The customer wants a faster, sophisticated shopping experience and a lot more. Such rapidly changing buyer habits prove that you cannot ignore the dark connection between content and commerce. Building a content-rich online store and making sure they perform excellently on mobile devices is a huge challenge.
Today’s eCommerce websites combine multiple systems, such as CRM, BI, ESP, etc. Most of the eCommerce platforms help you sell products very well. However, not all are powerful to help you manage content efficiently.
While legacy eCommerce platforms struggle to keep up the pace, headless Shopify helped retailers adapt and prosper without reinventing the wheel and replacing existing business ways. According to Builtwith, more than 2.6 million online stores in the U.S. are powered by Shopify. Shopify development is quite popular among small and medium-sized businesses. The ultimate reason behind such popularity is the benefits of “Headless” Shopify.
So, what is headless Shopify???
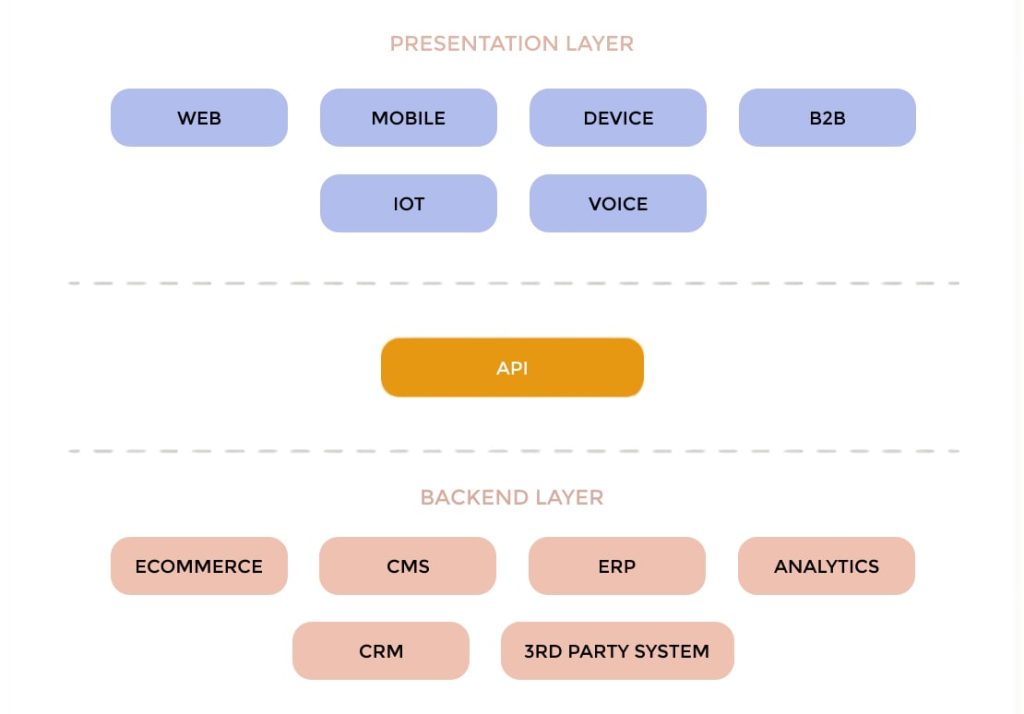
We all know that every online store comprises two layers: Front-end and Back-end. While the front-end deals with the visual elements, the back-end handles the business logic.
Headless Shopify decouples the presentation layer, the template, or theme, from the back-end. It means in headless Shopify, the Shopify development agency can use different technologies and frameworks for the front-end and pull data from Shopify with the help of Shopify storefront APIs.

This brings more flexibility in content management and delivery, user experience, and SEO for the Shopify development agency. You can still connect with the back-end needs, such as managing inventories, OMS tools, or PIM with the help of APIs.
Related Article: Headless Technology How It Helps You Revolutionize Your eCommerce Online Store?
Benefits of decoupling the presentation layer and the back-end in Shopify:
- Speed up time-to-market
One of the first benefits of going for headless Shopify store development is setting up your store and selling your products at lightning-fast speed. You can quickly address the problem of finding the front-end and back-end developers having the ability to work together.
The Shopify development agency can continue front-end work independently. This way, you can speed up the development cycle. And, in the end, it reduces the time to market.
- More flexibility
As the front-end layer decouples from the back-end, it becomes easier to test and optimize your online store. You can quickly test different integrations, templates, designs, and more as a part of Shopify store development. You get greater flexibility in adopting the changing needs of the customers since you don’t have to disturb your online store back-end.
- Uncompromised security
This is another benefit you can leverage from headless Shopify. Since it complies with PCI DSS, you don’t have to worry about security. Moreover, with the help of 3-D secure authentication, you can easily protect customer data. The exciting part is that you don’t have to take care of this. Shopify will take care of all the compliance parts.
- Improved SEO
With headless Shopify, you get complete control of the SEO of your online store. There are no restrictions at all. You can decide how to handle URLs, Meta descriptions, and other SEO aspects. The headless approach brings a faster and cleaner browser-based experience for the end-users. An improved storefront experience is a key ranking factor. Moreover, with a headless approach, you can even get rid of URL issues of Shopify.
- Smoother integration
Since the front-end and back-end are decoupled, it becomes easy for the Shopify store development services providers to integrate your store with other systems without any hassle. The integration becomes much easier for online retailers.
Some examples which use headless Shopify
With all that being said, you can find a long list of companies or brands who have leveraged headless Shopify for their business. To name a few:

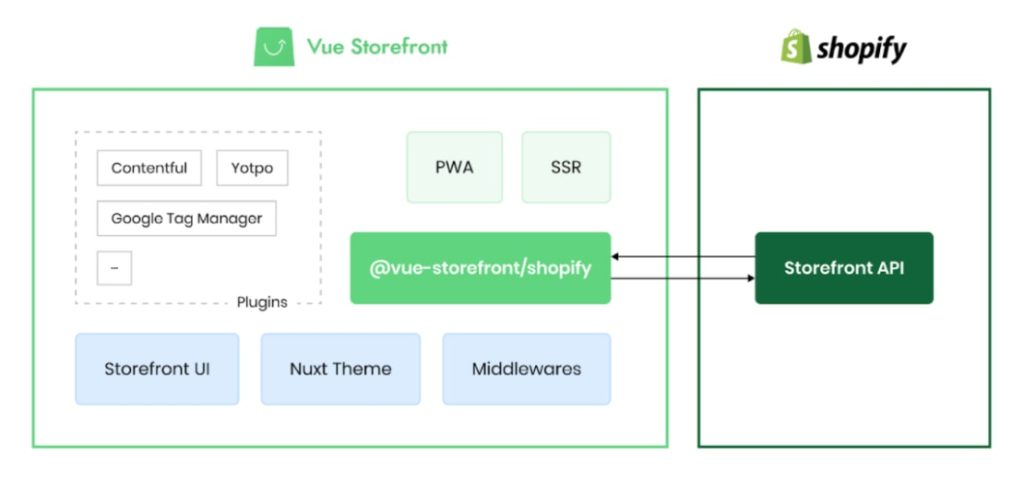
How does the Vue Storefront help?
Vue Storefront is known for providing a shopping experience like native apps. It is a platform-agnostic front-end development platform for headless eCommerce, and it is a lightning-fast platform providing a unified user experience on different devices. With Vue Storefront, you can get several ready-to-use themes and customize them as and when needed.

Image Source: vuestorefront.io
At AddWeb Solution, we know how to utilize the complex capabilities of Vue Storefront to bring the headless commerce experience to your online store. Our front-end experts can help you boost your site performance, define customer journey, and let your developers use their creativity to provide engaging front-end for your online store.
Wrapping Up…
Headless Shopify gives small and mid-sized companies the agility to move and grow faster by empowering their teams to work within their existing ecosystem instead of experimenting with the new platform. A headless Shopify store development is a positive long-term step to grow your business. It offers better website performance, improved SEO, and ease of customizing the storefront without touching the back-end.
What’s your take on this? Do you feel headless Shopify is the right choice for you? Want to explore opportunities of adopting headless Shopify store development? Hire Shopify experts now…
Frequently Asked Questions
Combining Shopify with a Headless CMS involves using Shopify as the e-commerce engine and a Headless Content Management System (CMS) to manage and deliver content. This decoupling allows for greater flexibility and customization.
A Headless CMS allows for independent content management, enabling businesses to deliver dynamic and personalized experiences on the front end of their Shopify stores. It offers more control over the content presentation.
Currently, Shopify stores can transition to a Headless CMS architecture. The benefits include improved content management, faster site performance, and the ability to create unique and engaging customer experiences.
A Headless CMS enables content delivery through APIs for better scalability and performance. This results in faster page load times and a more responsive user experience, especially as traffic increases.
The combination provides more design flexibility as developers can use their preferred front-end frameworks. This allows for highly customized and unique storefronts, offering a tailored design that aligns with the brand.
Integrating third-party tools and services with a Headless CMS becomes more seamless. The decoupled architecture allows for easier integration, offering more choices for enhancing the functionality of the Shopify store.
The combination enhances the mobile shopping experience by enabling developers to create highly optimized and responsive mobile interfaces. This ensures a consistent and engaging shopping experience across various devices.
API-first development is crucial in the integration as it allows for efficient communication between the front end and the CMS. This ensures real-time updates, dynamic content delivery, and a smoother user experience.