitter as a service in your config/services.php file like: config/services.php

- Set the keys you got after registering your app in your .env file:

- We will have to repeat this on Facebook.
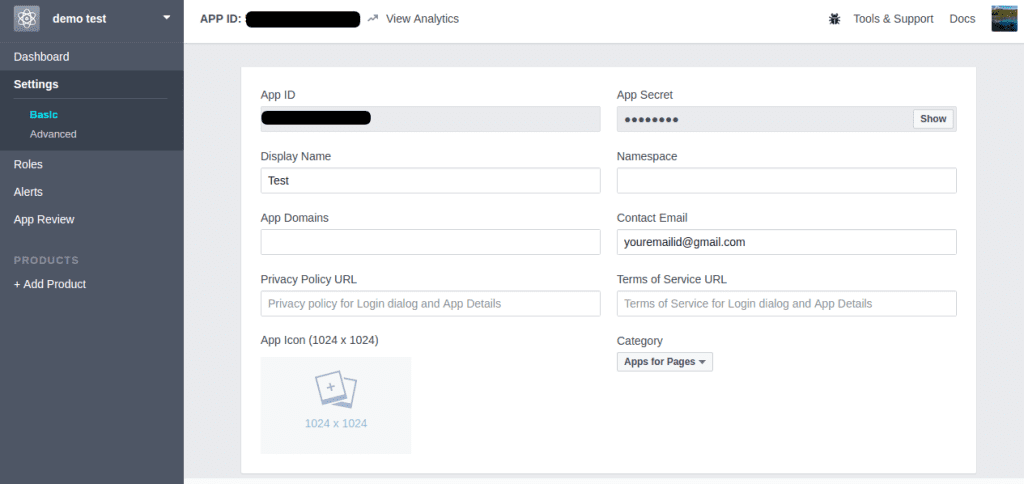
- For Facebook, register your app here then click on settings on the sidenav like:

- The basic settings you will be able to access your API Key and API Secret.
- Also, you should click the Add Platform button below the settings configuration.
- Select Website in the platform dialogue then enter the website URL, in our case it is http://localhost:8000.
- You will set the App Domains to localhost then save the settings.
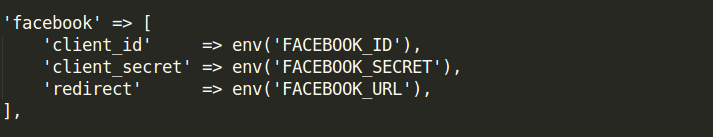
- You should update your config/services.php file to take note of Facebook as a service.
- The values for the key, secret and callback URL should be set in your .env file same as the Twitter configuration in .env file.
- The FACEBOOK_URL, in this case, will be http://localhost:8000/auth/facebook/callback:config/service.php

Routing:-
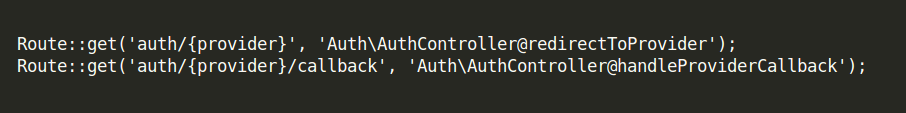
We are ready to authenticate users! You will need two routes: one for redirect the user to the OAuth provider, and the second route for receiving the callback from the provider after authentication: app/Http/routes.php

Auth Controller:-
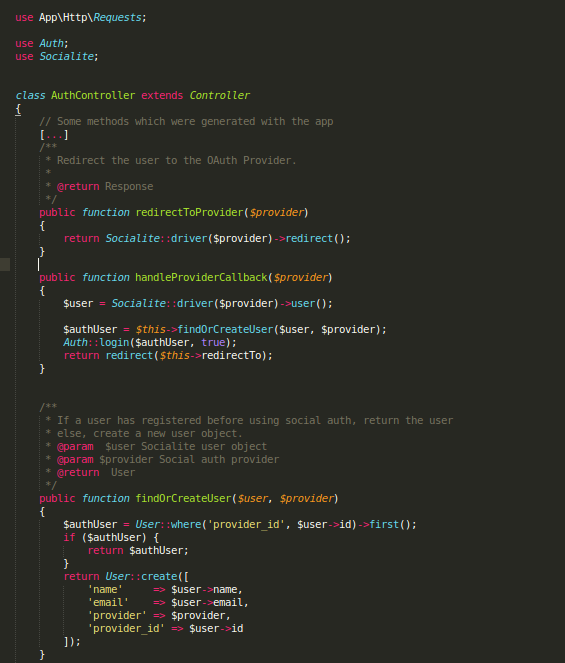
Here, we will access Socialite using the Socialite facade. We will have to require the Auth facade so we can access various Auth methods: app/Http/Controllers/Auth/AuthController.php

Here the redirectToProvider method used for sending the user to the OAuth provider, while the handleProviderCallback method will read the get request and retrieve the user’s information from the provider.
We also have a findOrCreateUser for store provider details in the Users table.
Social Login & Signup Links:-
We will add the links to the registration and login views so that users can sign up and login to Facebook, Github and Twitter.
In the user registration view add this after Register button: Resources/Views/Auth/register.blade.php

- In the user registration view add this after Register button:Resources/Views/Auth/login.blade.php

Users can now sign up with various social providers. The socialite is not limited to Twitter, Facebook, Github, LinkedIn, Google and Bitbucket.
Hope this blog is quickly and easily guide for Laravel Social Authentication. Need more assistance regarding Laravel Web Development Services Contact us now!
Frequently Asked Questions
Social Authentication allows users to log in to your Laravel 5 application using social media accounts like Facebook or Google. It’s beneficial as it simplifies the login process and provides a seamless user experience.
Laravel 5 supports popular social platforms such as Facebook, Google, Twitter, and more. This flexibility allows users to choose their preferred authentication method.
Enabling Social Authentication involves configuring the credentials from your Laravel app’s social platforms. Laravel’s documentation provides step-by-step instructions to guide you through the process.
Yes, Laravel 5 ensures the security of Social Authentication. It utilizes OAuth protocols and token-based authentication, enhancing the overall security of user logins.
Absolutely! Laravel 5 allows you to customize the user registration process even when using Social Authentication. You can gather additional user details or implement specific business logic as needed.
Laravel 5 handles multiple social account connections gracefully. Users can link various social accounts to their profiles, providing them with flexibility and convenience.
Yes, Laravel 5 allows you to offer both Social Authentication and traditional email/password login. Users can choose their preferred method or switch between them seamlessly.
Yes, Laravel 5 provides options to track user activities and logins, ensuring you have insights into user interactions and engagement within your application.

