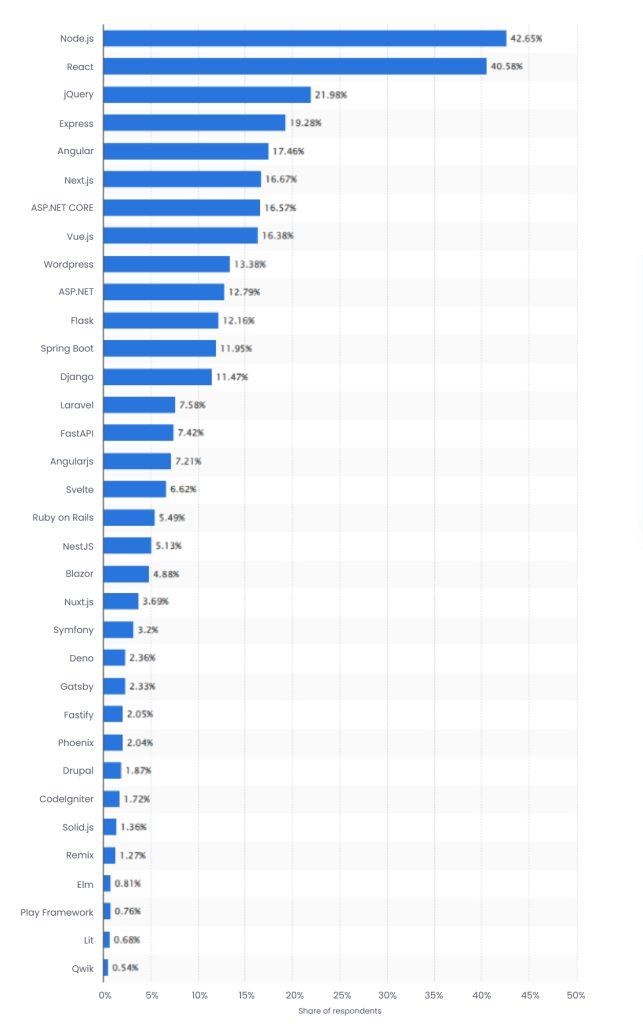
Since its original release, React has come a long way. With its latest release in March 2022, it is trying to up its game for businesses and React app development agencies. React 18 is among the top two most used web frameworks in the world and is a close second to Node.js, says Statista.

Image Source: statista.com
Being one of the top web and mobile app development frameworks, React.js helps businesses speed up their app development processes by making front-end development more straightforward.
As a business looking to create efficient web apps to help your business grow, you must understand the latest features and updates in React.
In this post, we are discussing the unique features and updates of React 18.
What Is New in the Latest React 18?
One of the significant improvements in React 18 is that it offers the best functional dependencies that most React development professionals would love. These are included to ensure easier development and improve the app’s performance.
While that’s the overview, let’s understand each new feature in React 18.
React 18 Concurrent Mode
The concurrent mode in React 18 is the most valuable and welcome addition to the latest release. It can solve a significant concurrency issue that bogged the previous versions of the React framework. The concurrent react a virtual component that makes it easier for React developers to have different instances of the UI they have simultaneously.
By virtual, it means that the element is not visible but coordinates with the backend for the same to happen.
This makes it possible to respond to user queries even if the React module is rendering another task. The capability can have heavy implications for the UX of the apps developed with React.
Strict Mode
With the help of the strict mode in React 18, the tree component is mounted, unmounted, and remounted to a former state. This is important for businesses, as they can remount trees with the help of the same component state before it is unmounted. This creates a reusable state where the React 18 framework can also quickly mount a previous screen in the future. With the help of the strict mode, we can now guarantee the resistance of the components to the effects of constantly mounted and unmounted.
Improved Automatic Batching
In this functionality released in React 18, developers can group all the state modifications made with the help of event handlers in the built-in batching functionality. The advantage of the feature is that the files need not now undergo the rendering procedure, which is pointless.
The latest version of React has a modified and better version of batching that is called React 18 Automatic Batching. This groups together all state modifications that createRoot made.
Further, this process also takes advantage of the timeout and interval functions, event handlers, batch state changes, asynchronous apps, etc. And it also does not require any updated background, either.
Related Article: How to Hire React Developer Cost-Effectively A Guide to Help You Choose Right
New Hooks
This is another new feature that the latest React has for React developers. Although this has been in the market since 2018, the latest version allows developers to create an alternative in class-based components.
Unlike the previous versions, it also makes it easy and efficient for developers to create the entire app using React functional components.
Many hooks have been released with the latest React 18, such as:
- useTransition
- useId
- useDeferredValue
- useSyncExternalStore
- useInsertionEffect
New Suspense Features
In react, Suspense is a component that enables the developers to pause rendering any component till a condition is met. They can also have a fallback option for the same. This is important as React enables server-side rendering so that all components are loaded on the server first, and then the effect is rendered to the browser as the HTML components.
Here, React loads the JavaScript first, as usual on the browser, only for the HTML components generated by the server to be connected later to the JavaScript.
This makes it easy for the users to experience the content on the page before the JavaScript bundle renders and runs with the help of the SSR.
Transitions
React can distinguish between urgent and non-urgent updates using this new feature. Developers can work effortlessly with this feature on updates that users interact with more frequently than with updates they do not.
Actions such as pressing, typing, clicking, etc., are urgent updates, while non-urgent updates are those transitions where users’ views change. It can be moving from one UI to another UI.
This is increasingly important for users and their experience as they expect a quick and timely response with urgent updates. If not, users may be disappointed and may leave the app altogether. On the other hand, with transition updates, they show more patience in waiting for the view of the UI to load.
The following are the two latest ways to transition in React 18:
- useTransition
This is a transition hook with a value to track the pending state.
- startTransition
Developers use This transition hook to kickstart the transition when the required hook is unavailable.
New Client and Server Rendering APIs
With React 18, the APIs are not redesigned to be able to render on the server and client sides. It makes it possible for users to continue using React 17 while processing the upgrade to the latest version, React 18.
React DOM Client
This makes it possible to export the new APIs given below:
- createRoot: It enables the developers to develop a root to render or unmount. Instead of using reactDOM.render, you can use this method. And without this, new features in React 18 will not function.
- hydrateRoot: You can hydrate a server-rendered pp with this method. Instead of using reactHydrate.render, you can use this method along with React DOM Server APIs. And without this, new features in React 18 will not function.
React DOM Server
This helps export new APIS and provides full help to stream Suspense on the server.
- renderToPipeableStream: This has been used to stream in the Node settings.
- renderToReadableStream: This is for Deno and Cloudflare workers with modern edge runtime settings.
How to Choose the Best React Developer for Upgrading to React 18
The best way to upgrade your existing React apps to the latest version is with the help of a React development agency. But picking the right company is crucial in this.
Here are a few elements to watch out for when searching to hire React native developers.

Check Their Experience
The experience of the agency you are considering is crucial for your project. The more experience they have, the most efficient your project will become. Looking at their portfolio is the best way to understand this. AddWeb Solution has an extensive portfolio of working with numerous clients, and you can check the same here.
Assess Their Team
A team is your potential agency’s best asset. The better their team is, the safer you are. As such, AddWeb Solution has exceptional team members having experience, qualifications, and expertise in React development.
Analyze the Engagement Model
The engagement models offered by your potential development agency are also important. It determines how you can work on the project and value your investments.
Related Article: A Comprehensive Guide to Create SEO-Friendly React Web Applications
Check for Custom Services
Getting custom React development services is essential for businesses to ensure maximum value for their investments. Hence, ensure you can get customized service plans based on your requirements. You can get custom plans at AddWeb Solution for all projects.
Assess Their Tech Infrastructure
Having the proper infrastructure is essential for an agency to deliver top-notch services. It will also determine the speed and efficiency of your project. Keeping this in mind, AddWeb Solution always brings in top-notch tech infrastructure.
Check for After-Project Help
Getting the required help after completing the project is essential to sort out any glitches. Ensure that your potential project consultant can help you in this regard.
Customer Support
Make sure that your agency offers top-notch customer support. It becomes crucial to seek help if anything goes out of your plan. At AddWeb Solution, we have a dedicated customer service team to help our clients consistently.
To make the best choice, analyze a few React development agencies based on these factors. Once you have made the assessment, compare their performance with each other and pick up the best-performing agency based on your research.
Conclusion
After adding these features and improvements, React has become an even better framework for building web and mobile apps. While most of these updates are automatic, you still need the help of an expert React development agency’s help if any challenges arise. This is why you must hire React native developers to help you ensure everything is in great shape.
And if you are looking to hire React developers, AddWeb Solution is the best choice. We bring expertise and value to your business thanks to our extensive experience for over a decade. We also have a dedicated team of React Native app development experts who can help you with everything you need for React 18 upgrade.
