CartKind: Enhancing Cart Accessibility for a Shopify Store
We improved accessibility for a Shopify store by ensuring that when the cart is opened, the user focuses on the cart, preventing interaction with other parts of the website. This enhancement was implemented to create a more inclusive shopping experience for users relying on assistive technologies.

The Business Needs
Understanding the Needs of CartKind
A leading brand in the eCommerce space sought to enhance accessibility on its Shopify-powered store. The primary objective was to improve the cart experience for users with disabilities, ensuring that when the cart is opened, user focus remains strictly within the cart.
The enhancements needed to comply with modern web accessibility guidelines had to be integrated into the client’s existing Shopify theme and payment setup without requiring a new development environment.
The store utilizes a theme with built-in support for payment gateways like PayPal and Apple Pay, necessitating seamless implementation of accessibility improvements without affecting site performance or user experience.
About Our Client: Keetsa is a sustainable mattress company committed to delivering high-quality sleep products with minimal environmental impact. With over 15 years in the industry, the brand has introduced innovative solutions in the mattress-in-a-box segment. Keetsa prioritizes eco-friendly practices, offering comfortable and affordable sleep solutions to customers worldwide.
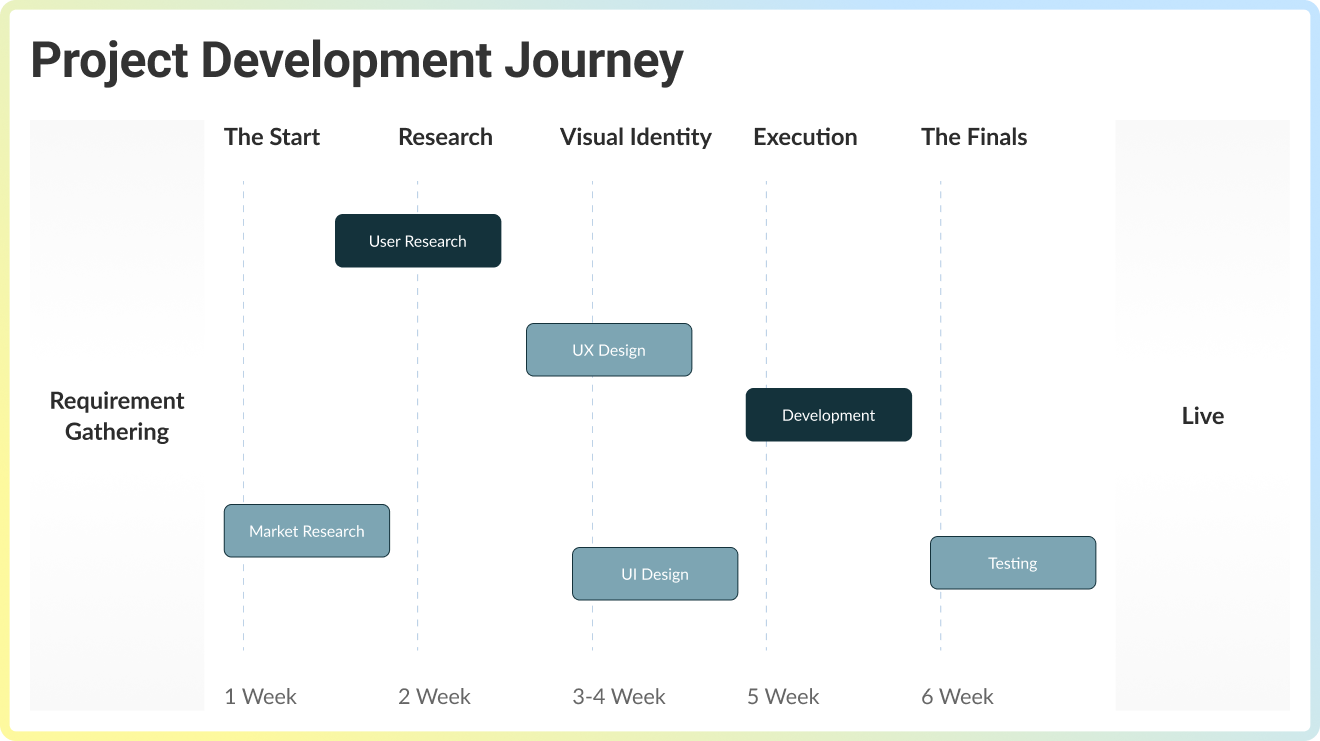
Our Approach
Improving accessibility for an effortless shopping experience.
We focused on resolving a significant navigation issue. When users opened the cart, they could still interact with other areas of the site, which posed a challenge for those using assistive technology.
We aimed to make interactions remain within the cart until the cart was closed to improve usability and accessibility. Leveraging Shopify’s functionality combined with Cart.js, jQuery, and React, we streamlined the cart’s functionality to maintain the user’s attention.
This removed distractions and simplified navigation, guaranteeing adherence to accessibility best practices. These improvements developed a more user-friendly, accessible shopping experience that enables all customers to shop and buy quickly.
The Solution
Our significant contributions were:
- Shopify Cart Accessibility Enhancement
We applied focus management to the cart section so that users focus only on the cart when they open it. This avoids distractions and enhances navigation for assistive technology users.
- Seamless Integration with Existing Theme
Keeping with the client’s Civic theme, we tailored the functionality while avoiding interference with the site’s look or user experience.
- jQuery and Cart.js Implementation
With Cart.js, jQuery, and React, we streamlined the cart’s functionality to maintain focus and enhance usability for every customer, including screen reader users.
- Optimized Checkout Experience
By enabling the cart for easier access, we made the shopping experience smoother and more intuitive, especially for keyboard navigation customers.
These updates helped align the store with recognized accessibility standards in e-commerce.
Features
The Shopify website has:
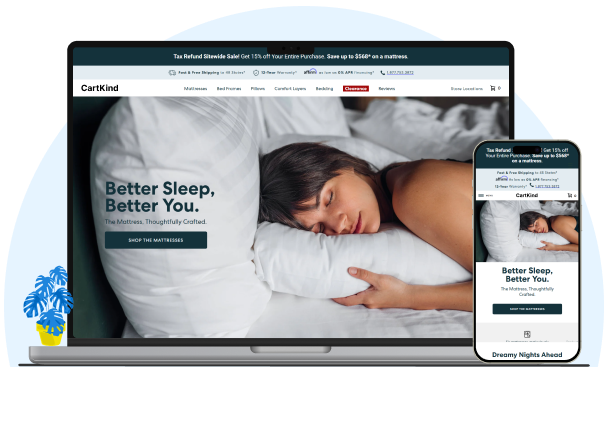
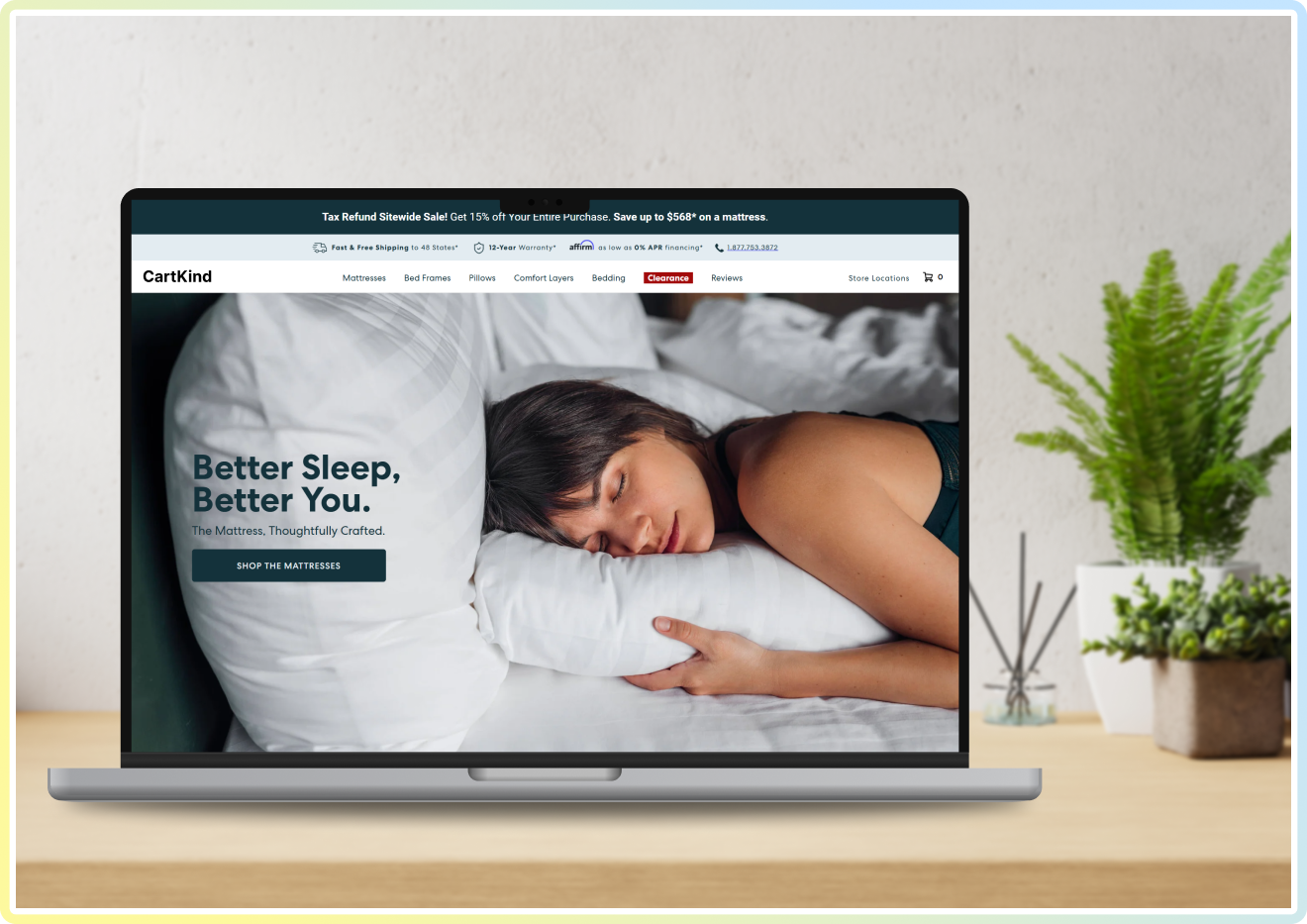
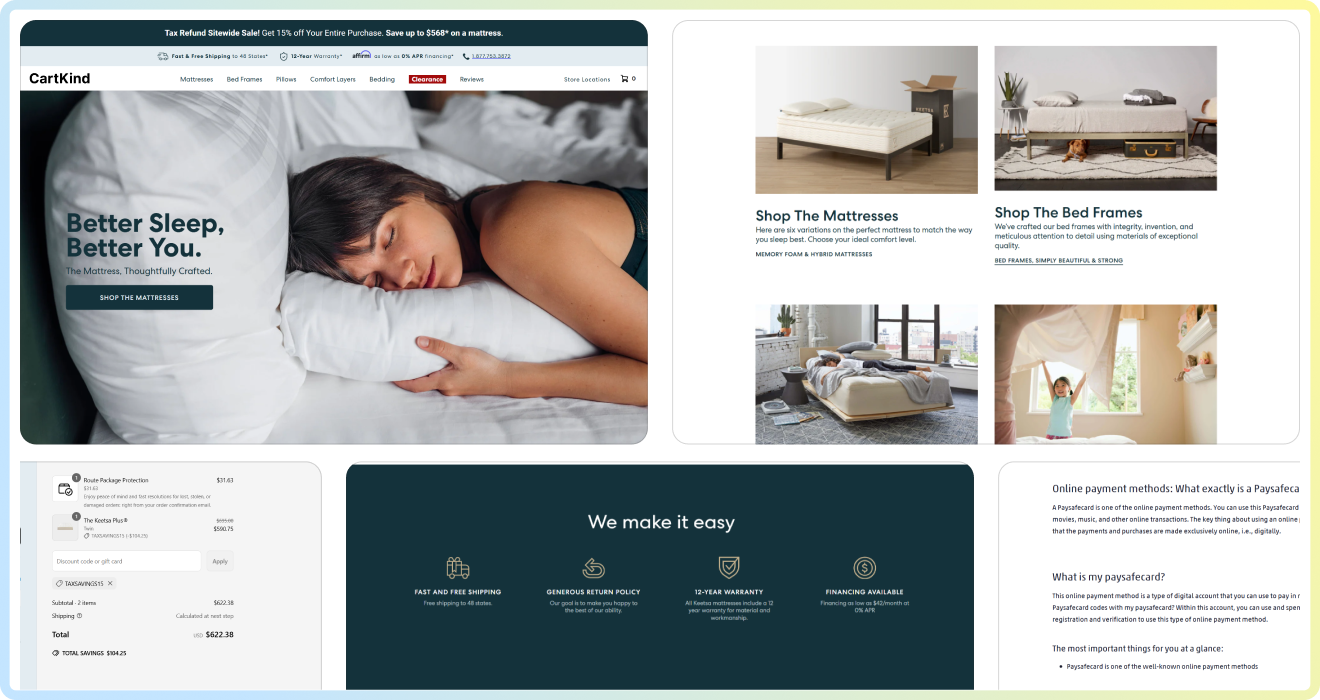
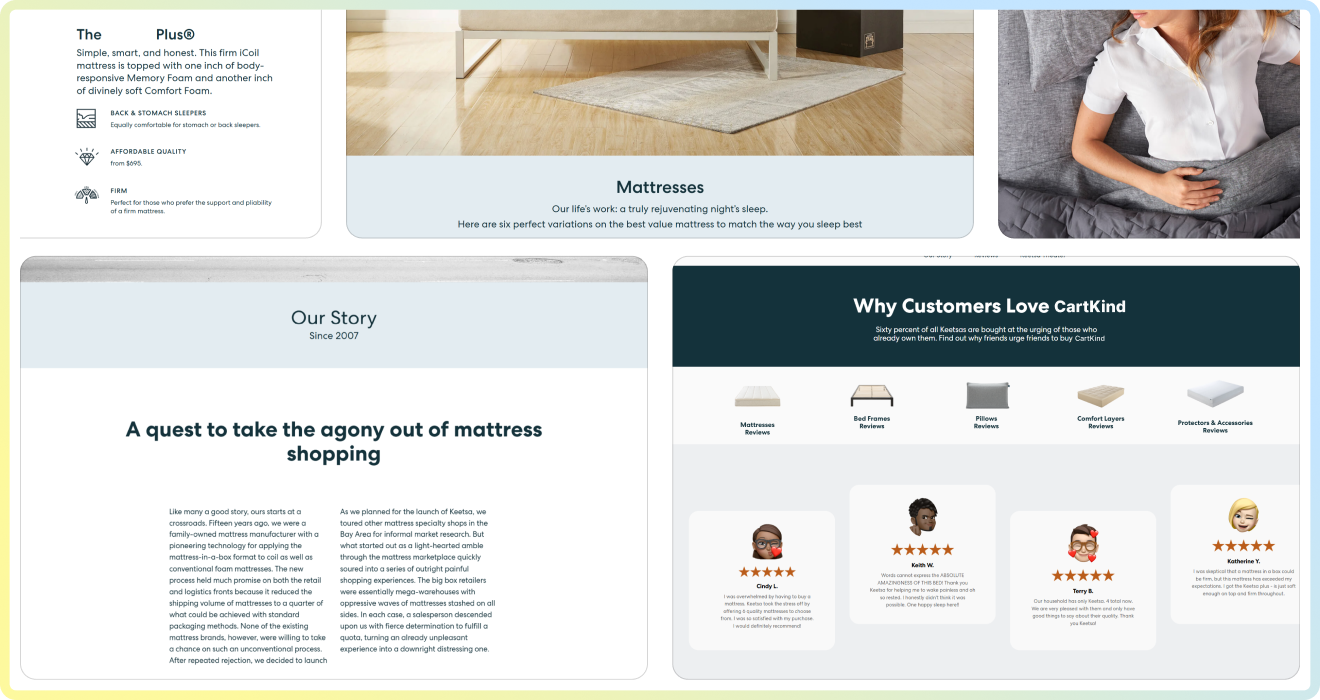
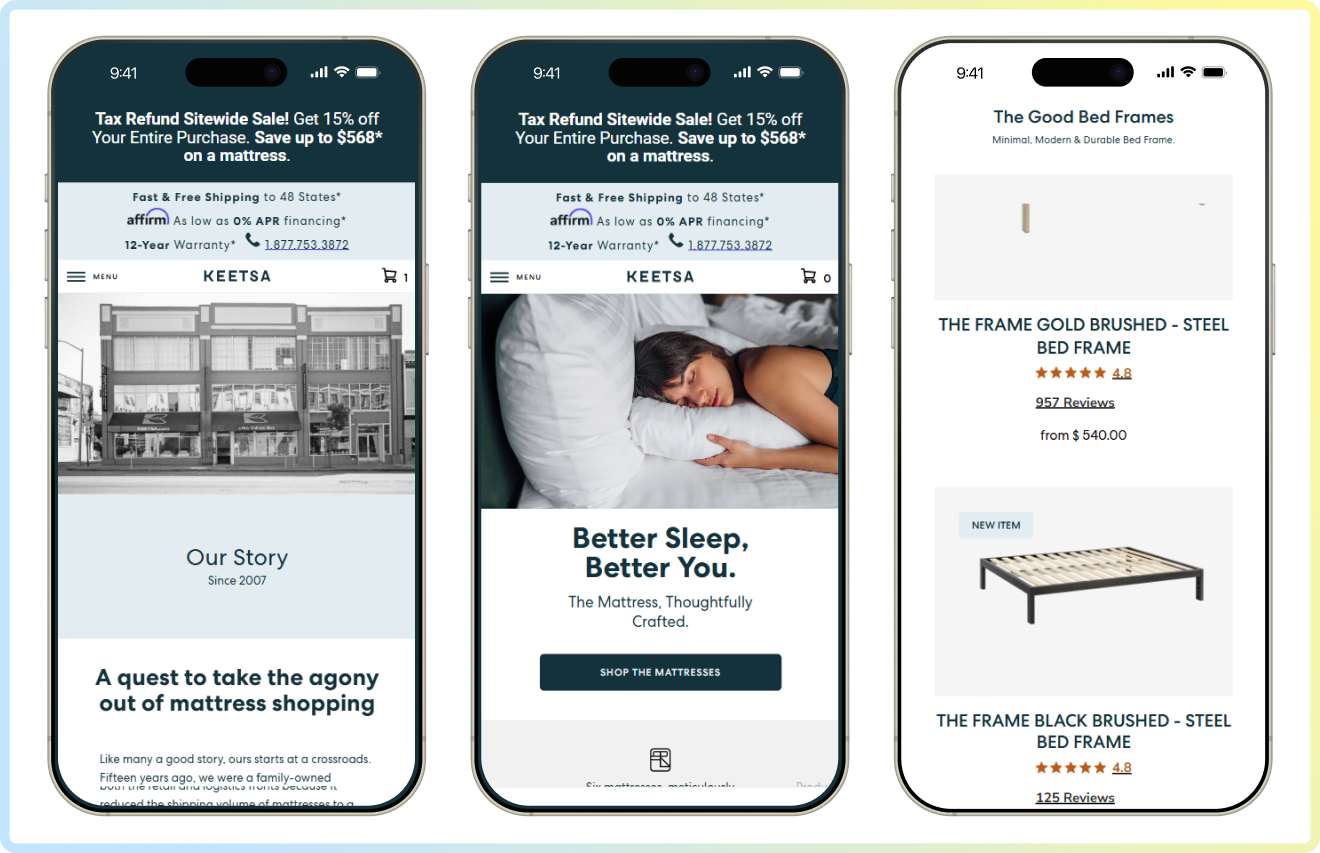
Screenshots
Visualizing digital accessibility enhancements.







What Our Clients Think About Us
Insights from those who trust us.
Final Outcome
The Shopify store now provides a more accessible and seamless experience for all users, especially those with disabilities. By addressing a critical focus-trapping issue in the cart, we ensured that users can navigate and check out without unnecessary distractions.
With a more intuitive checkout flow and continued support for secure payment options like PayPal and Apple Pay, the store delivers an improved, inclusive shopping experience. These enhancements reflect a strong commitment to eCommerce accessibility and user satisfaction.