SEO plays a crucial role in the success of any web application today, like any other website. The quality and consistency of SEO determine not just the traffic to a business’s website but also its overall success. However, owning a React website presents a range of SEO hurdles that require unique strategic solutions.
The main issue stems from many React JS developers and companies prioritizing client-side rendering, while Google emphasizes server-side rendering. This is a singular situation that poses significant hurdles for SEO in React. While this is a challenge to tackle, it is not impossible.
If you are a business looking to build a React SEO-friendly website, let us help you with how you can do that based on our years of experience as an expert React.js website developer.
How Does the Google Bot Crawl Web Pages?
When developing a website, you need to consider SEO from the early stages of the development process. This will help you create a site optimized for search engines right from the beginning. To understand this better, let’s explore the intricate crawling process of Google Bot.

This is essential for React JS developers to optimize React websites and boost their search engine visibility.
Although this is a rather complex process, a simple explanation is as follows:
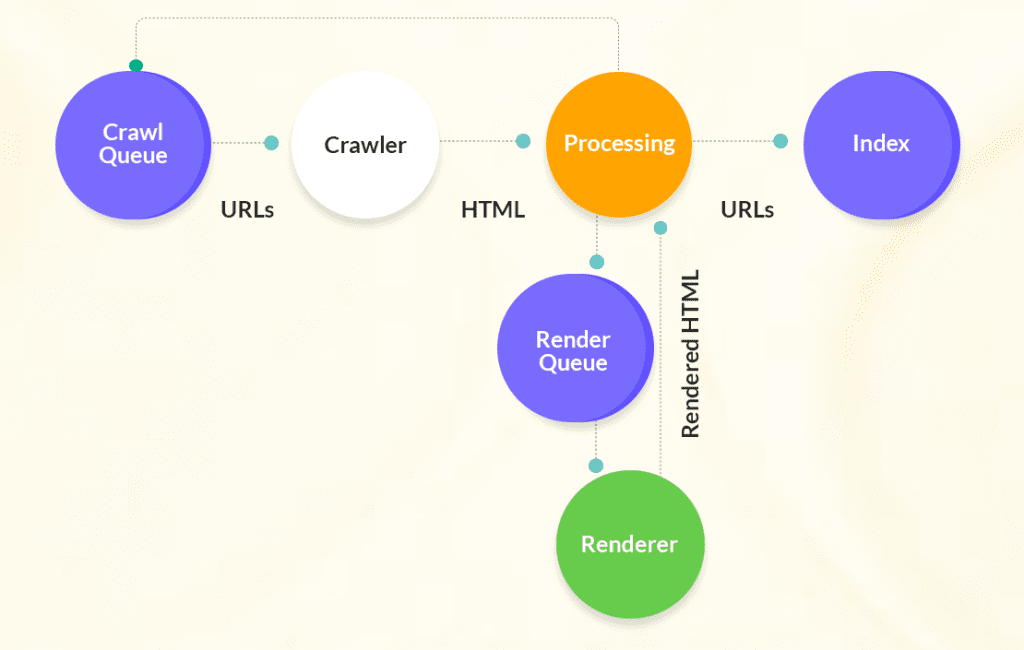
Step#1: Finding URLs
This is the first step, where Googlebot sources URLs from various destinations. It could be from Google Search Console, XML sitemaps, links between sites, etc.
Step #2: Adding URLs to the queue
The URLs enter the queue where Googlebot will process them. Usually, the URLs stay in the queue for only a few seconds, but it can also take several days.
Step #3: HTTP request
Here, the crawler sends an HTTP request to gather the header and proceeds based on the response codes:
- Code 200: Crawl and parse the HTML.
- Code 30X: Follow the redirects.
- Code 40X: Note the error and do not load the HTML
- Code 50X: Come back later to check if the status code has changed.
Step #4: Render Queue
Here, the system processes and parses the content on the URL.
Step #5: Index
If the URL meets all the Googlebot criteria, it gets indexed.
We hope that you now have an idea of how the crawling and indexing process works at Google.

Hire our extremely skilled and experienced Dedicated ReactJS Developers for your next project.

Pooja Upadhyay
Director Of People Operations & Client Relations
General SEO Challenges of Creating React Web Application
Some challenges can happen when creating a React-based website, like every other website. These general SEO challenges that React JS developers must address are:
Empty first-pass content
Regarding React applications, JavaScript dependency poses challenges for search engines. The app shell model used by React means that the initial HTML lacks meaningful content, requiring JavaScript execution for users and bots to access the page. This leads to Googlebot encountering empty pages during the initial pass and delays in indexing pages.
Page metadata
Meta tags are essential for displaying accurate page thumbnails, titles, and descriptions on social media sites and Google. However, React JS renders all content, including meta tags, without performing JavaScript on the landing page. As the app shell remains the same, it becomes difficult for individual pages to adapt their metadata accordingly.
Sitemap
Sitemaps are crucial for providing details about a site’s videos, pages, and relationships. While Google relies on sitemaps for effective crawling, React JS lacks built-in support for creating sitemaps. If you are using React Router, you need to find additional tools to generate a sitemap, which means you need to work more.
User experience and loading time
JavaScript execution, fetching, and parsing consume significant time, impacting a site’s user experience and loading speed. In some cases, JavaScript makes network calls to fetch content, causing users to wait for the requested details. As Google assesses user experience and load time as ranking criteria, extended loading times can negatively affect user experience and lead to lower rankings.
Other SEO considerations
You can use a CDN to bring static assets and reduce the loading time. Another area you must focus on is the proper use of Robot.txt on your site to ensure a React SE-friendly website.
React SEO Challenges
Let us know and understand why making a React web application SEO-friendly is hard.

Use of Single Page Applications (SPAs)
Making a single-page application is a preferred way for React JS developers to reduce the site’s loading time. What happens with this approach is that it only reloads some of the content. Instead, it refreshes the content, which has helped improve the SEO performance of the website considerably.
Absence of dynamic SEO tags
Single Page Applications load information dynamically. Therefore, when Googlebot accesses a specific link on the page, it completes the entire load cycle. This leads to the SPA getting indexed with an empty page. React JS developers can fix this issue by creating additional pages for Googlebot. However, it might give rise to another challenge in increasing expenditure for the business due to developing new pages.
SEO problems with SPAs
Single Page Applications also have a variety of other challenges when it comes to SEO. However, by optimizing the website thoroughly, these problems can be addressed by a React JS development company.
How to Make React Apps SEO-Friendly
In the previous sections of the blog, we discussed how SEO is challenging with React websites. Let’s try to understand how to make an SEO-friendly React web application.
The following approaches will help you with this.
Isomorphic React
Finding whether server-side JavaScript is enabled or not is challenging. However, using Isomorphic JavaScript Technology can help you in this regard. The technology can detect whether server-side JavaScript is enabled automatically.
When enabled, JavaScript acts dynamically, powering fast loading and delivering a smooth user experience in single-page apps (SPAs).
On the contrary, when JavaScript is disabled, it serves the final content to the client side, providing all necessary attributes upon page load.
Prerendering
Prerendering is a critical approach that many React developers use to optimize single-page and multi-page web apps for SEO. It tackles rendering issues for crawlers or search bots.
The prerenders, unique programs that limit requests to the website, send a cached static HTML version of your site if the request comes from a crawler. If the request comes from a user, the page loads normally.
Advantages of prerendering
- Adept at executing diverse modern JavaScript and transferring them into static HTML.
- Prerendering is easy to incorporate into your React websites.
- It can support all the latest website features.
Disadvantages of prerendering
- The services cost money to execute.
- They are not suitable for pages that frequently change content.
- It can lead to slow loading time if the site is vast.
Server-side rendering
A React development company must understand client-side rendering and server-side rendering to ensure better SEO when building a React web app. Client-side rendering initially provides empty HTML files, with the content downloaded via JavaScript code later. In contrast, server-side rendering delivers HTML files with complete content to browsers and Google bots. That’s why server-side rendering is preferred to ensure seamless indexing and higher rankings.

React SEO Best Practices
Now that you have understood the challenges associated with creating React SEO-friendly websites and how to tackle them let’s try to understand the best SEO practices for React websites, as well, here.
Sticking to a few best practices can make your efforts more effective when you are looking to optimize your React website for search engines.
Choose between static and dynamic web apps.
When ranking your site, constantly evaluate the content your website offers your target market. Single-page applications (SPAs) can be challenging for Google to fetch for indexing and SEO.
However, server-side rendering in static or dynamic web apps helps Google crawl your site effectively. Hence, a static page is preferred for SEO unless your business needs dynamic to deliver your services on the page.
Mind your URL case
Ensure consistency by using lowercase URLs. Google treats URLs with different cases as separate pages. This can lead to indexing and ranking issues, such as indexing the same pages under two different URLs, which will compete with each other for ranking. This will bring your ranking down.
Handle 404 errors
Handling 404 errors is crucial for your React website’s SEO. You must set up server.js and route.js files promptly to handle such page errors. Properly configuring these files improves the traffic flow to your web app or website.
Avoid hashed URLs
While not a significant concern, Googlebot doesn’t process content after the hash in URLs. Stick to URLs like “https://domain.com/” without the hash for optimal crawling and indexing. Googlebot sees no difference between “https://domain.com/” and “https://domain.com/#/product.”
Use <a href> tag appropriately
Avoid using <div> or <button> elements to change URLs in SPAs. Search engines, like Google, rely on <a href> elements to discover and crawl additional pages. Include <a href> links to help Googlebot navigate and index your site effectively. Or your site will not be indexed and get traffic from Google.
Conclusion
As you have seen, making a React website SEO-friendly is challenging. Without SEO, getting rankings for your preferred keywords and bringing traffic to your website is a distant dream. That’s why you must always use all the possible techniques and approaches to make an SEO-friendly React website for your business. However, you must do it carefully as it can break your website if not done correctly. The best way to do that is to hire an experienced React JS development company to help develop your site and make it SEO-friendly.
If you want to hire React developers with experience, AddWeb Solution is one of the best names you must consider. We have worked as a React website app development agency for a few years. The experience has helped us become exceptionally skilled at developing React websites and making them optimized for search engines. As such, your website can benefit from our experience and industry insights to ensure better SEO performance.

Want to build SEO-friendly web app using React for your business?

Pooja Upadhyay
Director Of People Operations & Client Relations

