Take a pause and think about how much time and effort web developers around the world have spent developing and managing infrastructure. Since its inception, web application development or a site has been about deploying complex server environments and writing complex code. HTML, the markup language used to create static web pages. Later, with the help of databases and web servers, we’ve tried to make the content dynamic.
Sadly, due to the decoupling of database and complex website infrastructure, most of the static websites face problems: performance, scalability, cost, security, and maintenance. The cloud concept has helped developers speed up the overall process but didn’t help resolve these challenges.
Fast forward to 2020; we’re embracing the new technology to bring the web to its core. And Jamstack is the unique flavor to help simplify the overall web development. Let’s dig in to know more about what JAMStack is and how it can help you fight back typical web development challenges.
What is Jamstack? Jamstack, defined
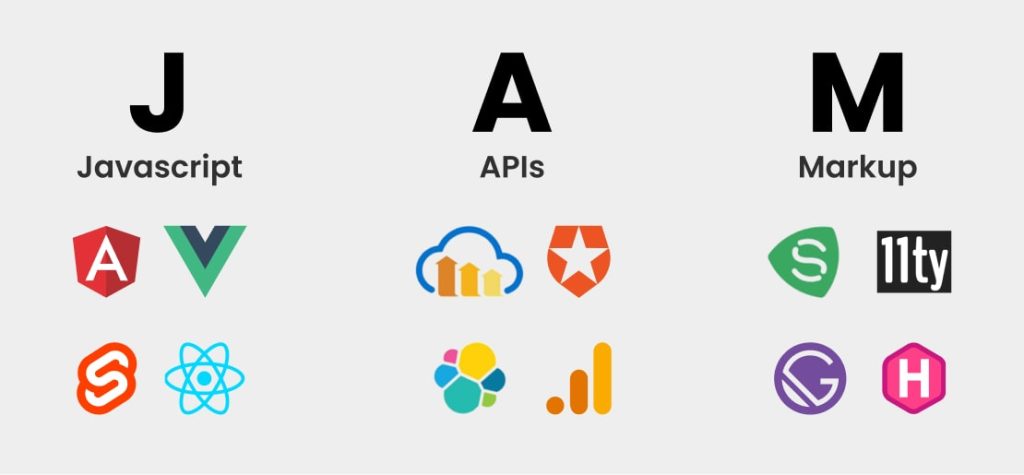
JAMStack is a combination of JavaScript, APIs, and Markup. While JavaScript is the programming language, APIs are useful to drive content and data, and Markup is helpful to design UI. Doesn’t it sound so familiar? Of course, yes! Let’s take a look at each of these in more detail.

JavaScript handles dynamic functionality in the stack, which helps you become more creative and add interactivity to your site. It allows you to use any framework directly with JavaScript, such as React or Angular JS. Moreover, you can leverage a CDN, which helps you get rid of spending on hosting or configuring the server.
On the other hand, APIs take care of all server-side processes. You can easily mix up APIs to achieve the desired functionality. You can decouple your backend services and carefully curate the correct architecture for all your projects.
One of the most impressive things about HTML is that it is lightning-fast, and it is something that all browsers interpret and display on the user’s screen. Combining JavaScript and APIs with HTML makes it easy to add dynamic functionality to your static sites or web applications.
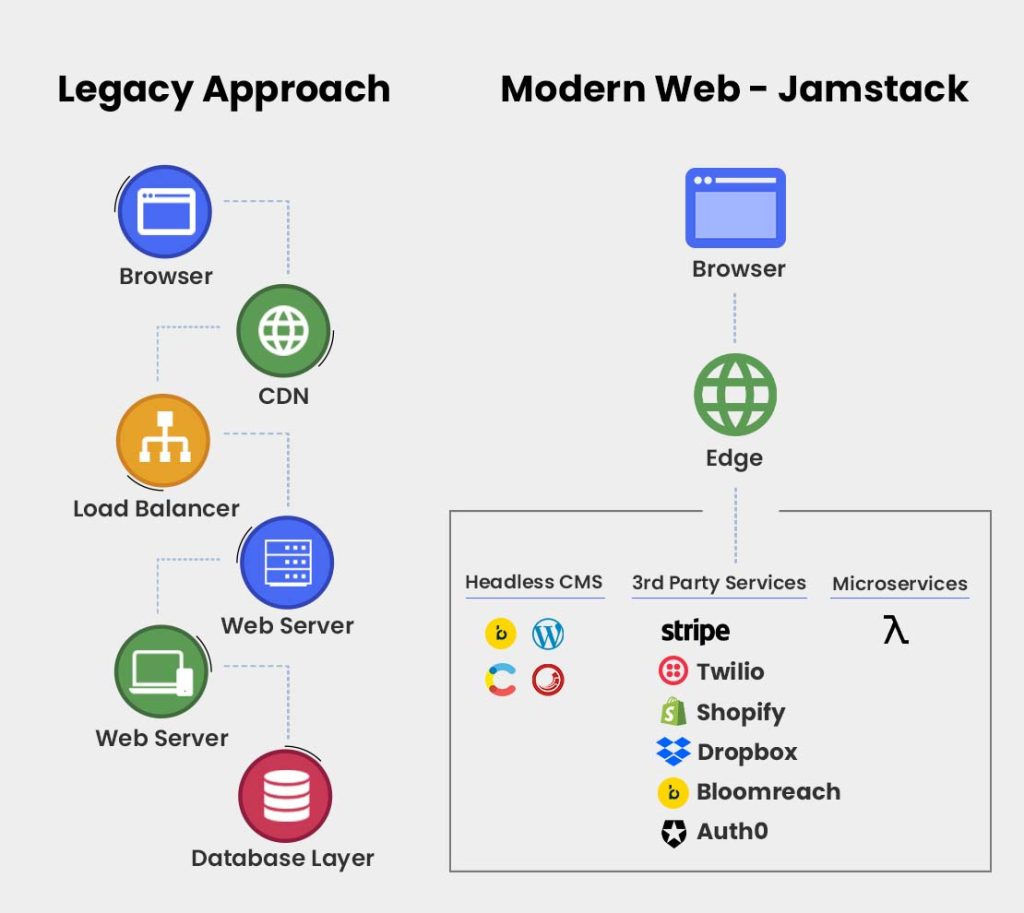
The problem with the legacy web & how the Jamstack helps
Performance concerns. Conventional web applications or sites are rarely conducive to better performance. Conventional static web applications need to generate and deliver HTML every time a new visitor visits the site. It drastically reduces the page load speed. Moreover, it isn’t easy to deal with caching for dynamic sites.
Difficulty to scale. It generates the pages every time a user visits the site & this infrastructure needs to cater to the increasing traffic. It is quite an expensive task to deal with. Not just expensive, but it is also challenging to get it done correctly.
Security challenges. Most monolithic web applications combine everything into a single codebase, including plugins and components. It left a door open for the attackers to breach your site’s security with various malware attacks. It becomes effortless for the attackers to inject malware since plugins are tied directly to the core framework.

The JAMStack web development quickly helps businesses overcome these challenges. JAMStack framework allows developers to optimize their site with prerendering and global delivery to develop faster websites. It provides a more secure infrastructure by designing JAMStack architecture. Moreover, you can quickly scale your web application anytime and anywhere without any complexity.
Static sites, static site generators, and Jamstack
The journey from static sites to JAMStack is an interesting one to discuss. The way it works will help you understand what point we are trying to make here. When you design a website, you put HTML files on a server, accessed by HTML address, downloaded by browsers, and interpreted to create a web page, and it is nothing but a static site.
Earlier, web developers used to write HTML code by hand, but when the web page structure got complicated, the developers used tools and static site generators. However, when we talk about static sites, such sites often include advanced JavaScript that executes in the browser and makes API calls to databases. But this entire action happens behind the scenes, either without any server or with the help of a content delivery network.
JAMStack framework combines the power of JavaScript, APIs, and markup only to help you get sites developed but with more flexibility, scalability, and cost-effectively.
Related Article: What Makes ReactJS an ideal choice for Enterprise App Development?
So what makes a JAMstack so great?
- Exceptional User Experience. JAMStack developers can help you design your website the way you want, and that too without any limitations. It is possible because you have complete control over the front-end layer.
- It helps you make your site SEO-ready. Yes, you’ve heard it right. JAMStack and SEO work great together. It enables you to get a higher search results ranking since Google loves static pages.
- Much improved speed and performance. Since JAMStack web development is all about static pages, they are fast by default. One of the main reasons behind this is that all such static websites are pre-generated.
- Future-proof. Technology is evolving, and JAMStack web development can quickly help you stay competitive. Becoming creative will give you the comfort of not worrying about lagging behind competitors.
- Work smoothly across all devices. When you get JAMStack developers working for your website, you can ensure that your website will work smoothly on any device and any screen size. It will help you get the advantage of catering to the audience of conventional desktops and mobile devices.
- It helps you make your site safe. As JAMStack sites never directly connect to the database, user data, or any other critical information, your website will never face security breaches. You will have your site intact from the cybersecurity attacks.
How Addweb helps you to constructing your web app with Jamstack
AddWeb Solution is a known Gatsby and Vuestorefront development company. If you are someone who has to deal with a website on a day-to-day basis, you can definitely think about headless CMS like Vuestorefront to get your site built and run on the go.
However, when it comes to making a performance-driven and secure website, JAMStack web development is the right approach. The AddWeb solution team can develop highly scalable, serverless, and reliable websites on the go. AddWeb Solution is proud to be the first infrastructure provider native to the JAMStack and designed to support all the modern tools and business workflows. Check out some of our most recent projects on Gatsby and Vue storefront.
Conclusion
When we talk about JAMStack, it is easy to get attracted towards it due to the advantages offered by it to the businesses. Solving the critical pain points like performance, security, and scalability of the legacy web applications while developing responsive and engaging user interfaces truly delights the businesses. Looking for a helping hand to help you leverage the true potential of the JAMStack framework? Want to hire a web developer having proven skills in JAMStack web development? AddWeb is the right place or you.
Frequently Asked Questions
JAMstack stands for JavaScript, APIs, and Markup. It represents a modern web development architecture that decouples the front end from the back end, providing a more flexible and efficient approach compared to traditional monolithic architectures.
JAMstack architecture optimizes website performance by pre-rendering pages during the build process, reducing server-side processing. This results in faster loading times, improved user experience, and better SEO performance.
APIs (Application Programming Interfaces) in JAMstack serve as the dynamic layer, allowing the front end to fetch data and interact with services. This separation enables integrating third-party services, databases, and external functionalities.
Yes, existing websites can be migrated to JAMstack architecture. Benefits include improved security, scalability, and better performance. The migration often involves rethinking the architecture and utilizing modern tools and frameworks.
JAMstack reduces security vulnerabilities by minimizing the attack surface. With server-side operations moved to build time and the use of CDNs (Content Delivery Networks), there are fewer opportunities for security exploits.
JAMstack suits many websites, including complex and dynamic applications. While traditionally associated with static sites, JAMstack can handle dynamic content through client-side rendering and API integrations.
JAMstack improves developer workflows by encouraging version control, Git-based collaboration, and continuous integration/deployment (CI/CD). Separating concerns between the front and back end allows for streamlined collaboration.
JAMstack allows developers to choose the best CMS for their needs. Headless CMS solutions integrate seamlessly with JAMstack, providing a more flexible and user-friendly content management experience for both developers and content creators.