PLANETARY HEALTH APP: PROMOTING SUSTAINABLE TRAVEL FOR A HEALTHIER PLANET
AddWeb’s Flutter app development team worked with to fully redesign and develop the existing mobile application. Our team kept improving performance at the project’s core and added new features while improving upon the existing ones.
The Business Needs
Figuring out what the Planetary Health app was looking for with their app redesigning process.
The client’s primary objective was to provide their existing app with a fresh look and feel, addressing the UX needs of their growing user base. Consequently, the client sought collaboration with an experienced Flutter development agency capable of swiftly executing this project. They required a Flutter development agency to:
- Redesign the application from scratch
- Keep the existing features but improve them.
- Develop the app keeping in mind the new user requirements.
- Include a few new functions
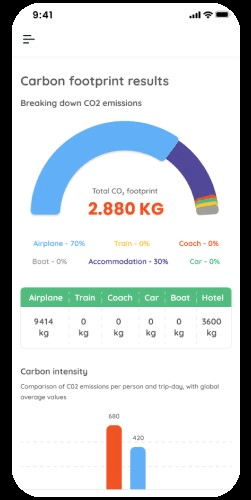
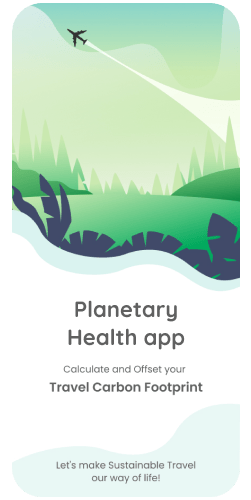
About Planetary Health App: This user-friendly yet sophisticated app is designed to assist travelers in calculating and offsetting their trip’s carbon footprint. The app’s primary goal, backed by scientific evidence, is to empower travelers to make their journeys carbon-neutral. Given that travel inherently generates carbon emissions, the Planetary Health App encourages users to leverage carbon offsets as a means of compensating for their environmental impact. Users can achieve this by participating in and supporting certified projects focused on environmental protection, carbon emission reduction, clean energy transition, and more. The Planetary Health App features a curated list of carbon offsets sourced from certified projects listed on the UN’s Carbon Offset Platform.
Our Approach
How we approached strategizing and executing the project.
AddWeb Solution has previously worked with hundreds of clients and delivered comprehensive app redesigning and revamping services. However, with, we realized that gaining insights into the app’s current performance, audience, and user experience is vital to creating an even better app. We also decided to analyze the users’ pain points and performance bottlenecks in the app to address the same. After conducting the preliminary research, we gained answers to our questions related to the performance of the app. Based on this, we created a project strategy and execution blueprint.
Since the project involved design and development, we knew the agile development methodology was the best for the project’s efficient completion. The methodology will also help the team make quick changes if the client gives any.
After finalizing the plan and scope of the project, we then decided to create the right talent pool to complete the project. Hence, we decided to develop the team with a few Flutter experts for the front end and Laravel experts for the back end. The team also included designers, strategists, and QAs to ensure the app’s performance.
Once the path was set, our team started working on the project right away:
Solution
How AddWeb resolved the core pain points of the client through the project.
Based on the project strategy we developed, our Flutter development team started working on the project quickly. We focused on nailing the app’s design at the start, as we knew user experience was one of the core deliverables of the project. And we also realized the importance of getting the design right to deliver top-notch, intuitive app experiences for its users. However, we worked on the design around the website’s existing theme as required by the client.
After completing the design, the development started. While we kept most of the app’s features, the focus was on optimizing each feature for better performance and usability. We also tweaked the pages to improve navigation and app access. Apart from the users, our focus included the app’s admins and created the dashboard to streamline app management.
Once the design and development were completed, we had a long and interactive session with the client to ensure the deliverables were on point. The client had a few suggestions, and we made the changes quickly to wrap up the project. As a reliable Flutter development agency, we also carried out app testing as part of our mobile app development services. As the app performed well during the tests, we finalized the app for client delivery.
Striking Features
Our Flutter app development team added the following features to the client app.
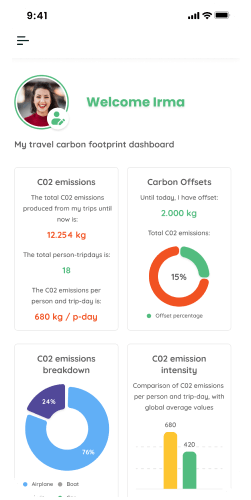
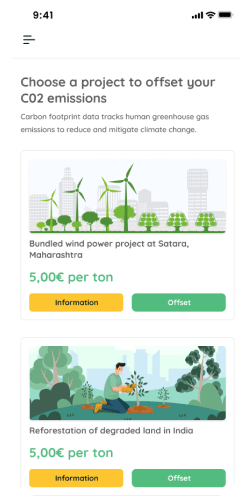
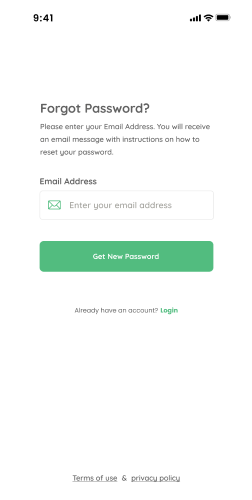
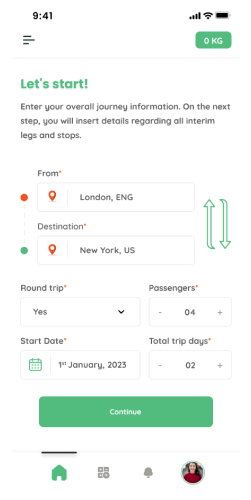
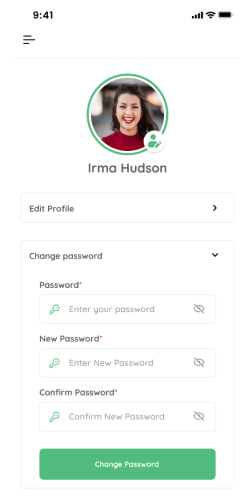
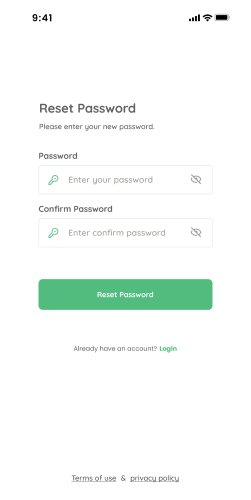
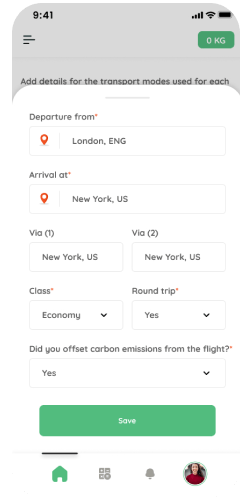
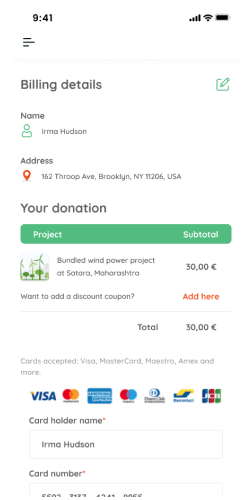
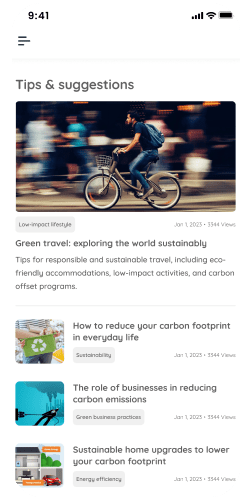
Screenshots
Look at the screenshots of the site to know how it was realized.
Clients Speak-Stories from our Clients
After delivering the app to the client, our client was ecstatic and shared the following:
Final Outcome
Would you like to know the outcome of the project? Let’s find out.
After launching the website, the app has seen a surge in usage and download. This indicated that the users had accepted the change wholeheartedly. The signup on the app and donations have also drastically improved. The client also found that some inactive users became active on the new app, making the revamp a rousing success for the brand.