STOREFORME : INSTANT & AFFORDABLE SELF STORAGE FACILITY
AddWeb Solution assisted Storeforme in transitioning its website from Laravel to Flutter, aiming to enhance performance and streamline management. Recognizing their challenges, we offered a tailored solution and advised on the optimal technology stack.
The Business Needs
Understanding the project requirements.
We have discussed the requirement with the client and he wants to create a platform which will be very helpful for the NCR or Metro Cities customers. Most of the customers in the NCR or Metro Cities have less space at home to store those products which are used occasionally.
He was looking for an automated solution for the customer which will be user friendly and everyone can easily use their solution. We understand their pain and problem, accordingly we provided the solution and recommended the best tech stack.
About The Platform:- This solution provides customers the facility to store their products to our storage in their nearby location by paying a minimal amount. They can purchase sharing and private rooms/wardrobes/warehouses to store their products.
Our Approach
Our approach to planning and implementing the project.
After learning the overall requirements of the project, we decided to accept the project. To finalize the project and its deliverables, we arranged diverse interactions with the client. As we got more insights into the project, the client’s goals, and the timeline, we decided that a streamlined approach under agile methodology was the best option to execute the project.
As we moved ahead, we got a clearer picture of the expectations of the client. We finalized the features, the architecture, and the technologies needed to develop the app, etc. We also explained to the client the logic and reasons behind the choices we made. The client had a few suggestions which we accepted to incorporate into the system.
After considering the goals, expectations, and scope of the project, we picked up developers who had already worked on similar projects providing web and mobile app development services.
Solution
How did AddWeb Solution deliver the best Flutter App?
We have developed a marketing website and mobile application for the customers which allow customers to view our services and purchase any service according to the requirements. We followed the below process:
- Project Initiation
- Decide Project Stakeholders
- Project Kickoff Meeting
- Detailed SRS Document
- User Stories
- System Designs
- Project Setup
- Figma Designs
- Admin Panel and API Development
- Marketing Website Development
- Mobile Application Development
- Quality Assurance and Validation
- Deployment to Live Server
- Educate client staff on how to manage the solution content
During the development process, we took into consideration a range of elements, such as the efficiency of the system, its performance, security, etc., to deliver a comprehensive system so that the client does not have to worry about these elements in the future. As we also adopted the agile methodology to oversee our web and app development services, we evaluated the system as we developed it, and the approach helped us quickly assess any type of performance issues or bugs.
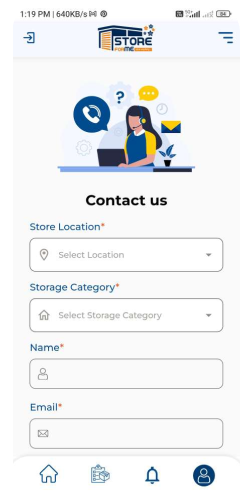
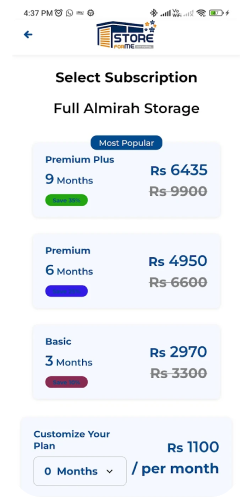
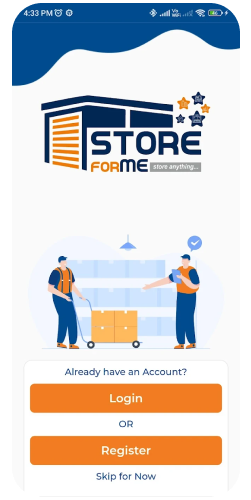
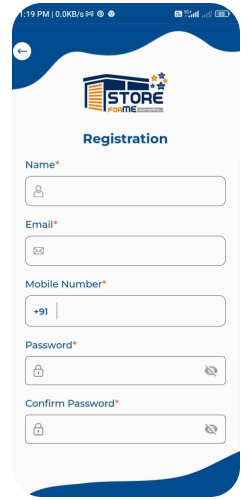
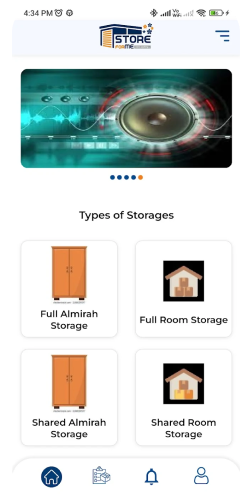
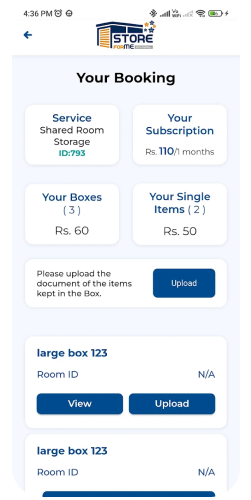
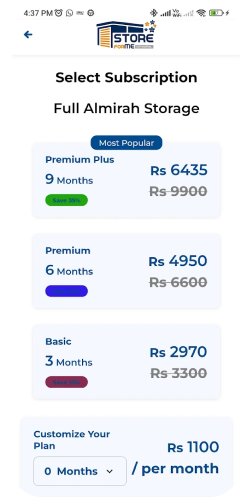
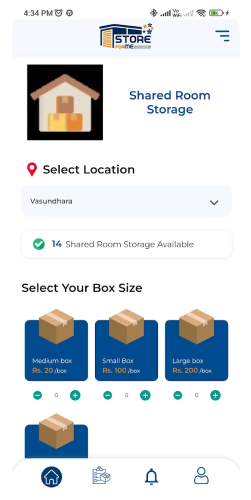
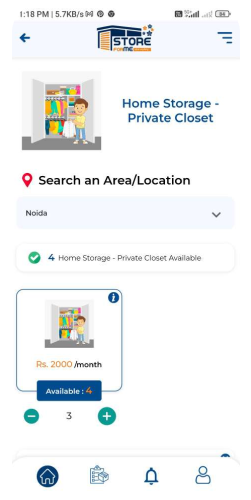
Screenshots
Sneak peek of our redeveloped website and application
Clients Speak – Stories from the Client
The Outcome of the Project
After the app went live, how did clients experience it?
After the portal was developed and deployed, the client reached out to us and shared the following results. They also discovered that users are spending more time on the site, attributed to an improved user experience. What surprised them the most was the significant increase in site access via mobile devices. They not only were able to improve sales, but overall user satisfaction also went up.