The mobile app industry has been growing at an unprecedented rate as people are constantly glued to their smartphones. This has also given rise to numerous mobile app development technologies and frameworks. One of the most prominent ones in the field is React Native.
According to AppBrain, more than 31,000 apps have been developed with the framework, leading to a staggering 51 billion worldwide downloads for these apps. This is a testament to the capabilities of the framework.
For those aiming to capitalize on the growing mobile app development market, using React Native in the next project is an easy decision. If you cannot decide in favour of React Native, here are a few advantages of React Native.
What’s Cross-Platform App Development?
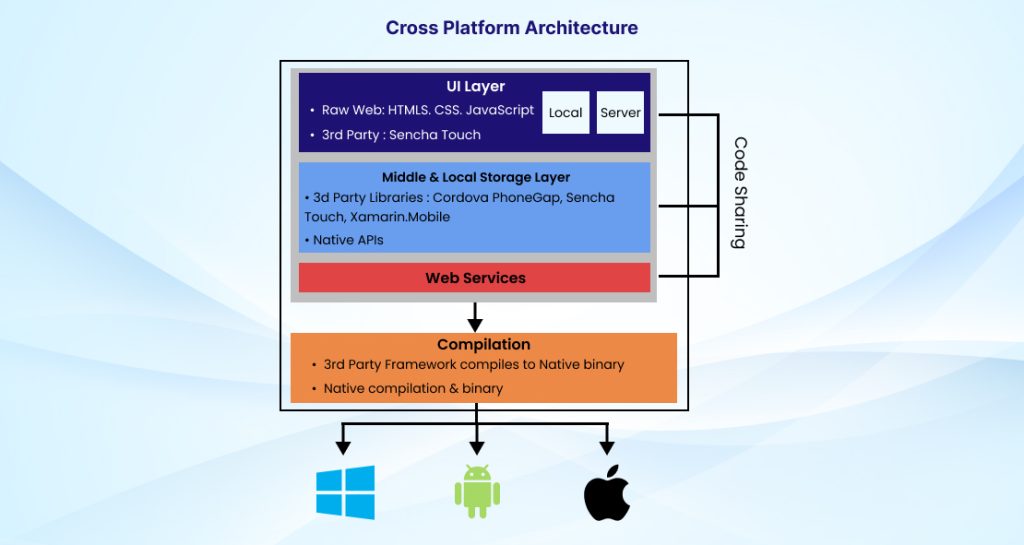
Cross-platform mobile app development is an approach in app development where the applications are developed to work on multiple Operating systems. In today’s highly competitive digital business spectrum, businesses require all the attention they can get from their audience. And one of the best ways to do that is mobile apps. However, developing mobile apps for each platform available is a challenge.
If you are a business looking to cater to customers who use Android and iOS platforms, you must create dedicated apps for each platform since they work differently. However, with cross-platform application development, you can quickly address this concern by developing a single app that can function seamlessly on both platforms.
Apart from saving a lot of time and development effort, it is also highly value-adding for businesses that want to quickly get to the market without incurring a lot of upfront investment. These advantages have made cross-platform app development a prevalent development philosophy for businesses that want to grow.

11 Benefits of Using React Native for Cross-Platform App Development
As a React Native development company, we experience these benefits regularly with our clients. Let’s discuss the benefits of using React Native for cross-platform development here.
Cost-effective in terms of time and money.
Efficiency is at the heart of React Native’s appeal to businesses by streamlining the process using a single codebase for Android and iOS applications. This nature of the framework makes it highly suitable for small and large businesses alike. As an experienced React Native app development company, we also embrace this technology for its efficiency.
Being an adaptable platform, React Native empowers businesses to create Android and iOS apps using the same languages, libraries, and design patterns. This approach translates to significant savings in terms of time and costs.
And there’s no wonder why businesses looking to save their development cost and time love React Native for cross-platform app development projects.
Code reusability and modularity.
JavaScript is the centre of React Native, and JavaScript is much easier to interpret and debug compared to most other languages like Swift and Java. In addition to this, JavaScript also supports modularity, which, in turn, makes app development faster.
When working on a project, developers can share standard code. This makes the development process faster and more efficient.
With code reusability, React Native makes it easier for people involved in the project to use codes across multiple development projects for diverse platforms.
Support for third-party plugins.
When developing business applications, many developers are requested to make the app as feature-rich as possible. And they use plugins when these features are not natively available to add. However, it is challenging to use with most other frameworks.
Since React Native is based on JavaScript, you can leverage a variety of plugins for added features and usability when developing an app with this framework.
By doing this, you can also save a lot of time.
Intuitive and seamless UI.
Every user wants the best user experience from the apps they use. They need minimum navigation and quick results. That’s possible with React Native. Most React Native app developers use JSX in the framework to create UI in JavaScript.
The result is impeccable and interactive UI without worrying about platform dependencies.
Further, it is essential to note that React Native allows declarative programming, which makes it easier for developers to see where the error is. This way, coding mistakes are easy to address in UI with React Native.
Faster development with Hot Reloading.
Hot Reloading is a feature in React Native that enables the codes to reflect the changes in real time. This saves a lot of time as you don’t have to render the code to see what changes take place every time you make a change in the code.
This is especially important when designing UI, as you can see the UI changes with every change.
And one of the significant reasons React Native is widely used for UI development is this.
Developers love React Native.
App developers love React Native, and there is no doubt about it. Our cross-platform app development team likes to use React Native for most projects as it makes their job easy, and we can deliver better apps to our clients.
Also, you can find many professionals with skills in React Native when looking to hire React Native developers for your project.
Thanks to its widespread use by top tech businesses worldwide, such as Facebook, Tesla, Airbnb, etc., it has the image of being a reliable framework.
Quick integration with the backend.
When creating your cross-platform app with React Native, integrating the front end with the backend becomes easier. You can create the backend with popular frameworks like Express.js, Node.js, etc. As these technologies all use JavaScript, the integration is quick and seamless.
As a business, you don’t have to worry about hiring developers separately for frontend and backend with React Native, as it makes the integration quite easy.
Related Article: Flutter vs. React Native: Which Cross-Platform Framework is Best for Your App Development Needs?
Safe code certified with MIT.
The safety of your app’s code is essential, as malicious parties can reverse engineer your code and replicate the same for various nefarious purposes.
In addition, you can also make changes to your app without having to worry about copyright issues, as it is an open-source framework for app development.
Requires minimal resources.
Developing a cross-platform app with React Native is much easier than other frameworks. All the components you need to develop mobile apps are available with React Native.
Therefore, you don’t need to look for the components while developing the app. This comprehensive tool library on the React Native Platform makes app development quick and faster.
Develop fast and quick apps.
As the internet is going 5G and 6G is in development, people want apps to be highly intuitive and faster. Therefore, your app’s performance will be a massive element in deciding the users’ response.
However, you don’t have to worry about it, as React Native allows you to create highly seamless and intuitive apps with lightning-fast performance.
Therefore, your apps will respond to the quick internet and commands from the users in no time.
Extensive community help.
Being an open-source platform supported by Facebook, React Native has extensive community support. The community is highly active, and they provide a variety of guides and support to the people who need it.
Hence, when you have an issue with the framework, you can quickly find the answers to the issues yourself. Or you can ask our React Native developers for timely help.
How to Choose the Right React Native App Development Company?
We know you are looking for a React native app development company for your project. And you have made a great decision by going with React Native for cross-platform app development.
Choosing the right React Native app development company is also crucial as you invest much of your money.
Hence, go through the following process for the best results.
- Always check the experience of the potential React Native development company. The more experience they have, the better it is to work with them.
- Learn about the prospective service provider by conducting thorough research. Go through their social media and understand their general domain presence.
- Check the service plans that your potential agencies offer. Evaluate each of the plans and understand how each of them can add value to you.
- Most businesses will have reviews online. Check positive and negative reviews and the agency’s response to negative comments.
- Some businesses allow you to talk to a manager before choosing the engagement model. Talk to them if you can, as it will give you a closer and more personal insight into how the agency works.
- Understand the infrastructure of the agency. Learn about the technologies they use and systems they have for development. Agencies with better infrastructure deliver better work.
You need to do this with a few of the top React Native app development companies before you decide which company to hire React Native developers from. You may rank them based on your research and go with the one that ranks the best.
What Makes AddWeb Solution the Best Choice in the Market?
With years of experience and expertise in the field, AddWeb Solution is a top React Native development company. Our services are regarded as the best due to the following service traits.
Unrivalled quality.
At AddWeb Solution, quality is always the primary concern. That’s why we have diverse quality assessment tools and processes to keep the quality of the project top-notch for all our clients.
Customized offerings.
Our customized packages ensure that every business gets the results they want from us. What small businesses want is different from what large businesses need. And we deliver all they need precisely as they need.
Extensive domain experience.
Our domain experience spans a decade. We have delivered our React native development services to large and small businesses. Hence, we know what you expect from your project all the time.
Team of skilled developers.
Our team has expert React Native professionals with years of experience and expertise. And no matter what your projects are, they are safe in their hands.
Streamlined process.
Our React Native development services are offered via a streamlined process. This process covers everything from the client’s requirements, deadline, technology used, etc.
Timely delivery.
No one wants to deliver their projects late as it can create a lot of cost and launch challenges. And you don’t have to worry about late project delivery with AddWeb. We always deliver our projects on time.
Related Article: How to Hire React Developer Cost-Effectively A Guide to Help You Choose Right
Conclusion
Using React Native for cross-platform app development can save development time and cost. With some of the largest tech businesses using the framework to its maximum efficiency, it is already visible how impressive it is. Hence, to add value and efficiency to your business, choosing React Native app development is sensible.
Another sensible element is choosing AddWeb Solution to work on your next React Native app development project. Our React Native app development services are customizable to meet all your technical and budgetary needs. And our team is the best in the industry.