Technology is rapidly progressing, creating exciting business opportunities globally. 2024 promises to bring revolutionary changes for all types of organizations; mobile application development alone will reach $935.22 billion dollars by 2024!
React Native is an open-source front-end technology that developers use to develop mobile applications using React. Most individuals who want to build React apps often lack clarity regarding where or how to begin development and cost estimates for React Native development projects.
Building high-quality applications takes both time and money, which is why businesses around the globe invest in React Native development as an efficient strategy that supports growth and saves both. Investing in cross-platform apps supports your company’s growth and will save you money and time!
React Native is a prevalent framework for creating cross-platform apps. Data from Google Play or App Store indicates it was responsible for over 14.85% of top downloaded applications in the US during 2014.
What Is React Native?
React Native is an open-source framework designed for mobile app development created by Meta and has quickly become one of the most sought-after platforms among iOS and Android developers due to its intuitive widgets and tools, significantly cutting development times by up to 90%!
React Native is used by numerous top companies for app development; Facebook, Airbnb, and Uber Eats all utilize React Native applications to serve their user bases effectively.
Is React Native a Cost-Effective Option?
React Native is quickly emerging as the go-to solution for businesses that strive to deliver outstanding user experiences, offering viable competition in the app market.
React Native offers many cost-cutting advantages over alternative solutions for app development projects, with its cross-platform capability at its heart. React Native allows one team of app developers to develop apps for iOS and Android simultaneously, thereby significantly cutting labor costs by half.
React Native has made significant advancements since its debut at React.js Con 2015. With increasing developer interest, React Native continues to advance.
The project was initiated as an inaugural Facebook hackathon event. This framework facilitates rapid mobile development with shared Web, iOS, and Android code without compromising experience or quality.
By taking advantage of its exciting features, many major corporations – like Facebook, Walmart, Tesla, and Bloomberg – have adopted it into their products.
Instagram, Pinterest, Discord, and Salesforce may be familiar names; React Native can be utilized for everything from enterprise software development to social networks.
React Native: When is it the Best App Development Solution?

Understanding the pros and cons of any technology is essential before choosing a platform. React Native suits those looking to reinvent and revitalize their tech products or app development solutions.
You can contact a React Native Development Company to discuss your project requirements. React Native is a great choice because of the following:
Improve your underperforming application
This can be due to the application needing to perform as expected or having issues with its marketability. The use of outdated technology and platforms can cause this. Rebuilding or enhancing these applications using advanced technologies like React Native is a good transitional solution.
You should choose a cross-platform such as React Native, which can better meet your niche’s development needs and serve it.
Optimizing and Rewriting Your Application
In today’s growing business world, stagnant technology can hinder your existing application’s overall performance and productivity. Migrating your app to React Native can help you start a new application or take it to a higher level.
This will be an intermediate step in optimizing your application for performance and customer satisfaction.
Develop MVP-Based Applications
It is essential to be careful when you plan a new project. This will minimize your risks. In this scenario, the MVP or minimum viable product is used.
MVP is a great way to collect valuable feedback from your target users before committing to a full-scale project. React Native provides a technology solution to bring your app concept to life.

Hire dedicated React native developers at a risk-free 14 days trial to build top- notch cross-platform applications.

Pooja Upadhyay
Director Of People Operations & Client Relations
Factors Affecting the Cost of React Native Mobile App Development
Costs for React Native app development can vary depending on several factors. Several factors affect the cost of developing
App complexity
The complexity of any mobile application depends on its features and what type of app your business chooses. The cost of developing an app increases as the complexity of the features increases. Here are some app types you can select from to create an app using react native.
- Simple app: $10,000+
- Database/API App: $10,000-$50,000
- Advanced, Multi-Feature Apps: $50,000-$1,50,000
Features such as Admin Panel and back-end development viz. The complexity of an app is determined by the following factors: BaaS, custom, in-app purchases, third-party integrations such as login or payments, integration with legacy frameworks like enterprise applications, or the type of project.
- API Integrations: $4,000 to $6,000.
- Ecommerce: $1000 up to $30,000+
- Geolocation: $10,000 – $35,000
- Phone Sensors: 2100 per sensor
- IoT integrations: $10,000 to $50,000
Maintenance
Maintenance is a significant factor in the cost of creating a React Native application. The app’s cost of updating and maintaining can be considerable throughout its life. Updating and maintaining your app can include:
React Native apps are no different from any other software. Some bugs may be found. The bugs must be corrected to maintain functionality and ensure a smooth experience for the user.
Businesses may add new app features to meet user needs as their needs and preferences change.
Assuring compatibility with the latest versions of operating systems. Ensuring your app continues to work as expected when new operating systems are released is crucial. It may be necessary to update the app to use new APIs or make other changes to ensure compatibility.
Developer Experience and Skills
Developer charges are not fixed. As you can see from React Native interview questions, they are always based on the experience and skills of the developer. You should expect to pay a high price if your project requires the input of several senior engineers and developers, for example, fintech apps, apps with many API integrations, or complex apps.
Most projects, however, would only need a senior engineer. Other members of the team may be mid-level programmers. Junior developers are also helpful in assisting with routine tasks. This framework makes creating an app that works on multiple platforms with just one team possible.
AddWeb Solution can help determine if your product requires junior, middle, or senior developers. The price of other native technologies would be higher because they require separate teams.
Hardware Focus
The higher the React Native app development services price, the more hardware your application connects to. The Native approach is easier for developing IoT applications, but React Native adds complexity and costs.
App Design
To ensure that your users are spending as much time with your app as possible, you need a design strategy that is well thought out. This includes a user flow with timed animations and transitions from one screen to another. But designing screens bound to keep users’ attention comes at a price.
The cost of designing a mobile application using React Native is lower than that of Native apps because only one version of the app needs to be created.
Team Size
Three factors will affect the cost of hiring React Native mobile application developers
- You can hire freelancers to help you with your work.
- You should consider partnering with a company that has a small capitalization.
- If you are planning to partner with high-cap companies
Hiring freelancers to develop your app is the most cost-effective option when you choose React Native. It won’t, however, be cost-effective. If you want to partner with a large agency, the price will be high because this is how they survive in the market.
Choosing a company with a base hourly rate of $30-$50 would be ideal. They may be more open to a new app idea if the price is lower.
Location of the Agency
Location is one of the key factors in determining mobile app development costs. Different app development companies charge different prices for React Native apps. The cost of hiring a React Native company in the US, for example, is higher than that charged by countries in Asia or Eastern Europe.
Distributions App
If you are considering the distribution channels for your app, each will have its pricing. Mobile app stores charge an average of $100 per developer license.
The host may also require that you grant the app permissions to comply with standards and security policies.
Add-Ons
Pricing is based on custom add-ons. You can integrate your customer-centric app with other social media channels or add-ons.
In general, it may cost $25,000-$60,000 to develop a React Native mobile application. The cost of developing a mobile application may depend on various factors such as the app’s complexity, the features needed, the technology stack, the hourly rate of the developers, the time taken to write code, the distribution platform, etc.

Tips on Reducing the Costs of Native App Development

Reducing React Native costs is crucial for companies looking to build a successful mobile application. You can reduce the cost of React Native development services by following these tips:
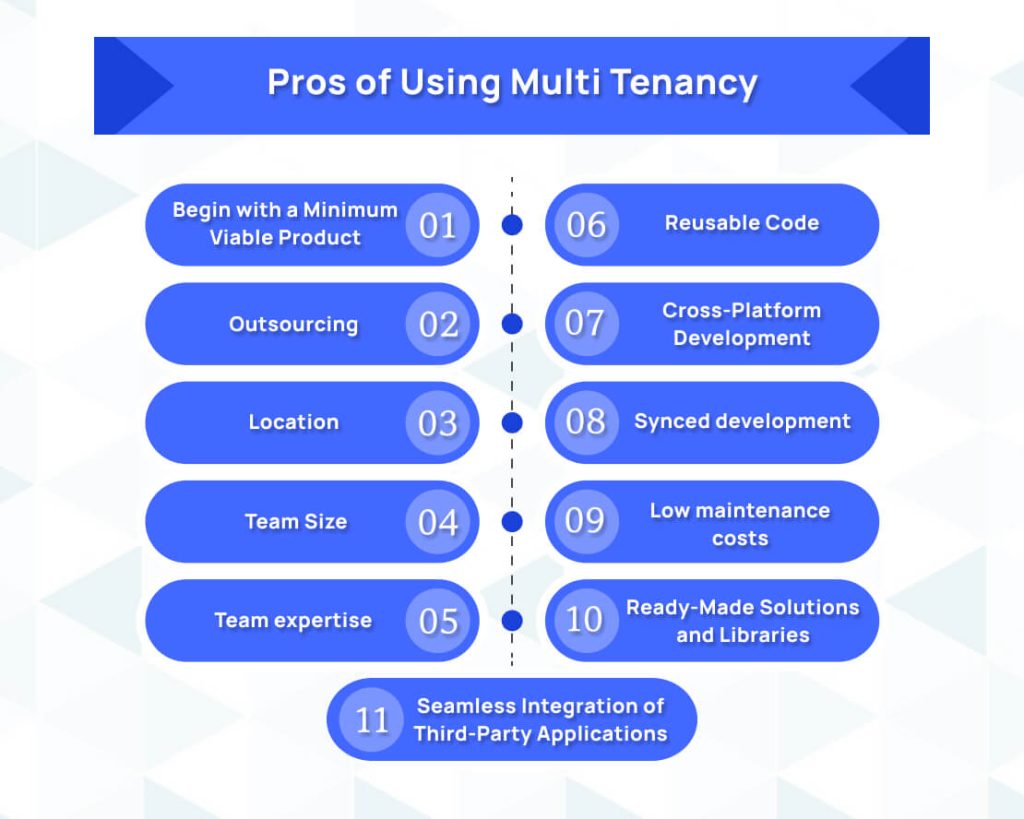
Begin with a Minimum Viable Product
You can save money on development by focusing your efforts on an MVP. An MVP also allows you to validate your idea quickly and collect user feedback. This can help you decide better what features to add to your future versions.
Outsourcing
Outsourcing is a cost-effective solution, as you can hire a team of individuals at a cheaper rate than you would pay back home. You can also choose from a wider talent pool when you outsource.
#Location
The location of the development team has a direct impact on cost. Developers in high-cost countries, like the United States or Western Europe, are generally more expensive.
#Team Size
Finishing a project faster with a larger team may require more resources. This could also result in higher costs. Adding more resources may help a project stay on schedule. However, there may be better approaches.
Brooks’ Law is a principle that states that adding resources to an already delayed project will only delay its completion. The principle is based on the idea that communication and coordination become more complex as the number of people working on a particular project increase.
#Team expertise
A team with greater experience and specialization can complete a project faster and more efficiently, lowering costs. A team lacking experience or special skills might need more time and resources to complete the project. This will result in higher costs.
Reusable Code
You can save time and money by using code already tested.
Open-source libraries are a great way to add standard features to your apps. Many open-source libraries help you add standard features such as authentication and data storage. These libraries save time by providing tested code that is ready for use.
You can also create your reusable components. The development team can create components that are reusable across multiple projects. You can avoid duplicating codes and save time.
Use the codebase of a previous project. If the team worked on similar projects in the past, it is possible to reuse the codebase.
Cross-Platform Development
It is a selling point that you can develop apps for different operating systems using a single codebase. The technology was designed to help companies save money by reducing labor costs. The technology can reduce labor costs by half since the same team can simultaneously develop apps for iOS and Android.
Synced development
Our custom mobile app development services include all versions of the React Native application for the targeted operating systems. This not only reduces the cost of the react native application but also the amount of time required to develop it.
Low maintenance costs
React Native maintenance costs include design changes, bug fixes, and app upgrades. However, they are open to more than these services. This means there will only be one codebase to maintain, as the app is designed for both iOS and Android platforms. The single codebase and simplified cross-platform apps reduce the cost of React Native mobile application development.
Ready-Made Solutions and Libraries
React Native is open-source software with libraries and solutions for common development issues. Developers in the community can access these libraries and solutions. This also simplifies the development process, giving developers more time to concentrate on writing bug-free code.
Developers can deploy apps faster with the help of component libraries like Xamarin and Xamarin components, such as Lottie and Teaset.
Seamless Integration of Third-Party Applications
React allows developers to develop customer-centric apps at a low cost, saving them time. Developers can use third-party plugins to add features on both platforms (iOS and Android) with little effort. React Native allows developers to easily integrate modules into the module to create feature-rich, quick, and seamless mobile apps.
Factors that Result in the High Cost of Developing React Native Apps
These are the factors that affect the cost of the React Native application. Understanding these factors will help you to optimize costs while maintaining the robustness and scalability of the app.
UI limitations
Using a standard code for Android and iOS can negatively affect the application. Apps that have a common code base look the same on different platforms.
Optimizing Performance
Performance is the main difference between React Native apps and Native Apps. Native apps are packaged with an app that uses device features to enhance the user experience. The cost of bringing React Native up to Native app standards is high.
Learn New Frameworks
React Native has a low learning curve. However, developers still need to spend time mastering the React Native frameworks.
Security Assurance
React Native development is less secure than Native apps. This can be a significant problem if a security breach occurs. The solution is to invest in a cross-platform team of QA specialists.
The Key Takeaway
Mobile application development is the solution that enterprises around the globe choose to improve their productivity, efficiency, and growth over the long term. Most businesses face the age-old problem of choosing between a cross-platform or native app to meet their needs.
The React Native framework allows businesses to create mobile apps using JavaScript, a single programming language. React Native services enable app developers to take advantage of the advantages of cross-platform development without compromising security or performance.
Only if you hire a dedicated React native app developer only then you can achieve this kind of business improvement.
AddWeb Solution, a reliable and renowned React native app developer company, can help you put things in perspective and give you a good idea of the cost of developing a mobile app. Contact our experts if you have an innovative business idea!
FAQs
This open-source JavaScript Framework creates applications for multiple platforms, including Android, Android TV and iOS, macOS, Windows, Web, and UWP. It allows developers to share a common code base across various platforms and apps.
React Native has a bright future in mobile app development. It provides enhanced app performance, a captivating user experience, and robust community support.
Flutter, Ionic, and Xamarin are other cross-platform frameworks for mobile app development that can be used to build robust apps. These frameworks offer faster development as well as great performance for your app.
This depends on the needs and expectations of your business application. React Native, for example, is a good choice if you want to enter the Android and iOS market with a smaller budget and fewer deadlines. It is not the best option if you are looking for multiprocessing or integrating the latest native elements in the development architecture.
It is a framework that has been used to develop mobile applications. It has proved its efficiency as the perfect cross-platform partner and has become very popular with developers because of its ability to save time and money.

Build Your Dream App With Our Affordable and Expert React Native Development Services.

Pooja Upadhyay
Director Of People Operations & Client Relations